WordPressのエディター機能はデフォルトのままでも充分に便利ですが、TinyMCE Advancedプラグインを導入することで更に魅力的な記事作成が可能になります。
デフォルトのエディターでは操作できない
- 表の挿入
- 文字の検索置き換え
- HTMLソースコードの直接挿入
などの作業が非常に容易になりますので、導入がお済みでない方は是非使ってみていただきたいです。
このページでは、そんなTinyMCE Advancedプラグインの設定と使い方をご紹介していきます。
TinyMCE Advancedを日本語化するには

まず最初に、TinyMCE Advancedプラグインの日本語化についてお話しておきます。
以前はTinyMCE Advancedは英語表示となっていましたが、現在は日本語化ファイルを仕様せずともデフォルトで日本語になっています。
そのため、現在は普通にプラグインをインストールすれば元から日本語で使用できます。
TinyMCE Advancedの設定方法
ここからはTinyMCE Advancedプラグインの設定を行っていきましょう。
まずは、WordPressにTinyMCE Advancedをインストール&有効化してください。


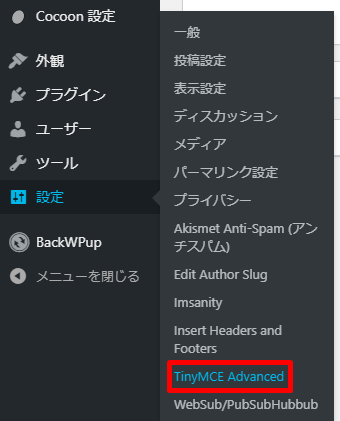
プラグインのインストール&有効化が完了したら、ダッシュボードの設定の中にあるTinyMCE Advancedをクリックします。

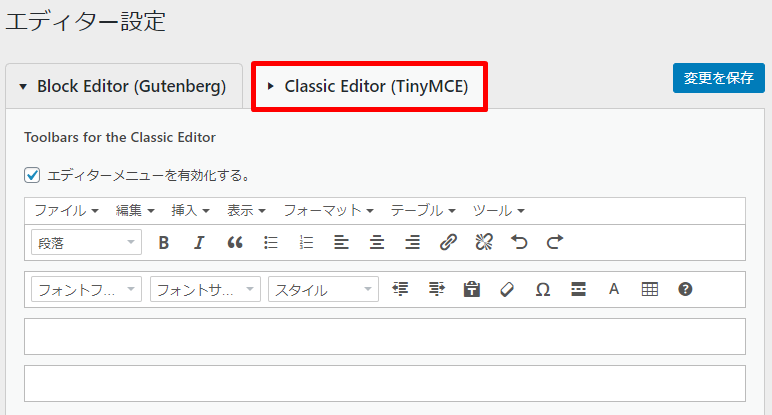
2つのタブが表示されますので、自分が使っているエディターを選択しましょう。
多くのユーザーがクラシックエディターを使っていますので、今回はクラシックエディターのカスタマイズを行っていきます。
Classic Editor(TinyMCE)をクリックしましょう。

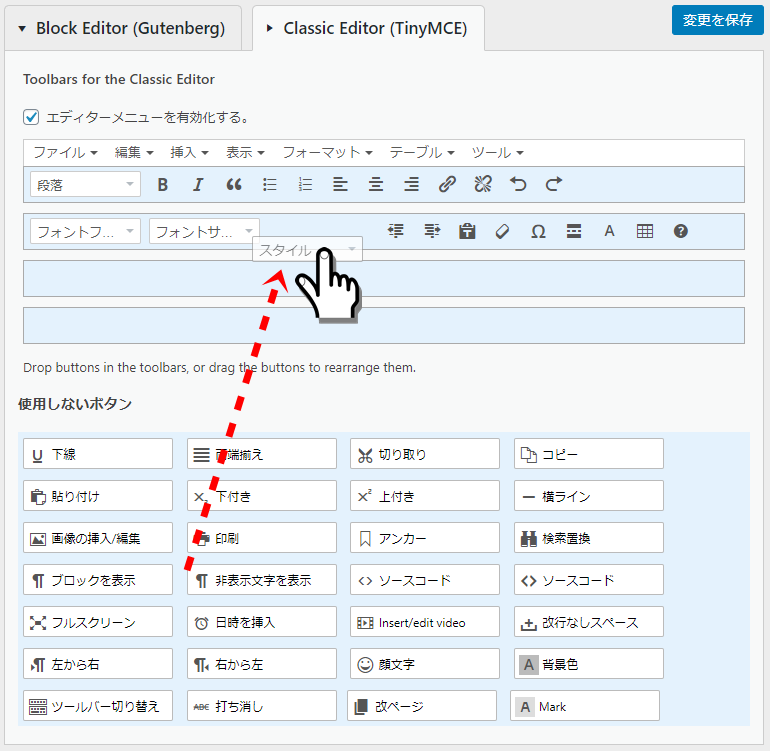
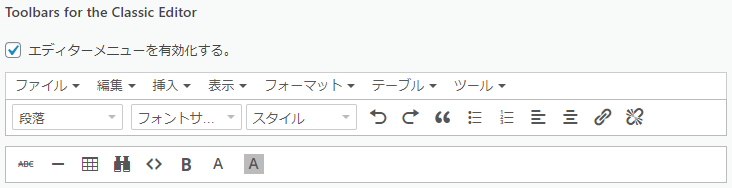
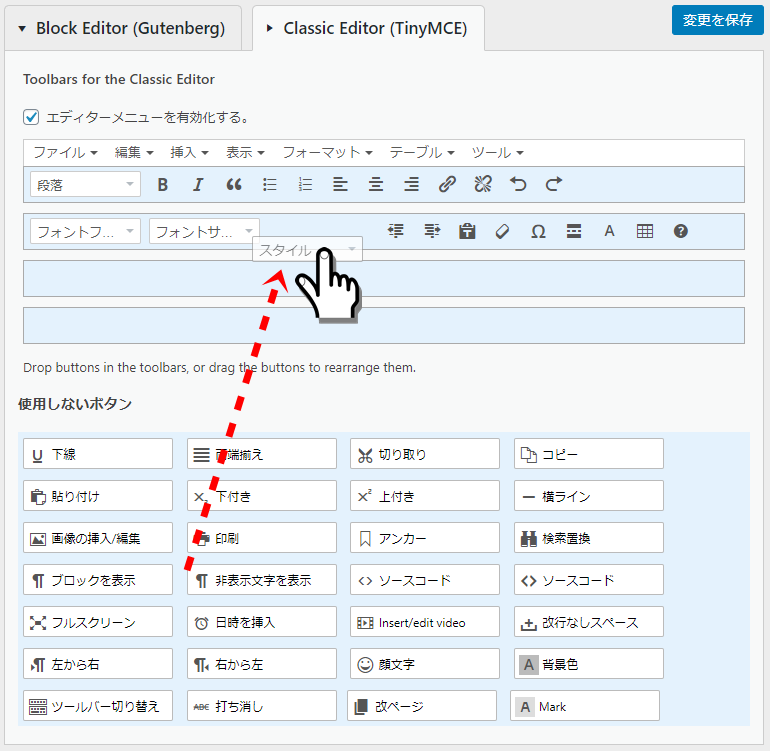
エディター設定
使用しないボタンの中から、使用したいボタンをドラッグアンドドロップでメニュー内に持っていきます。

全てのボタンを使用する設定にすることもできますが、そうするとエディターが窮屈になり非常に使いにくいです。
後ほどおすすめのカスタマイズ例をご紹介していますので、そちらを参考に利用ボタンを決めると良いでしょう。
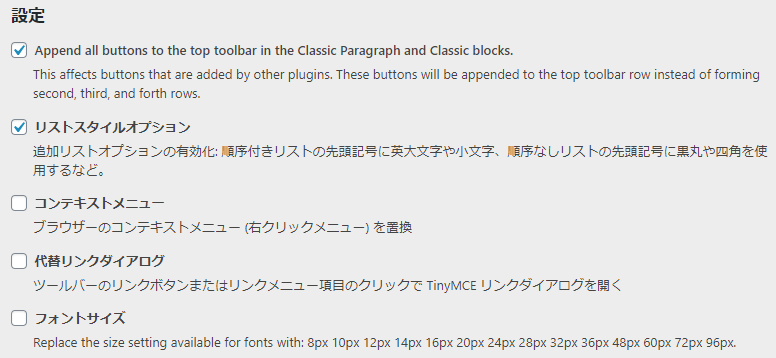
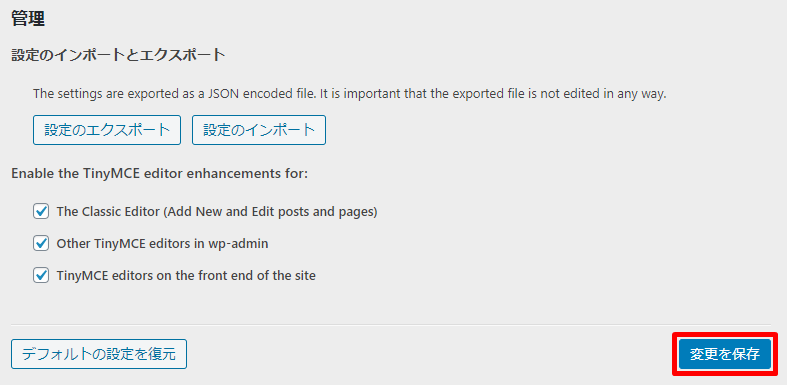
設定
設定項目では下記の5つの設定が行なえます。
基本的にデフォルトのままで問題ありませんが、必要であればこちらもカスタマイズすると良いでしょう。

- Append all buttons to the top toolbar in the Classic Paragraph and Classic blocks.
Gutenberg(ブロックエディター)において、全てのブロックでTinyMCE Advancedプラグインで設定したツールバーを1番上に表示します - リストスタイルオプション
番号なしリスト・番号付きリストを作るときに点や数字を先頭に挿入します - コンテキストメニュー
右クリックにて表挿入などが行えるようにします - 代替リンクダイアログ
リンク設定のボタンよりページ内リンクを作成します - フォントサイズ
文字の大きさを設定できるようにします
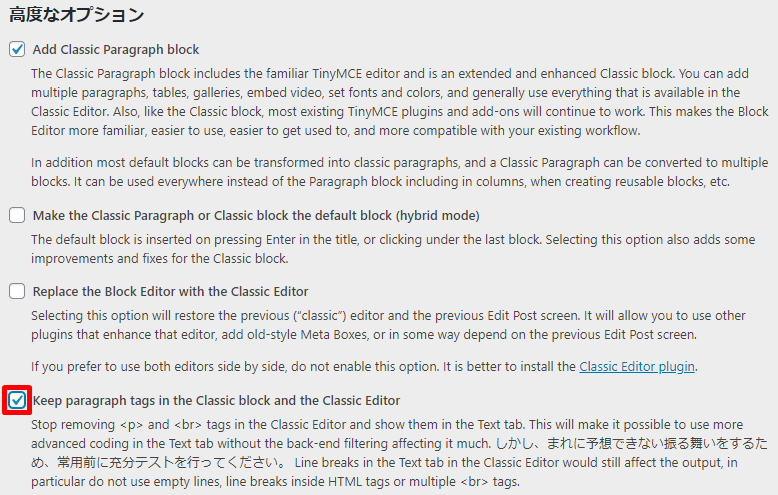
高度なオプション
高度なオプションではKeep paragraph tags in the Classic block and the Classic Editorにチェックを入れておきましょう。
ここにチェックを入れることで、クラシックエディターを使用中にビジュアルエディターとテキストエディターを切り替えてもHTMLタグが自動で削除されなくなります。

それ以外はデフォルトで問題ありません。
ここまででTinyMCE Advancedプラグインの設定は完了ですので、最後に変更を保存をクリックしましょう。

TinyMCE Advancedのカスタマイズ例

TinyMCE Advancedでは、以下のボタンを利用可能にしておくのがおすすめです。

| アイコン | ツール名 | 用途 |
| 段落 | h2やh3見出しを利用するときに使います | |
| フォントサイズ | 文字の大きさを変更するときに使います | |
| スタイル※Cocoonのみ | Cocoonテーマの独自機能を使います | |
| 取り消し | 最後に行った作業を取り消します | |
| やり直し | 取り消した作業を復元するときに使います | |
| 引用 | 他サイトの文章などを引用して利用するときに使用します | |
| 番号なしリスト | 番号なしの箇条書きリストを作るときに使用します | |
| 番号付きリスト | 番号ありの箇条書きリストを作るときに使用します | |
| 左寄せ | 文字を左寄せ表示するときに使用します | |
| 中央寄せ | 文字を中央寄せ表示するときに使用します | |
| リンクの挿入/編集 | 文字にURLリンクを設定したいときに使用します | |
| リンクの削除 | URLリンクを設定した文字のリンクを削除するときに使用します | |
| 打ち消し | 文字の上に横線を引くときに使用します | |
| 横ライン | 記事に横線を引くときに使用します | |
| テーブル | 表を挿入するときに使用します | |
| 検索と置き換え | 特定の文字の検索や、検索した文字を別の文字と置き換えるときに使用します | |
| ソースコード | ビジュアルエディターのままソースコードを挿入するときに使用します | |
| 太字 | SEO的に重要なキーワードを囲む際に使用します | |
| テキスト色 | 文字の色を変更するときに使用します | |
| 背景色 | 文字の背景色を変更するときに使用します |
TinyMCE Advancedの使い方
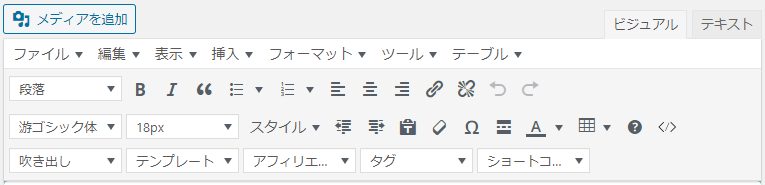
ここまでの手順でTinyMCE Advancedプラグインの設定が完了していますので、あとはいつもどおり新規投稿画面に移動していただければ、先程設定したメニューがエディター内に設置されています。


使い方はデフォルトで設定されていたものと全く同じですので、各メニューごとに説明する必要もありませんね。
TinyMCE Advancedでスタイルが表示されないときは
Cocoonテーマを利用しているユーザーがTinyMCE Advancedプラグインを導入した場合、スタイルというCocoonの独自メニューが消えてしまいます。

ですが、TinyMCE Advancedプラグイン設定画面内の使用しないボタンの中にきちんと格納されていますのでご安心ください。
先に紹介した手順でスタイルをメニュー内にドラッグ・アンド・ドロップすれば、また使えるようになります。




コメント