WordPressのカスタマイズを行っていくにあたって、このような作業が求められるシーンが出てきます。
お使いのWordPressテーマによってはテーマ内の指定の場所に貼り付けることで解決できる場合もありますが、そういったテーマもあまり多くありません。
そこでこのページでは、そういった箇所へのコード追加機能を実装できるInsert Headers and Footersプラグインの使い方をご紹介していきたいと思います。
Insert Headers and Footersプラグインの活躍例
Insert Headers and Footersプラグインを利用することで、下記のようなサービス利用に求められるコード貼り付けが容易となります。
- アフィリエイト関連
⇒Search Console、Google Analyticsなど - アクセス解析
⇒Google AdSense、バリューコマースのLinkSwitchなど - フォント関連
⇒Font Awesome、Google Fontsなど
Insert Headers and Footersの使い方

ここからは実際の使い方を見ていきましょう。
プラグインのインストール&有効化
まずは、Insert Headers and Footersプラグインのインストール&有効化を済ませます。


Insert Headers and Footersの設定
プラグインのインストール&有効化が完了したら、ダッシュボードの設定の中にあるInsert Headers and Footersをクリックします。

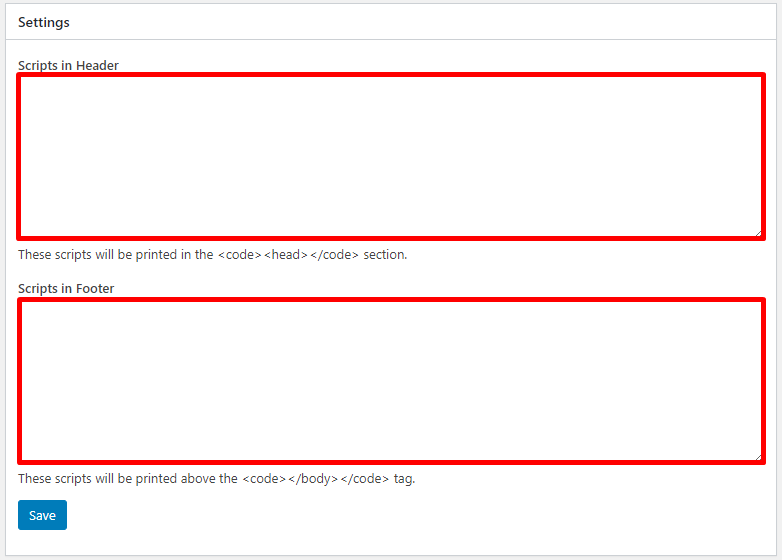
Insert Headers and Footersの設定画面にはScripts in HeaderとScripts in Footerの2つの入力スペースが存在します。

それぞれの使い分けはこのようになっています。
- Scripts in Header
⇒<head>タグ内に入力したコードが埋め込まれます - Scripts in Footer
⇒</body>タグの前に入力したコードが埋め込まれます

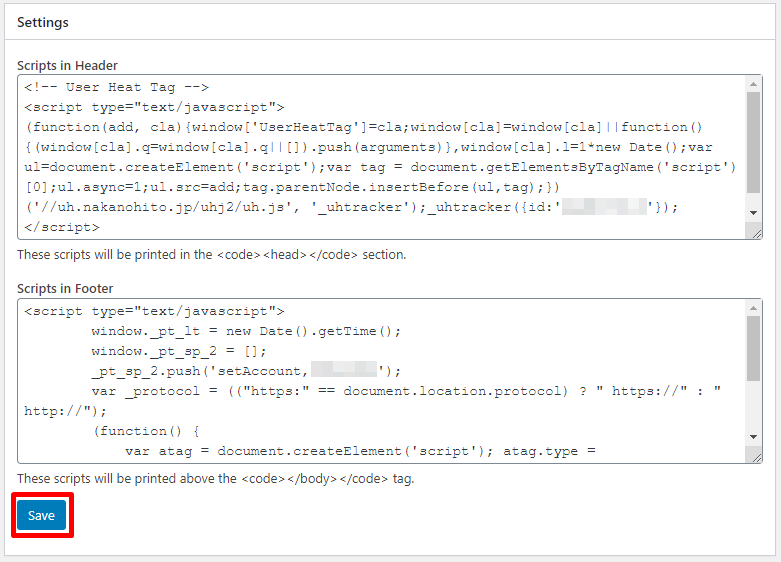
Scripts in HeaderとScripts in Footerのどちらに入力を行えば良いのかは、入力するサービスに記載があるはずですので、そちらの指示に従ってください。
スクリプトやタグなどのコードの貼り付けが完了すれば、Saveをクリックして保存します。

HTMLソースで出力を確認
設置が完了したら念のためブログのHTMLを確認し、入力したスクリプトがきちんと出力されているか確認すると良いでしょう。
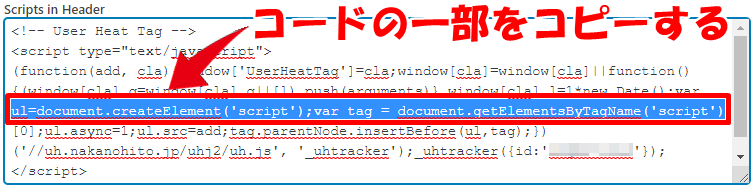
まずは、貼り付けたコードの一部をコピーします。
文字列によってはコードの全てをコピーしてもいいのですが、改行部分が文字化けを起こす可能性が高いので改行を含まないコードの一部をコピーするのがをおすすめです。

次に、ブログのトップページなどへアクセスし、Control+Uキーを押します。(Macの場合はcommand+option+U)
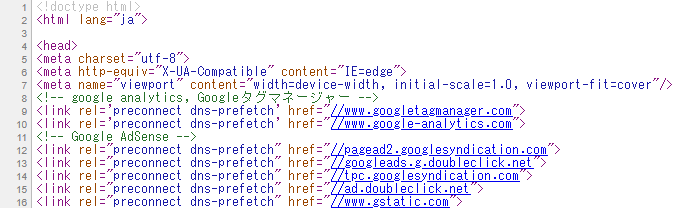
すると、このようなHTMLコードが表示されます。


ここで苦手意識が働くかもしれませんが、コードがあるかどうか確認するだけなので何も難しい作業はありません。
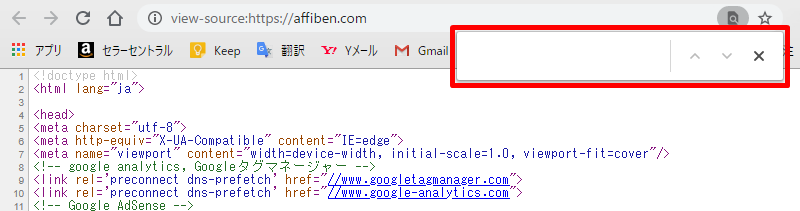
Control+Fキーを押して、検索窓を表示させます。(Macの場合はCommand+Fキー)

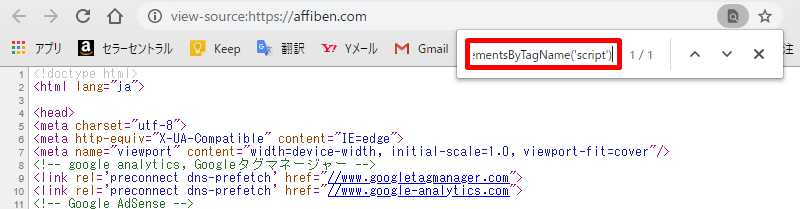
先程コピーしたコードの一部をペーストし、Enterキーを押します。

正しくコードが埋め込まれていれば、このように該当のコードが検索結果にヒットします。
![]()
WordPressのヘッダー・フッタープラグインを使わない方法
今回はWordPressプラグインを利用して編集を進めましたが、プラグインを利用せずに直接テーマを編集することも可能です。
詳しいやり方は『WordPressのbodyタグはどこにある?』にて解説していますが、基本的にこれらの編集箇所(header.php・footer.php)は親テーマの中にしか存在しないことがほとんどです。
親テーマの中のこれらのファイルを直接編集しても良いのですが、そうしてしまうとテーマの更新があるたびに必要なコードを追記する必要が出てきます。

親テーマが更新されると、これまでの編集内容がリセットされてしまうんです。
そのため、親テーマの編集箇所(header.php・footer.php)であるファイルを子テーマに複製する必要が出てきますが、正直初心者の人がそこまでやるのは大変ですし管理も煩雑になります。
それならば、今回ご紹介したInsert Headers and Footersプラグインを利用してメンテナンス性を向上させたほうが利便性は高いと言えます。



コメント