Font Awesomeを利用すれば、WordPress上でも簡単にアイコンを表示することができます。
一度使い方を覚えてしまったらブログのカスタマイズにも幅が出るのですが、導入初期にはうまくアイコンが表示されず困ってしまう人も少なくありません。
そこでこのページでは、Font Awesomeが四角に文字化けして表示されない原因と対処法をご紹介していきます。
Font Awesomeが四角に文字化けする問題
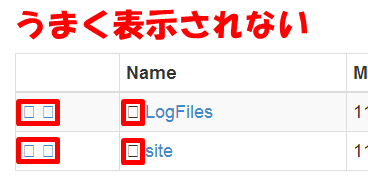
Font Awesomeの導入方法が誤っていると、正しくアイコンが表示されずに「□ 」という表示になってしまいます。
試しに、Font Awesomeの設定をわざとミスして表を作ってみました。
6つのFont Awesomeを設置しましたが、ご覧のとおりうまくアイコン画像が表示されていません。

Font Awesomeが表示されない原因と対処法

Font Awesomeが表示されない原因は色々と考えられますが、上から設定ミスの可能性が高い順に並べて対処法を紹介していきます。
CDNコードのheadへの貼り付けミス
Font Awesomeを呼び出すために、head内にコードを貼り付けられたかと思います。(Cocoonテーマの方はこの作業は不要)
そのコードの名前をCDNコードと呼ぶのですが、そのコードを正しく貼り付けられていない可能性があります。
初心者の方の中には、そもそもこのCDNコードをheadに貼り付けていない人もいるぐらいですので、きちんと貼り付けたと思っている人も念の為もう一度確認しておくと良いでしょう。
また、CDNコードは都度アップデートされています。
あなたが貼り付けたCDNコードが古くなっている可能性もあるので、Font Awesome公式サイトより新しいコードを取得してコピー・アンド・ペーストしましょう。

CDNコードの貼り付け手順もご紹介しておきます。
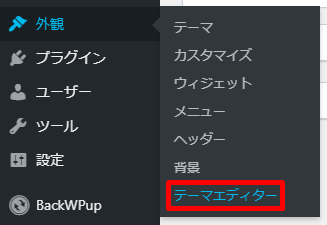
ダッシュボード外観の中にあるテーマエディターをクリックします。

テーマに子テーマを入れている方は、編集するテーマを選択:を親テーマにして選択をクリックします。

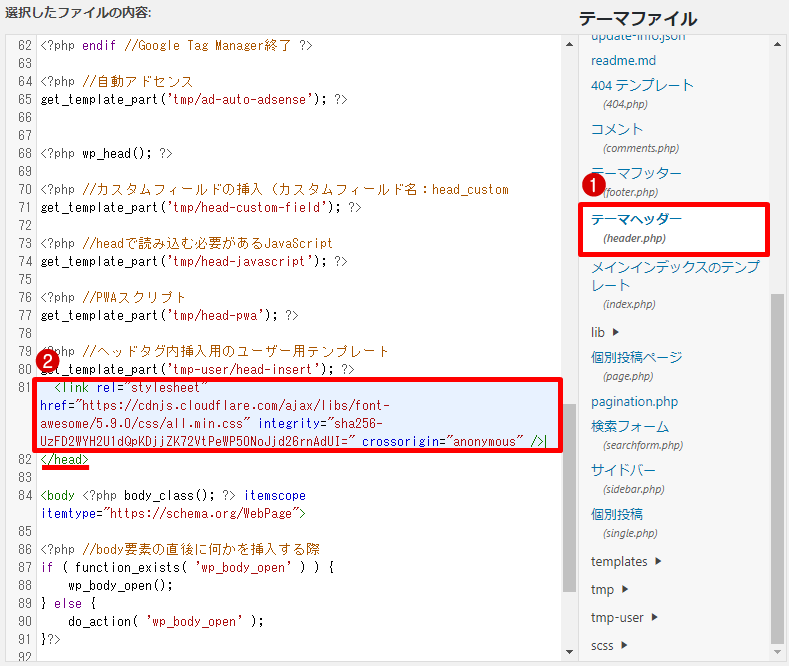
テーマヘッダー(header.php)をクリックし、</head>の手前にCDNコードをペーストします。(</head>の位置はテーマによって異なります)

ファイルを更新をクリックして変更を保存します。

テーマを編集することになりますので、事前にバックアップをとっておくと安心でしょう。

PRO版のアイコンを使用している
Font Awesomeには無料で使用できるfree版のアイコンと、有料のPRO版アイコンがあります。
無料で使えるのはfree版のアイコンのみとなっていますので、PRO版のアイコンを使おうとしていないか今一度確認してみるといいでしょう。
以下のサイトを利用すればfree版のアイコンのみを日本語で検索することができますので、非常に便利です。
CSS疑似要素のfont-family:指定を誤っている
Font AwesomeをCSSの疑似要素で指定している場合、コードの一部が誤っている可能性があります。
その中でも特に抜けてしまいがちな部分がfont-family:指定です。
通常、正しくFont Awesomeを表示させるためには、以下のようにfont-family:を指定しなければいけません。
font-family: "Font Awesome 5 Free";
この中で注意したいのが最後に「Free」を付ける点です。
以前は「Free」と入力しなくても表示ができていたのですが、途中からFont Awesomeの仕様が変わったことにより、こちらの指定も必要となりました。
以前は問題なく表示されていたのに何故か表示されなくなったという人は、これが原因の可能性が高いです。
CSS疑似要素のfont-weight:指定を誤っている
Font AwesomeをCSSの疑似要素で指定している場合、font-weight:の指定も間違いやすい部分です。
無料のfree版で使えるのは400か900のみですので、font-weight:の指定をもう一度確認してみましょう。
表示されるfont-weight:指定は、以下の2パータンのどちらかのみです。
font-weight:400;
font-weight:900;
400なのか900なのかは使用するFont Awesomeのアイコンによって異なります。
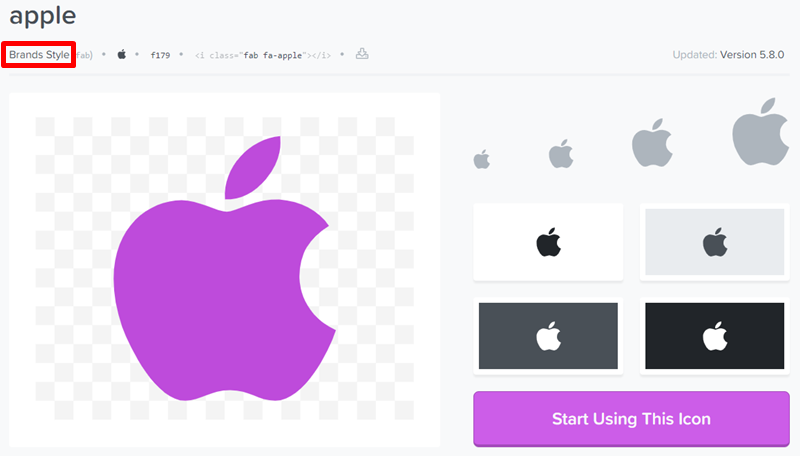
Font Awesomeのアイコン一覧ページにアクセスし、自分が設置したいアイコンのStyleを確認してみましょう。

Styleの前に書かれている文字によってfont-weight:で指定する数値が異なります。
| Style | タイプ | font-weight: |
| Solid | Free | 900 |
| Brands | Free | 400 |
| Regular | Pro | 400 |
| Light | Pro | 300 |
CSS疑似要素のcontent:指定を誤っている
Font AwesomeをCSSの疑似要素で指定している場合、content:には必ず「\(バックスラッシュ)」が必要です。
Font Awesomeのアイコン一覧ページからユニコードをコピー・アンド・ペーストしている人はこの「\(バックスラッシュ)」を手動で付け足す必要がありますので、ここも忘れがちな部分です。

記述としては、以下のようになります。
content: "\f179";



コメント