WordPressで記事を編集していると、「もっと編集作業を効率化したい」「自由にツールバーをカスタマイズしたい」と感じたことはありませんか。
TinyMCE Advancedの使い方を正しく知れば、編集画面が思い通りにアレンジでき、作業の効率が格段にアップします。
しかし、インストールや初期設定、各ボタンのカスタマイズ方法など、どこから手をつければいいのか分からない方も多いはずです。
この記事では、TinyMCE Advancedの使い方を初心者でもわかりやすく徹底解説し、あなたのWeb記事編集がスムーズになるコツや活用例までご紹介します。
より快適な編集環境を作るために、ぜひ続きをご覧ください。
TinyMCE Advancedの使い方を徹底解説

TinyMCE Advancedは、WordPressの記事編集をより便利にしてくれるエディタ拡張プラグインです。
このプラグインを活用することで、より自由自在なレイアウトや装飾、細かな編集が可能になります。
初心者の方でも簡単に使いこなせる点も大きな魅力です。
プラグインのインストール方法
まずは、WordPressの管理画面からプラグインの新規追加ページへアクセスします。
検索窓に「TinyMCE Advanced」と入力して検索してください。
該当プラグインが表示されたら、「今すぐインストール」をクリックします。

インストールが完了したら「有効化」を押してインストール手順は完了です。
設定画面を開く
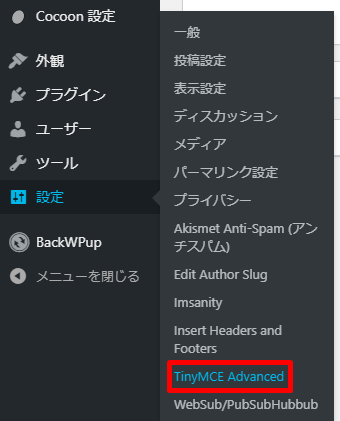
プラグインのインストール&有効化が完了したら、ダッシュボードの設定の中にあるTinyMCE Advancedをクリックします。

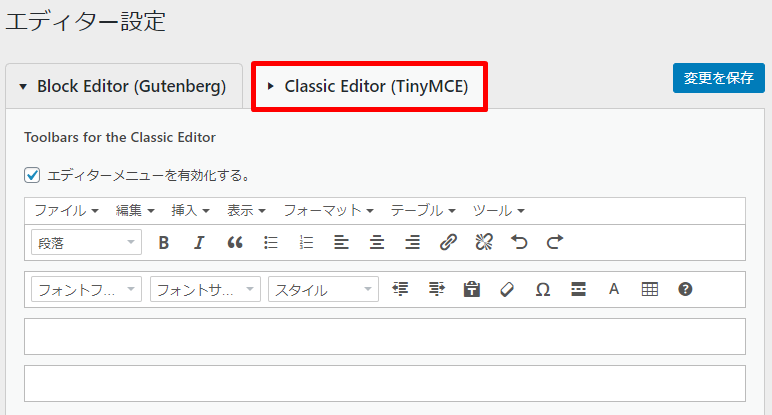
2つのタブが表示されますので、自分が使っているエディターを選択しましょう。
多くのユーザーがクラシックエディターを使っていますので、今回はクラシックエディターのカスタマイズを行っていきます。
Classic Editor(TinyMCE)をクリックしましょう。

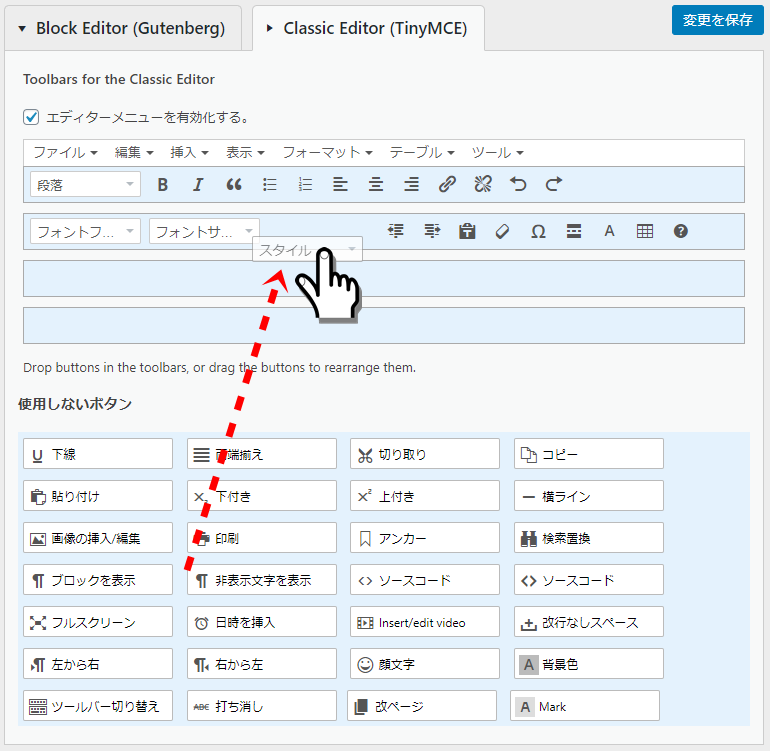
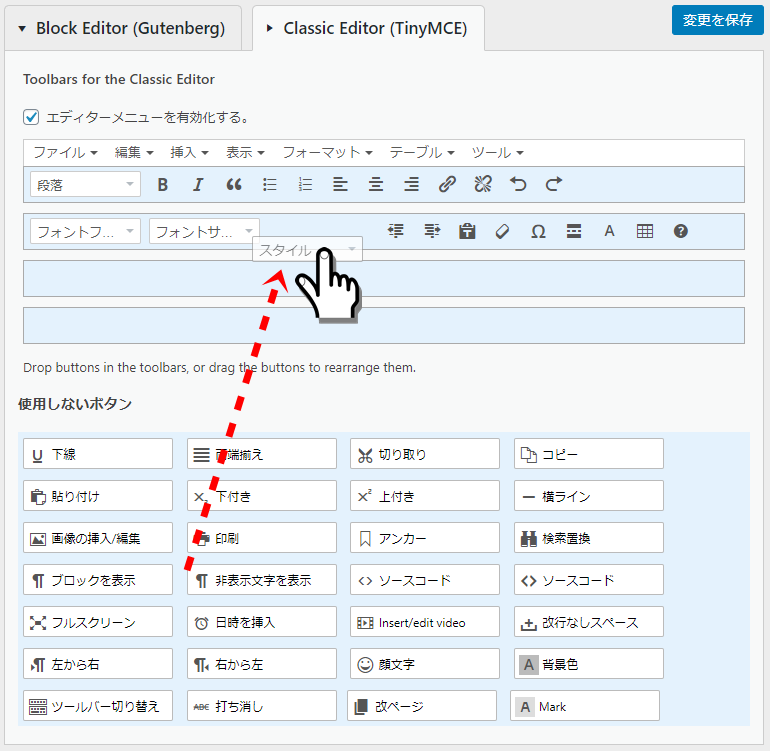
エディター設定
使用しないボタンの中から、使用したいボタンをドラッグアンドドロップでメニュー内に持っていきます。

全てのボタンを使用する設定にすることもできますが、そうするとエディターが窮屈になり非常に使いにくいです。
後ほどおすすめのカスタマイズ例をご紹介していますので、そちらを参考に利用ボタンを決めると良いでしょう。
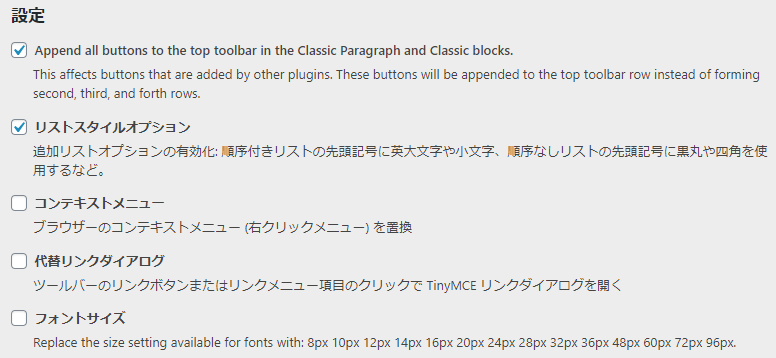
設定
設定項目では下記の5つの設定が行なえます。
基本的にデフォルトのままで問題ありませんが、必要であればこちらもカスタマイズすると良いでしょう。

- Append all buttons to the top toolbar in the Classic Paragraph and Classic blocks.
Gutenberg(ブロックエディター)において、全てのブロックでTinyMCE Advancedプラグインで設定したツールバーを1番上に表示します - リストスタイルオプション
番号なしリスト・番号付きリストを作るときに点や数字を先頭に挿入します - コンテキストメニュー
右クリックにて表挿入などが行えるようにします - 代替リンクダイアログ
リンク設定のボタンよりページ内リンクを作成します - フォントサイズ
文字の大きさを設定できるようにします
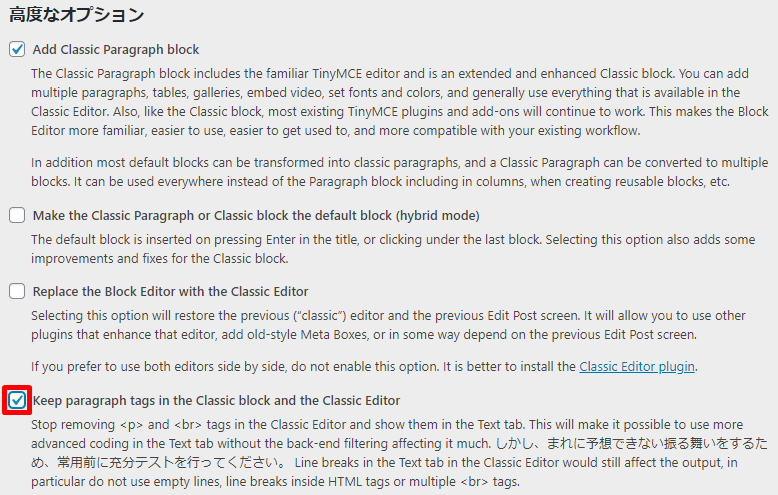
高度なオプション
高度なオプションではKeep paragraph tags in the Classic block and the Classic Editorにチェックを入れておきましょう。
ここにチェックを入れることで、クラシックエディターを使用中にビジュアルエディターとテキストエディターを切り替えてもHTMLタグが自動で削除されなくなります。

それ以外はデフォルトで問題ありません。
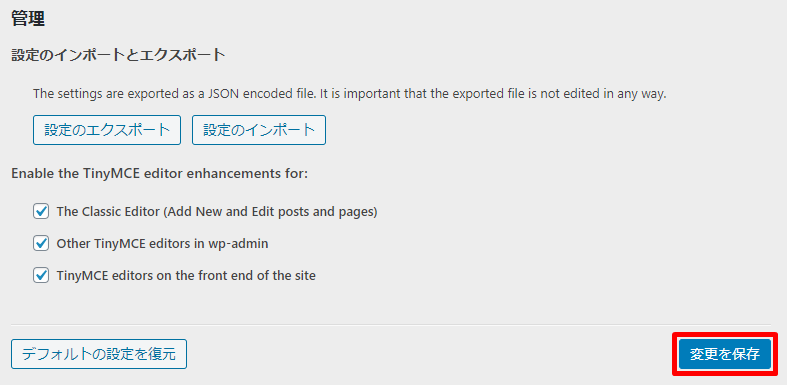
ここまででTinyMCE Advancedプラグインの設定は完了ですので、最後に変更を保存をクリックしましょう。

エディターでの使い方
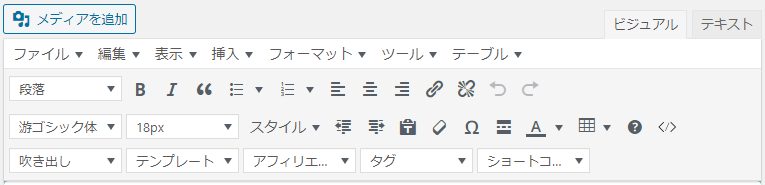
ここまでの手順でTinyMCE Advancedプラグインの設定が完了していますので、あとはいつもどおり新規投稿画面に移動していただければ、先程設定したメニューがエディター内に設置されています。

使い方はデフォルトで設定されていたものと全く同じですので、各メニューごとに説明する必要もありませんね。
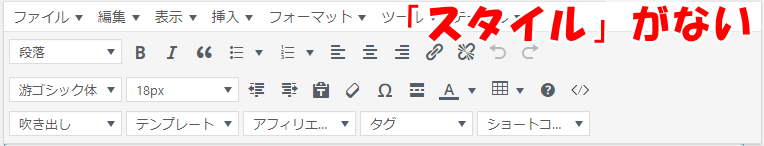
TinyMCE Advancedでスタイルが表示されないときは
Cocoonテーマを利用しているユーザーがTinyMCE Advancedプラグインを導入した場合、スタイルというCocoonの独自メニューが消えてしまいます。

ですが、TinyMCE Advancedプラグイン設定画面内の使用しないボタンの中にきちんと格納されていますのでご安心ください。
先に紹介した手順でスタイルをメニュー内にドラッグ・アンド・ドロップすれば、また使えるようになります。

TinyMCE Advancedのカスタマイズ例

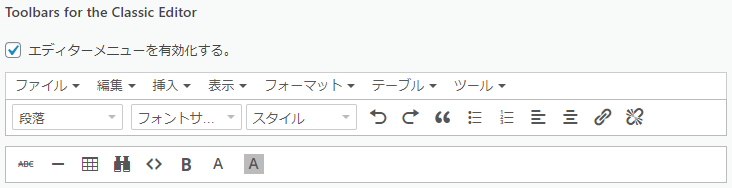
TinyMCE Advancedでは、以下のボタンを利用可能にしておくのがおすすめです。

それぞれ表示されているメニュー内容は次のとおり。
| アイコン | ツール名 | 用途 |
| 段落 | h2やh3見出しを利用するときに使います | |
| フォントサイズ | 文字の大きさを変更するときに使います | |
| スタイル※Cocoonのみ | Cocoonテーマの独自機能を使います | |
| 取り消し | 最後に行った作業を取り消します | |
| やり直し | 取り消した作業を復元するときに使います | |
| 引用 | 他サイトの文章などを引用して利用するときに使用します | |
| 番号なしリスト | 番号なしの箇条書きリストを作るときに使用します | |
| 番号付きリスト | 番号ありの箇条書きリストを作るときに使用します | |
| 左寄せ | 文字を左寄せ表示するときに使用します | |
| 中央寄せ | 文字を中央寄せ表示するときに使用します | |
| リンクの挿入/編集 | 文字にURLリンクを設定したいときに使用します | |
| リンクの削除 | URLリンクを設定した文字のリンクを削除するときに使用します | |
| 打ち消し | 文字の上に横線を引くときに使用します | |
| 横ライン | 記事に横線を引くときに使用します | |
| テーブル | 表を挿入するときに使用します | |
| 検索と置き換え | 特定の文字の検索や、検索した文字を別の文字と置き換えるときに使用します | |
| ソースコード | ビジュアルエディターのままソースコードを挿入するときに使用します | |
| 太字 | SEO的に重要なキーワードを囲む際に使用します | |
| テキスト色 | 文字の色を変更するときに使用します | |
| 背景色 | 文字の背景色を変更するときに使用します |
TinyMCE Advancedの設定でできる主なカスタマイズ

TinyMCE Advancedでは、エディタの機能や見た目を自分好みにカスタマイズできます。
主にボタンの追加や非表示、フォントや装飾オプションの強化、テーブルやリスト機能の拡張などが可能で、より快適に記事作成を行うことができます。
ボタンの追加と非表示
TinyMCE Advancedの管理画面では、表示するボタンを自由に追加したり、不要なものを非表示に設定したりできます。
直感的なドラッグ&ドロップ操作で、好きな場所にボタンを配置できるため、自分がよく使う機能をわかりやすく並べることが可能です。
逆に使わない機能は非表示にして、エディタをすっきりさせることも簡単です。
よく追加されるボタンの一例として、次のようなものがあります。
- フォントサイズ設定
- 文字色や背景色の切り替え
- テーブル挿入
- リスト形式の挿入
- 画像の挿入や編集
これらのカスタマイズで、各ユーザーに合った快適な執筆環境を整えられます。
フォントや装飾の追加
文章作成の際に、より多彩な表現をしたい人のために、TinyMCE Advancedではフォントの種類や大きさ、装飾オプションの追加が可能です。
「フォントファミリー」や「フォントサイズ」ボタンをツールバーに加えることで、サイトに合った文字表現に手軽に変更できるようになります。
さらに、太字・斜体・打ち消し線・下線などの装飾ボタンも増やせるため、より分かりやすいレイアウトが作れます。
| ボタン名 | 主な効果 |
|---|---|
| 太字 | 選択した文字を太く表示する |
| 斜体 | 文字を斜めにして強調する |
| フォントサイズ | 文章のサイズを調整する |
| テキスト色 | 文字の色を変更する |
これらの設定を組み合わせることで、オリジナル性や見やすさを高めることが可能です。
テーブルやリスト機能の拡張
TinyMCE Advancedの大きな特徴のひとつが、テーブルやリスト機能の拡張です。
通常よりも細かくセルや行、列を操作できるようになり、複雑な表も簡単に作成できます。
また、番号付きリストや箇条書きリストのスタイルも簡単に変えられるため、情報を整理して読みやすくするのにも役立ちます。
主な拡張ポイントは次の通りです。
- テーブルの追加・削除・編集がワンクリックで可能
- セルの結合・分割、行や列の挿入・削除などの細かな調整が簡単
- リストの番号デザインやマーク形式をカスタマイズ可能
このような強力な編集機能によって、読みやすく整理されたコンテンツを手軽に作れるのが魅力です。
TinyMCE Advancedの活用でよく使う機能

TinyMCE Advancedは、ウェブ上で手軽に記事を編集できる便利なエディタです。
多彩な機能が備わっており、初心者から上級者まで幅広く活用されています。
日々の執筆作業をよりスムーズに進めるために、特によく使われる基本的な機能を紹介します。
見出しや段落の装飾
記事を書く際に欠かせないのが、見出しや段落ごとの装飾です。
TinyMCE Advancedでは、編集ツールバーから簡単に見出しのサイズや種類を選択できます。
使い方としては、装飾したい文章を選択し、「段落」や「見出し2」など目的のスタイルに変更するだけです。
さらに、文字の太さや色、背景色を変更する機能も用意されています。
これらの機能により、文章のメリハリを出したり、大切な部分を目立たせることができます。
- 見出しの種類変更
- 文字色・背景色の設定
- 太字・斜体など文字装飾
リンクや画像の挿入
記事内にリンクや画像を挿入することで、内容に深みやわかりやすさを追加できます。
TinyMCE Advancedのツールバーには「リンク挿入」や「画像挿入」ボタンがあり、クリックするだけで簡単に要素を追加できます。
リンク挿入では、遷移先のURLやリンクテキストを指定すればOKです。
画像挿入の場合は、画像ファイルのアップロードや、外部URLの指定も可能です。
以下の表は、リンクや画像挿入機能の主な特徴をまとめたものです。
| 機能 | 操作方法 | ポイント |
|---|---|---|
| リンク挿入 | リンクボタンをクリック→URLとテキスト入力 | 外部・内部リンクどちらも簡単 |
| 画像挿入 | 画像ボタンをクリック→ファイル選択またはURL入力 | サイズや配置も自由に調整 |
引用やコードの挿入
文章の中で他サイトの文章を引用したい時や、プログラムのソースコードを記載したい時にもTinyMCE Advancedが便利です。
引用を挿入する場合は、ツールバーから引用ボタンをクリックし、引用したい文章を入力します。
これにより、読者にとって情報元が明確になり、信頼性を高められます。
また、プログラムコードの挿入用には専用の「コード」ボタンが用意されています。
コードを分かりやすく表示できるため、技術系の記事執筆にもぴったりです。
TinyMCE Advanced使用時の注意点

TinyMCE Advancedは便利な機能を追加できるエディターですが、利用時にはいくつか注意しておきたい点があります。
設定を変更する前に、バックアップを取ることや、プラグインの動作環境を確認しておくことが大切です。
また、他のプラグインとの互換性問題や、アップデートによる仕様変更にも注意しましょう。
互換性とアップデート情報
TinyMCE AdvancedはWordPress本体や他のプラグインとの互換性にも気を付ける必要があります。
特にWordPress本体が大きくアップデートされた際は、TinyMCE Advancedにも対応した新しいバージョンがリリースされているか確認しましょう。
更新を怠ると、エディターの動作に不具合が生じたり、一部機能が正しく利用できなくなることがあります。
| 状況 | 推奨対応 |
|---|---|
| WordPress本体アップデート | 最新版のTinyMCE Advancedに更新 |
| エディター画面の不具合 | プラグイン同士の互換性チェック |
常に公式サイトや開発元の情報をチェックしておくと安心です。
トラブル発生時の対処法
エディター上でボタンが表示されない、編集ができなくなるといったトラブルが起きた場合は、次の手順で対処しましょう。
- 設定を一時的に初期化し、変更箇所を見直す
- プラグインをいったん無効化し、再度有効化してみる
- 他のエディタープラグインやキャッシュ系プラグインとの相性を確認する
- WordPressやTinyMCE Advancedのバージョンを確認し、必要があればアップデートする
- それでも解決しない場合は、公式フォーラムなどで事例を検索し相談する
基本的な対処法を試すことで多くの問題は解決できますが、どうしても直らない時は専門家に相談するのもおすすめです。
他プラグインとの併用注意点
TinyMCE Advancedは他のWordPressプラグインと併用されることが多いですが、設定によっては機能が競合し、正常に動作しないケースがあります。
特に同じ編集画面を拡張するプラグインや、エディター周りのカスタマイズを行うプラグインを同時に使う場合は、以下の点に注意してください。
- インストールしているプラグインの互換性情報を事前に確認する
- カスタム投稿タイプや独自エディターなどとの相性をチェックする
- 不具合が発生した場合は、プラグインを一つずつ無効化して原因を切り分ける
併用するプラグインごとに動作をチェックしながら、安定した環境を維持しましょう。
TinyMCE Advancedをより便利に使うためのポイント

TinyMCE Advancedは、標準のエディター機能を拡張し、より快適にコンテンツ編集を行えるプラグインです。
たくさんの便利な機能が用意されていますが、いくつかのコツを押さえることで、さらに使いこなすことができます。
編集作業の効率化やカスタマイズ例、つまずきやすいポイントを知っておくと、より満足度の高いエディター環境を実現できます。
編集効率を上げるショートカット活用
TinyMCE Advancedでは、知っていると作業がグッと早くなるキーボードショートカットが用意されています。
マウスで毎回メニューから探すよりも、ショートカットを覚えることで流れるように編集作業ができるようになります。
- Ctrl + B:太字にする
- Ctrl + I:斜体にする
- Ctrl + Z:元に戻す
- Ctrl + Shift + V:書式なしで貼り付け
- Alt + Shift + 数字:見出しの設定
例えば、よく使う見出しやリスト挿入などもキーボード一つで素早く操作できます。
一部のショートカットはブラウザやOS環境に影響を受けるため、自分の環境で動作を確認すると安心です。
おすすめのカスタマイズ例
TinyMCE Advancedは、ツールバーやボタンの並び順、表示内容を自分好みにアレンジできます。
ブログの運営スタイルや編集の目的に合わせて自由にカスタマイズすることで、作業のしやすさが大きく変わります。
| カスタマイズ項目 | 設定例 | メリット |
|---|---|---|
| ツールバーのボタン追加 | 画像挿入や表作成ボタンを表示 | よく使う機能に素早くアクセスできる |
| フォントサイズのカスタマイズ | 細かいサイズ指定を追加 | 記事の装飾がより柔軟に |
| HTML編集ボタンの配置 | ビジュアル/テキスト切り替えを前面に | HTMLタグ調整がスムーズになる |
よく使う機能のボタンを並べ替えるだけでも、ストレスの少ない編集画面にできます。
メニューのカスタマイズ画面から直感的に操作できるので、ぜひ色々試してみてください。
初心者がつまずきやすいポイント
TinyMCE Advancedは便利な反面、慣れないうちは上手に使いこなせないこともあります。
特につまずきやすいポイントとして、以下のような例があります。
- カスタマイズ後にツールバーが表示されない場合がある
- プラグインのアップデート後、設定が初期化されることがある
- ブラウザや他プラグインとの相性で一部ボタンが動作しないことがある
このような時は、まずプラグインの再有効化やキャッシュクリアを試してみると改善することが多いです。
それでも解決しない場合は、公式のサポートフォーラムや、同じ環境での情報を探すのがおすすめです。
自分なりの使いやすい設定を少しずつ見つけていくことで、徐々に快適な編集環境を作ることができます。
TinyMCE Advancedの使い方で作業が効率化する理由

TinyMCE Advancedを使うことで、日々のコンテンツ作成やブログ執筆の作業を大幅に効率化できます。
プラグインを導入することで、WordPressエディターの機能を自分好みにカスタマイズできます。
たとえば、ボタンひとつでテーブル作成や箇条書き、フォントサイズの変更など多彩な編集機能を追加できます。
これにより、HTMLタグの知識がなくても直感的にデザイン性の高いページを作ることが可能になります。
また、よく使う機能をツールバーへ配置できるため、複雑な装飾やレイアウト変更も数回のクリックだけで実現します。
その結果、作業手順を省略できたり、マウス操作だけで文章の装飾を完了できたりするため、記事作成にかかる時間を削減できます。
さらに、編集画面で実際の記事イメージを即時に確認できるので、プレビューの手間も少なくなります。
このようにTinyMCE Advancedの使い方をマスターすれば、初心者から上級者まで誰でも無理なく効率的なコンテンツ制作が実現できます。





コメント