ブログ運営を行っていくと、Search Consoleからこのようなメールが届くことがあります。
それほど大きな問題ではありませんが、Googleからこういったメールが届くと不安になってしまいますよね。
ですが、問題自体はすぐに解決できますのでご安心ください。
このページでは、そんな「コンテンツの幅が画面の幅を超えています」の原因と解決策をご紹介していきます。
コンテンツの幅が画面の幅を超えています 原因
「コンテンツの幅が画面の幅を超えています」エラーは、ブログのカラム幅よりも画像の幅のほうが大きい場合に発生するエラーです。
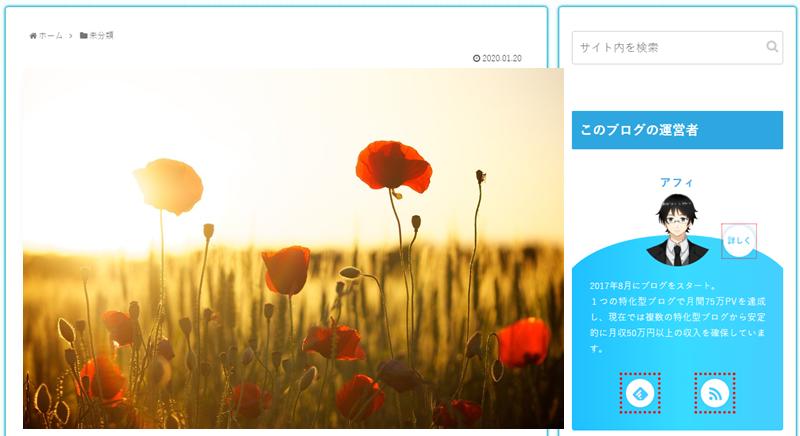
例えば、以下のような状態です。

カラムから画像がはみ出してしまっていますよね。

これはわざと画像をはみ出して表示させていますが、あなたのブログでも同じような状況になっている可能性が高いです。
多くのテーマではカラム幅以上の画像を投稿したとしても、自動で絡む幅に合わせてレスポンシブ表示してくれます。
ですが、CSSにて表示形式をいじっている場合などはカラム幅を超過してしまうことが多くあります。
また、パソコン表示だとうまく表示されていても、スマホだったら画像がはみ出していることもあります。
ブログ運営者は基本的にパソコンからしか自分のブログを確認しませんので、そういったこともあって見落としが多くなりがちです。
コンテンツの幅が画面の幅を超えています 解決策
「コンテンツの幅が画面の幅を超えています」エラーは、画像の大きさを適切に調整することで解決します。
まずは、Search Consoleにアクセスし、どのページに問題があるのか確認することから初めましょう。
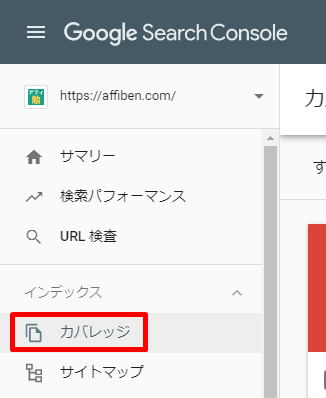
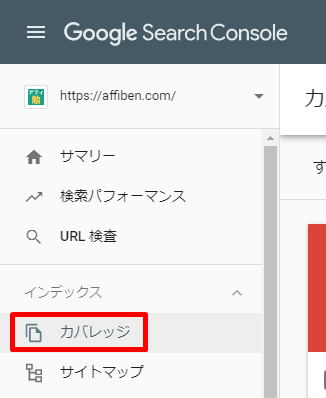
Search Consoleにアクセスし、インデックスの中のカバレッジをクリックします。

コンテンツの幅が画面の幅を超えていますのエラー項目をクリックします。

問題のあるURLが一覧表示されますので、実際のページを確認してみてください。

画像表示に問題がある場合には、表示する画像の大きさを調整したり、小さくリサイズしたものをアップロードし直すといいでしょう。
先にお伝えしたとおり、パソコンで見て問題がなくてもスマホで見ると問題があることも多々あります。
そのため、必ずスマホでも問題のあるページの状態を確認してください。
修正が完了したら「修正を検証」で解決
問題のある画像の修正が完了したら、Search Consoleを使って修正したことをGoogleに伝えます。
Search Consoleにアクセスし、インデックスの中にあるカバレッジをクリックします。

コンテンツの幅が画面の幅を超えていますと書かれたエラー項目をクリックします。

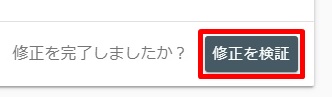
修正を検証をクリックします。

1~2日程度でGoogleから検証結果が届きます。
モバイルユーザビリティの問題メールが届いたメールアドレスに結果が届きますので、こまめにチェックしておきましょう。
モバイルユーザビリティの問題は何もせずに解決できることも
ここまで「コンテンツの幅が画面の幅を超えています」エラーの原因と解決策を紹介してきましたが、実際のところ何も問題ないページであっても「コンテンツの幅が画面の幅を超えています」とエラーメールが届くことがあります。
Search Consoleで該当のURLを確認しても何も問題がない人は、もしかすると実際には何も問題がないもののエラーメールが届いている可能性があります。
Googleも目視で1ページ1ページチェックしているわけではなく、機械が確認していますので誤りもあります。
まずは試しにモバイルフレンドリーテストを実践してみて、問題がないようであれば、そのままSearch Consoleで修正を検証をクリックしておきましょう。

何もページを変更していなかったとしても、これだけで問題が解決することもあります。
何度も問題のあるページを確認して「何も問題ないけどなぁ」と悩む時間ももったいないので、問題が見つからない場合には修正を検証をクリックして様子を見るといいでしょう。



コメント