WordPressテーマによっては、TwitterやFacebookなどのシェアボタンがないテーマも存在します。
だかと言って、使い慣れたテーマを変更するのも大変ですよね。
そこで便利なのが、WordPressにシェアボタンを簡単に実装できるAddToAny Share Buttonsプラグインです。
AddToAny Share Buttonsでは100種類以上のボタンが予め用意されていますので、自分のお好みのシェアボタンを簡単にWordPressに設置することが可能です。
このページでは、そんなAddToAny Share Buttonsの設定と使い方を見ていきましょう。
WordPressにシェアボタンを実装しよう
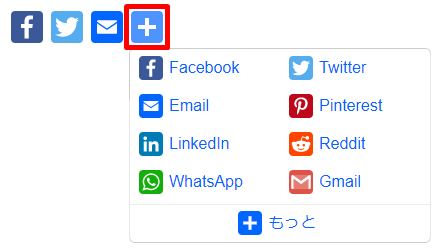
AddToAny Share Buttonsを使えば、以下のようなシェアボタンが実装できます。

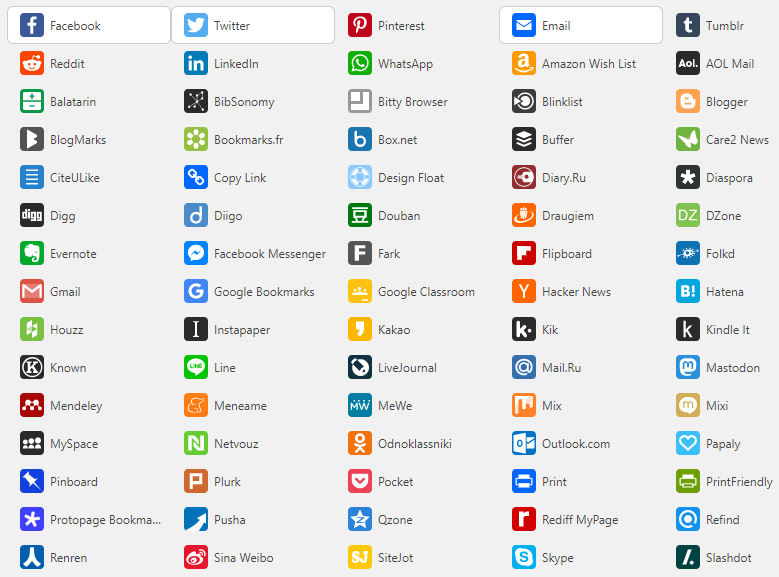
設置できるアイコンの種類も100種類以上あり、自分の好きなアイコンを好きな場所に設置できます。

それでは、早速WordPressにシェアボタンを設置していきましょう。
まずは、AddToAny Share Buttonsプラグインをインストール&有効化させます。


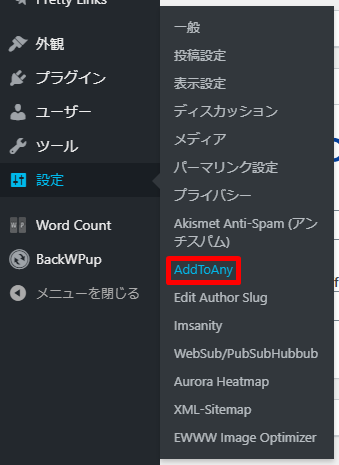
プラグインの有効化が完了したら、ダッシュボードのAddToAnyをクリックします。

標準とFloatingという2つのメニューがありますので、それぞれの設定項目を見ていきましょう。

AddToAny Share Buttonsの設定/標準

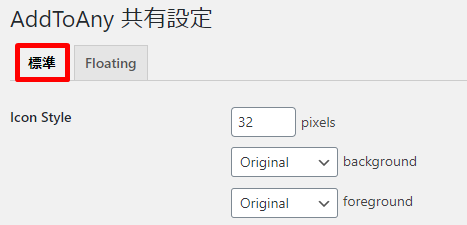
まずは、標準の設定項目から見ていきましょう。

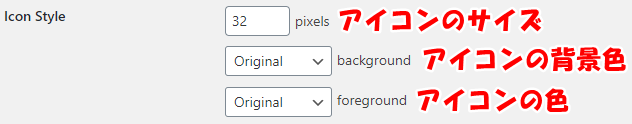
Icon Style
Icon Styleでは、アイコンのデザイン設定が行なえます。
- アイコンのサイズ
- アイコンの背景色
- アイコンの色
を変更したい場合には、ここをカスタマイズしましょう。

Share Buttons
Share Buttonsでは、表示するアイコンの設定が行えます。
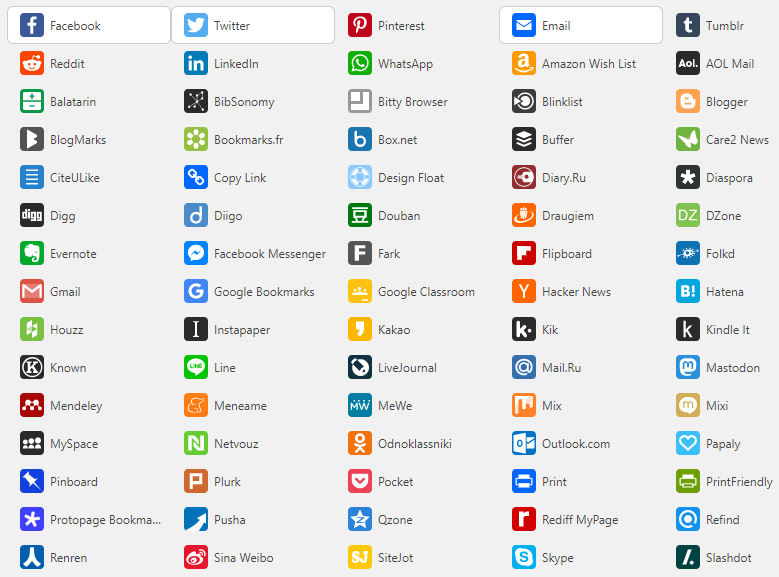
デフォルトで「Facebook」「Twitter」「メール」アイコンが表示されていますが、更にアイコンを追加したい場合にはサービスの追加/削除をクリックします。

100種類以上のアイコンが一覧表示されますので、この中から使用したいアイコンを選択しましょう。

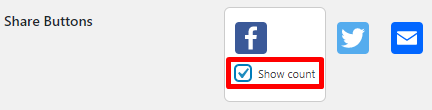
アイコンの下にあるShow countにチェックを付けると、そのアイコンサービスでシェアされた回数が表示されるようになります。

ユニバーサルボタン
ユニバーサルボタンでは、メインのシェアボタン以外を表示するボタンデザインを変更することができます。
デフォルトだとユニバーサルボタンは青い「+」のアイコンとなっていますが、このアイコン自体を変更したい場合にはここでカスタマイズします。

ユニバーサルボタンをカスタマイズするには▽をクリックします。

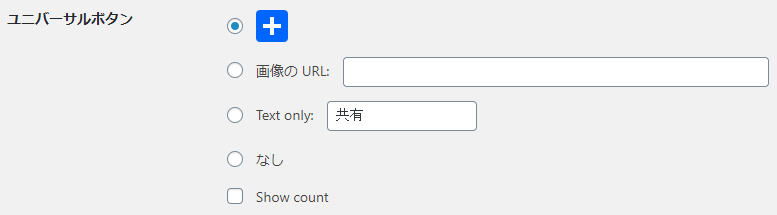
「+」アイコン以外のアイコンにしたい場合には、予めメディアに画像をアップロードして画像のパスを画像のURL:に入力します。
テキストリンクにしたい場合にはText only:にチェックを入れ、文言を設定します。

シェア・ヘッダー
シェア・ヘッダーは、シェアボタンの上に何かしらのタイトルを表示させたい場合に使用します。
![]()
ここに入力した文字がシェアボタンの上に表示されます。
例えば、入力したタイトルが表示されますと入力すれば画像のように表示されます。

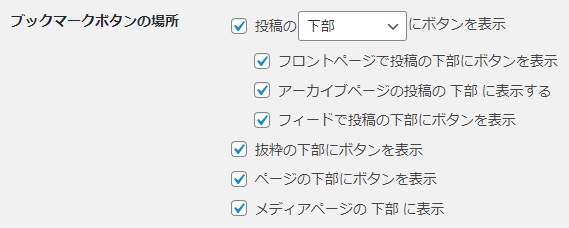
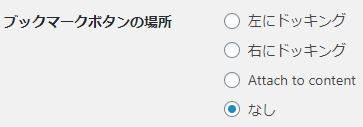
ブックマークボタンの場所
ブックマークボタンの場所では、シェアボタンを設置する場所を設定します。
お好みの設置場所を指定するといいでしょう。

メニューのオプション
メニューのオプションは、ユニバーサルボタン内のアイコンをマウスホバーだけで表示するか、クリックして初めて表示するかを設定します。
メニューのオプションにチェックを付けることで、クリックしないとユニバーサルボタンのシェアボタンは表示されなくなります。

追加 JavaScript
追加 JavaScriptでは、AddToAny Share ButtonsプラグインにJavaScriptを追加する際にここにコードを記述します。

追加 CSS
追加 CSSでは、AddToAny Share ButtonsプラグインにCSSを追加する際にここにコードを記述します。

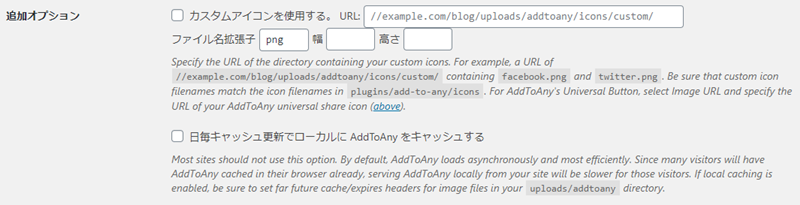
追加オプション
追加オプションでは、カスタムアイコンを使用する場合や、キャッシュの設定を行うことができます。

お好みの設定に変更できたら、変更を保存をクリックします。

AddToAny Share Buttonsの設定/Floating

次は、Floatingのタブに移ります。

ブックマークボタンの場所
ブックマークボタンの場所では、シェアボタンの位置を調整することができます。

例えば、左にドッキングを選択するとこのように画面の左側にシェアボタンが表示されるようになります。

お使いのテーマや設定によっては画像のように文字に被ることがあるので、ユーザービリティが低下しないように表示設定を行う必要があります。
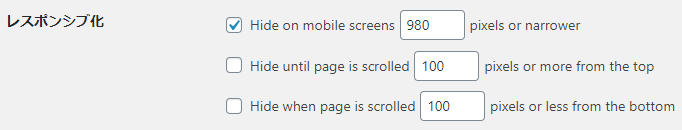
レスポンシブ化
レスポンシブ化では、シェアボタンを表示する条件を指定します。
デフォルトでは980という値が設定されていますが、これは画面幅が980px以上の場合にシェアボタンを表示するという意味です。

0px指定にすることでどのような場合でもシェアボタンを表示することが可能となりますが、本文などのコンテンツと被りやすくなるので、ここも実際の画面を見ながら調整したほうがいいでしょう。
位置
位置では、シェアボタンの縦の位置を変更することができます。
![]()
縦の位置とは、画像のこの部分のことです。

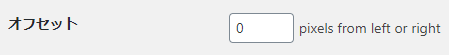
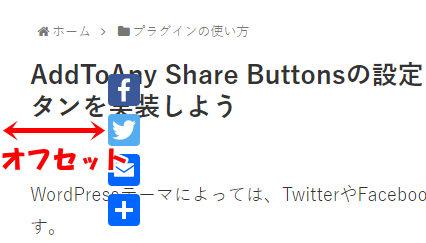
オフセット
オフセットでは、シェアボタンの横の位置を変更することができます。

横の位置とは、画像のこの部分のことです。

アイコンサイズ
アイコンサイズでは、アイコンの大きさを調整することができます。
![]()
Background
Backgroundでは、シェアボタンの背景色を設定することができます。

お好みの設定に変更できたら、変更を保存をクリックします。

AddToAny Share Buttonsの使い方
AddToAny Share Buttonsプラグインは、ここまでの設定を完了させていれば自動でシェアボタンが表示されます。
WordPressの表示を確認してみてください。
指定した場所に、指定したシェアボタンが表示されているはずです。



コメント