ブログ内に画像が多くなると、それだけブログの表示速度も遅くなってしまいます。
ブログの表示速度が遅いと離脱率も悪化しますし、SEOにも悪影響を与えます。
そんな問題を一発解決してくれるのが、今回ご紹介する画像遅延読み込みプラグイン、BJ Lazy Loadです。
このページでは、そんなBJ Lazy Loadプラグインの使い方&設定方法を見ていきましょう。
BJ Lazy Loadプラグインとは
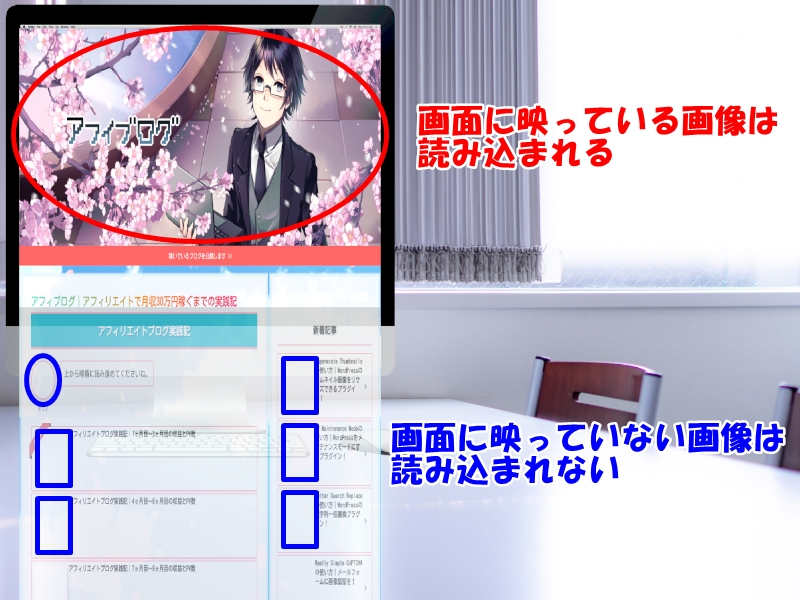
BJ Lazy Loadプラグインとは、画面のスクロールに合わせて画像を都度読み込むプラグインです。
通常であれば、Webページを開いた瞬間に、そのページ内の全ての画像を読み込もうとします。

そのため、画像が多いと読み込むデータ容量が多くなりブログの表示速度も遅くなるというわけです。
BJ Lazy Loadプラグインを使えば、画面上に写っている範囲内の画像だけをスクロールに合わせて読み込むようになりますので、Webページを開いた瞬間に読み込むデータ量が大幅に削減可能です。

このように画像をスクロールに合わせて遅延読み込みさせることにより、ブログの表示速度が向上します。
ちなみに、当ブログでもこのプラグインを実装しています。
実際の挙動を確認されたい方は、アフィブログトップページにて確認してみてください。

BJ Lazy Loadの使い方

BJ Lazy Loadプラグインを使って、今すぐブログの表示速度を改善しましょう。
プラグインのインストール&有効化
まずは、BJ Lazy Loadプラグインをインストール&有効化しましょう。

プラグインのインストールに不慣れな方は、『WordPressのプラグインのインストール方法』をご覧ください。

BJ Lazy Loadの設定
プラグインの有効化が完了したら、設定の中にあるBJ Lazy Loadをクリックします。

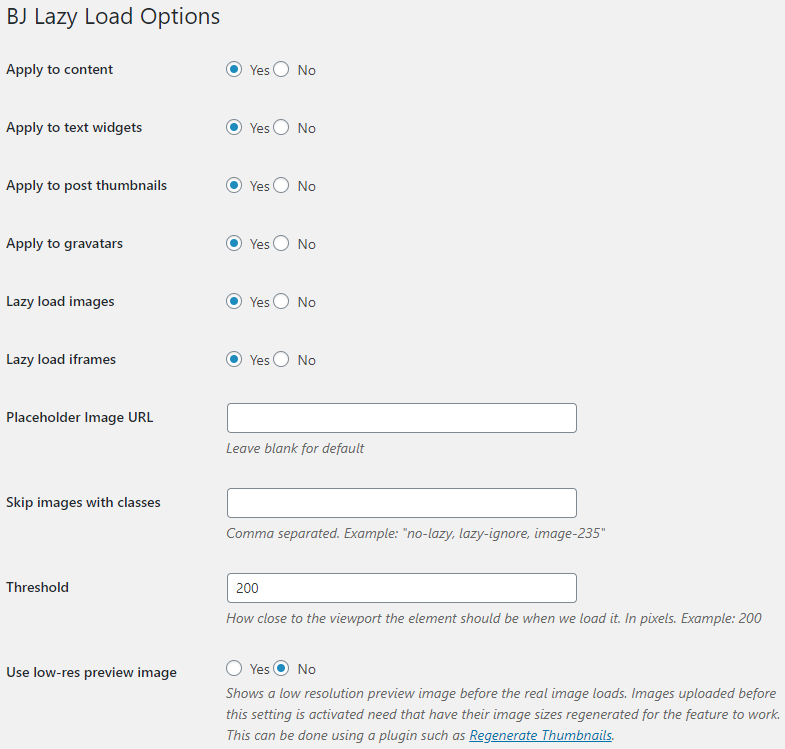
すると、このような設定画面が表示されます。
基本的にこのデフォルト設定のままで問題ありませんが、1つ1つ設定を確認していきましょう。

Apply to content
![]()
「Apply to content」は、遅延読み込みを実行するかどうかの設定です。
Yesにしないとプラグインが動作しませんので、必ずYesにチェックを入れましょう。
Apply to text widgets
![]()
「Apply to text widgets」はサイドバーに表示するウィジェットなどの画像にも遅延読み込みを実行するかどうかの設定です。
ウィジェット関係はどのページでも表示されることが多く、ブログの表示速度低下に大きな原因を与えることもありますので、ここもYesにチェックを入れておきましょう、
Apply to post thumbnails
![]()
「Apply to post thumbnails」は、サムネイル画像にも遅延読み込みを実行するかどうかの設定です。
トップページや記事一覧画面などの表示速度は画像が多用されて遅くなりがちなので、ここもYesにチェックを入れておきましょう。
Apply to gravatars
![]()
「Apply to gravatars」は、ブログのコメント欄のアバター画像を遅延読み込みを実行するかどうかの設定です。
コメントが多くなるとそれだけそのページの読み込み速度も遅くなりますので、ここもYesにチェックを入れておきましょう。
Lazy load images
![]()
「Lazy load images」は、記事内の画像に遅延読み込みを実行するかどうかの設定です。
記事内の画像は画像データが大きくなりがちなので、ここもYesにチェックを入れておきましょう。
Lazy load iframes
![]()
「Lazy load iframes」は、埋め込み関係のアイキャッチ画像に遅延読み込みを実行するかどうかの設定です。
例えば、
- Youtube動画
- Twitterのタイムライン
- Facebookページ
などを埋め込んだ場合に、遅延読み込みが実行されます。
ここもYesにチェックを入れておくと良いでしょう。
Placeholder Image URL

「Placeholder Image URL」は、画像が遅延読み込みされるまでの間にどの画像を表示するのかという設定です。
画面を高速でスクロールした場合など、一瞬画像読み込みが追いつかない場合があります。
その場合に一時的に表示する画像のURLを入力します。
高速スクロールを行われたとしてもすぐに遅延読み込みが開始されますので、ここは基本的に空欄で問題ありません。
Skip images with classes

「Skip images with classes」は、遅延読み込みを実行したくない画像を設定します。
遅延読み込みを行いたくない画像(例えばヘッダー画像など)の画像URLを入力すると、その特定の画像だけ遅延読み込みが実行されなくなります。
基本的には設定の必要はありませんので、空欄のままで問題ありません。
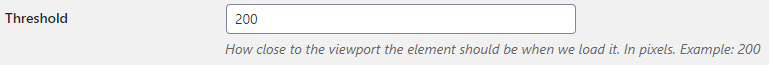
Threshold

「Threshold」は、どこまでスクロールしたら画像読み込みを開始するかの設定です。
数字が大きくなればなるほど、スクロール前に画像が読み込まれます。(=大きな数値を入力すると高速スクロールされても画像がすぐに読み込まれる)
200~400の値が推奨値ですので、その範囲内で設定すると良いでしょう。
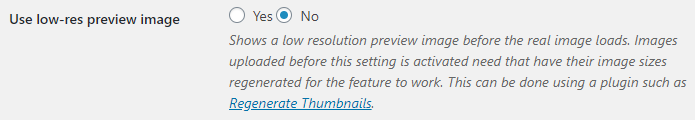
Use low-res preview image

「Use low-res preview image」は、画像が遅延読み込みされるまでの間に、何か別の画像を表示するかどうかの設定です。
画面を高速でスクロールした場合など、一瞬画像読み込みが追いつかない場合があります。
高速スクロールを行われたとしてもすぐに遅延読み込みが開始されますので、ここは基本的にNoで問題ありません。

設定は以上で終了です。
最後に変更を保存をクリックするのを忘れないでくださいね。

ブログの表示速度をチェックする
ブログの表示速度をチェックするには、Googleが提供するPageSpeed Insightsを利用しましょう。
ブログのトップページのURLを入力して分析をクリックします。

このように数値でスコアが表示されます。
理想的なラインは90-100ですので、それを目指してブログの表示速度向上を行っていくと良いでしょう。




コメント