ブログ運営を行っていく中で、このようなメールがSearch Consoleから届くことがあります。
とても大きな問題が発生しているように感じてしまうかもしれませんが、解決策がきちんとありますのでご安心ください。
このページでは、そんな「クリック可能な要素同士が近すぎます」の原因と解決策をご紹介します。
クリック可能な要素同士が近すぎます 原因
「クリック可能な要素同士が近すぎます」エラーが発生する原因は、タップできるリンク要素が近すぎることで起こります。
Google担当者に確認したところ、リンクとリンクの間は最低限タップできるだけのスペースを開けるのが望ましいとのことでした。

我々ブログ運営者は普段パソコンで記事投稿を行うことがほとんどですので、スマホでの表示を確認する機会が意外と少なかったりします。
パソコンでの表示上は問題なくても、スマホで確認するとタップ可能なリンク同士の距離が非常に近いことも珍しくありません。
特にGoogleアドセンスを利用されている方は、h2タグの上などに自動挿入するように設定されていることかと思います。
その上に画像のように内部リンクなどは設置されていませんか?

上記はパソコン表示の例となっていますが、スマホで表示しても内部リンクとアドセンス広告の間に指が入るほどの隙間はありません。
上記ページをGoogle担当者に確認してもらいましたが、Googleの規約上も誤クリックを誘発する可能性があるとの理由でグレーゾーンですし、モバイルフレンドリーに引っかかる可能性もあるとの回答をいただいています。
もちろん、Googleアドセンスを利用していない場合であっても、タップできるリンク同士の距離が近い場合には「クリック可能な要素同士が近すぎます」というエラーが発生します。
クリック可能な要素同士が近すぎます 解決策
「クリック可能な要素同士が近すぎます」エラーは、リンク同士の距離を開けることで解決します。
まずは、Search Consoleにアクセスし、どのページに問題があるのか確認しましょう。
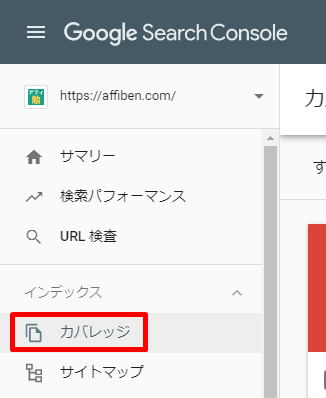
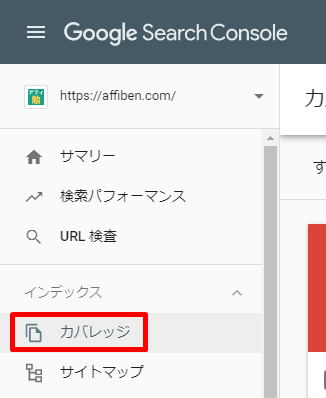
Search Consoleにアクセスし、インデックスの中にあるカバレッジをクリックします。

クリック可能な要素同士が近すぎますと書かれたエラー項目をクリックします。

問題のあるURLが一覧表示されますので、実際のページを確認してみてください。

クリックできる要素が確かに近い場合には、リンクとリンクの間に文字や改行を入れたり、WordPressの改行幅・行間設定を広めに変更してみましょう。

また、タップできる要素を無くしてしまうのも手段の1つでしょう。
タップできる要素が近すぎるのであれば、片方の要素を無くしてしまおうと言うことです。
ユーザービリティが下がらない範囲で、無くせるリンクはないか確認してみてください。
修正が完了したら「修正を検証」で解決
該当の問題箇所の修正が完了したら、Search Consoleから修正したことをGoogleに伝えましょう。
Search Consoleにアクセスし、インデックスの中にあるカバレッジをクリックします。

クリック可能な要素同士が近すぎますと書かれたエラー項目をクリックします。

修正を検証をクリックします。

後はGoogleからの連絡を待ちましょう。
モバイルユーザビリティの問題メールが届いたメールアドレス宛に、1~2日程度で検証結果が届きます。
モバイルユーザビリティの問題は何もせずに解決できることも
ここまで「クリック可能な要素同士が近すぎます」とエラーメールが届いた原因と解決策を見てきましたが、実際のところ何も変更せずとも問題が解決することもあります。
Search Consoleのコミュニティでも紹介されているように、モバイルフレンドリーテストに合格しているのであれば単に検証を修正のボタンを押すことでエラーが解消されることもあります。
「クリック可能な要素同士が近すぎます」の原因が特定できません という質問に対して
テキストリンクなどタップできる要素が近すぎると発生するエラーです。
大人の指の腹のサイズが10mmとされているので、リンク同士の間隔は7mm以上空けることが望ましいとされています。
但し重要ではないリンクは7mm以下でも良いみたいですまずはスマホ画面でリンク間隔が狭すぎて、ユーザビリティを損ねてないかを確認し、使いづらいようであれば間隔を調整してみてはいかがでしょうか?
またモバイルフレンドリーテストに合格しているようですので、単に「修正を検証」ボタンを押すことでエラーが解消されるケースもあります
そのため、試しに一度モバイルフレンドリーテストを実践して、問題なければそのまま修正を検証をクリックして様子を見るのもアリでしょう。
それでも問題が残る場合には、先に紹介した方法で解決を図ってみてください。



コメント