WordPressのカスタマイズを行う際、頻繁に「bodyタグに貼り付けてください」という表現が出てきます。
ですが、WordPressを始めたばかりの初心者さんにとってはこれの意味自体が分かりませんし、操作に不安に感じてしまいますよね。
そこでこのページでは、bodyタグについて詳しく見ていきましょう。

手っ取り早くbodyタグにコードを貼り付けたい方は、プラグインを利用するのもありですよ。

そもそもbodyタグとは
bodyタグを一言で説明すると、テキストや画像などが表示される部分のことです。
更に分かりやすく噛み砕いて説明しましょう。
ブログは大きく分けて以下の3つの要素から構成されます。
- header(ヘッダー)
- body(ボディ)
- footer(フッター)
それぞれの名前から分かるとおり、これらの3つの要素は上・中・下の構成となっており、人間の体に例えられることが多いです。
- header(ヘッダー)
⇒頭 - body(ボディ)
⇒上半身 - footer(フッター)
⇒下半身

人間の体に例えると分かりやすいですよね。
このbody(上半身部分)にコンテンツ(記事やサイドバーなど)が乗っており、ユーザーに表示されているようなイメージです。
bodyタグから見るHTMLの構造
すべて理解できなくてもいいので、下記の基本的なHTML構文を見てみてください。
<html>
<head>非表示部分</head>
<body>表示部分</body>
</html>
こちらのコードを見ていただくとbodyタグと一言で行っても、<body>と</body>の2種類のbodyタグがあることがご確認いただけるかと思います。
これはbodyタグに限った話ではなく、HTMLは開始タグである<○○>と、終了タグである</○○>で要素を挟み込むことで機能します。
いつもビジュアルエディターで記事を書いている人がほとんどかと思いますが、試しに投稿記事をテキストエディターで確認してみてください。
このようにHTMLコードが表示されますので、どのような動きをするのかイメージが掴みやすいはずです。


もう一度、最初のHTMLの基本構文を見てみましょう。
bodyタグをhtmlタグが挟み込んでいることがお分かりいただけるはずです。
<html>
<head>非表示部分</head>
<body>表示部分</body>
</html>つまりこれは、投稿ページや固定ページで公開した記事内容も、bodyタグ内で読み込んで表示していることを表します。
WordPressのbodyタグはどこにある?

ここからはbodyタグの場所を見ていきましょう。
<body>の開始タグの場所
まずは、bodyの開始タグである<body>の場所を見ていきましょう。
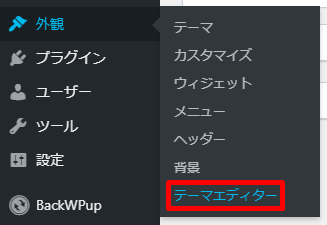
ダッシュボードの外観の中にあるテーマエディターをクリックします。

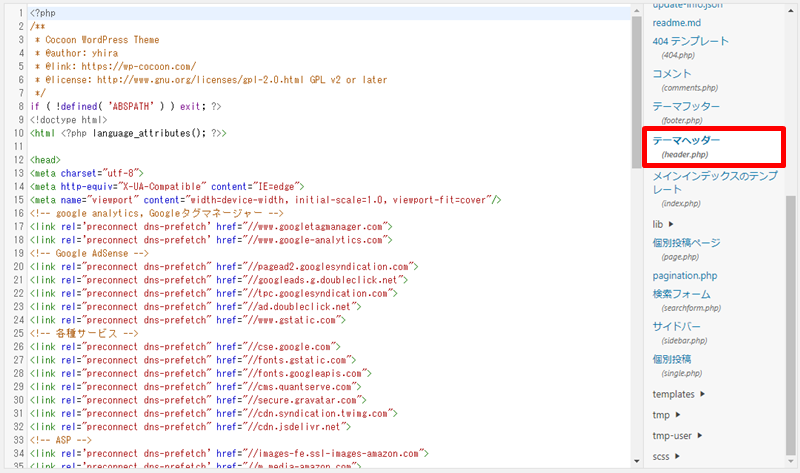
テーマヘッダー(header.php)をクリックします。

なお、お使いのテーマによっては親テーマの中にしかheader.phpが存在しない場合があります。(Cocoonテーマなど)
その場合は編集するテーマを選択:を親テーマに変更してもう一度探してみてください。

header.phpを開けたら、コード内をどこでも良いので一度クリックしControl+Fキーを押して検索窓を表示させます。(Macの場合はCommand+Fキー)

検索窓に<bodyと入力しEnterキーを押すと、bodyの開始タグが見つかります。


<body>ではなく<bodyで検索する理由は、テーマによっては上記画像のように<body>タグ内に別の要素を書き込んでいる場合があるためです。
</body>の終了タグの場所
次に、bodyの終了タグである</body>の場所を見ていきましょう。
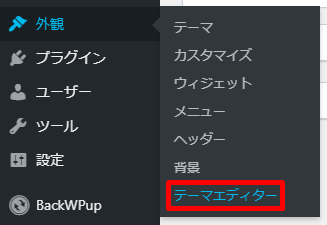
ダッシュボードの外観の中にあるテーマエディターをクリックします。

テーマフッター(footer.php)をクリックします。

なお、お使いのテーマによっては親テーマの中にしかfooter.phpが存在しない場合があります。(Cocoonテーマなど)
その場合は編集するテーマを選択:を親テーマに変更してもう一度探してみてください。

footer.phpを開けたら、コード内をどこでも良いので一度クリックしControl+Fキーを押して検索窓を表示させます。(Macの場合はCommand+Fキー)

検索窓に/body>と入力しEnterキーを押すと、bodyタグの終了タグが見つかります。


「bodyタグ内に貼り付けてください」という表現の場合、基本的にこの終了タグの1行手前に該当のコードを貼り付ければOKです。
ここまでの操作が不安な方は、Insert Headers and Footersというプラグインを利用するといいでしょう。
プラグインを使えばソースコードを編集することなくbodyにコードを挿入できますので、初心者の方でも安心安全に作業が進められます。

FTPから見るbodyタグの場所
こういったソースコードを触る場合には、先にもとのデータをバックアップファイルとしてPCに保存してから編集すると安全です。
そのため、FTPソフトでサーバーにアクセスした場合にはそれぞれのファイルの場所がどこにあるのかも覚えておくと良いでしょう。

FTPソフトの設定がお済みでない方は、今後のブログ運営にも必須ですしこの機会に済ませておくのがおすすめです。

FTPソフトでサーバーにアクセスしたら、ドメイン名>public.html>wp-content>themes>テーマ名にアクセスします。
その中にheader.phpとfooter.phpが入っていますので、そのデータを編集前にPCにダウンロードしておくといいでしょう。

bodyに埋め込みしても表示されないときは
bodyタグ内を操作するということは、記事内やサイドバーなどに何かしらのコンテンツを埋め込みたいということでしょう。
bodyタグ内にコードを挿入したにもかかわらずそれらがうまく表示されない場合には、以下の対処法を試してみてください。
スーパーリロードする
余計なキャッシュがブラウザに残っている可能性があります。
Control+F5キーを押すとキャッシュを無視してページが読み込まれますので、それで表示されないか確認してみてください。
bodyタグ内にきちんと挿入されているか確認する
ソースコードは非常に複雑です。
ただしくbodyタグ内に設置したつもりでも、実はbodyタグ外に設置してしまっている可能性も考えられます。
もう一度、正しくbodyタグ内に設置されているか確認してみてください。
プラグインで設置してみる
直接.phpファイルを編集しなくとも、プラグインを使ってbodyタグ内にコードを挿入することができます。
うまく表示されないという人は、試しにプラグインを使ってコードを挿入してみてください。




コメント