このページでは、WordPressに簡単にファビコン設置ができるFavicon by RealFaviconGeneratorプラグインの使い方をご紹介していきます。
たった5分ほどでWordPressにプラグインが設置できますので、一緒に作業を進めていきましょう。
Favicon by RealFaviconGeneratorプラグインとは
Favicon by RealFaviconGeneratorは、WordPressにファビコンを設置するためのプラグインです。
ファビコンを設置することで、ブログの信頼性向上・目に留まりやすいといった恩恵を受けられます。

Favicon by RealFaviconGeneratorの使い方

ファビコンがあるだけでブログが一段とオシャレになります。
プラグインのインストール
まずは、Favicon by RealFaviconGeneratorプラグインをインストール&有効化しましょう。
![]()
プラグインのインストールに不慣れな方は『WordPressのプラグインのインストール方法』をご覧ください。

ファビコン画像のアップロード
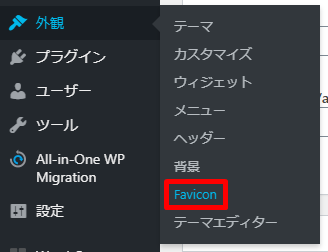
プラグインの有効化が完了したら、外観の中にあるFaviconをクリックします。

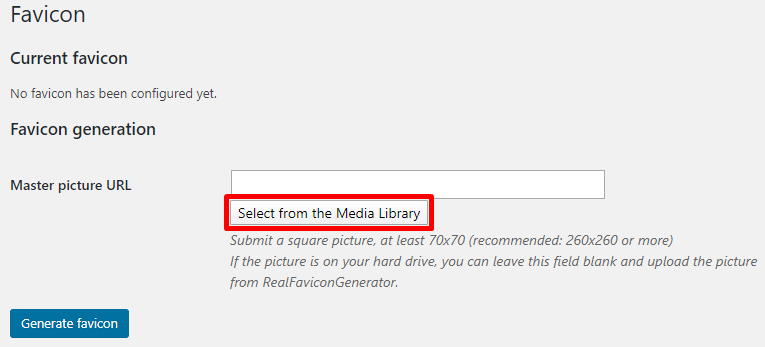
Select from the Media Libraryをクリックします。

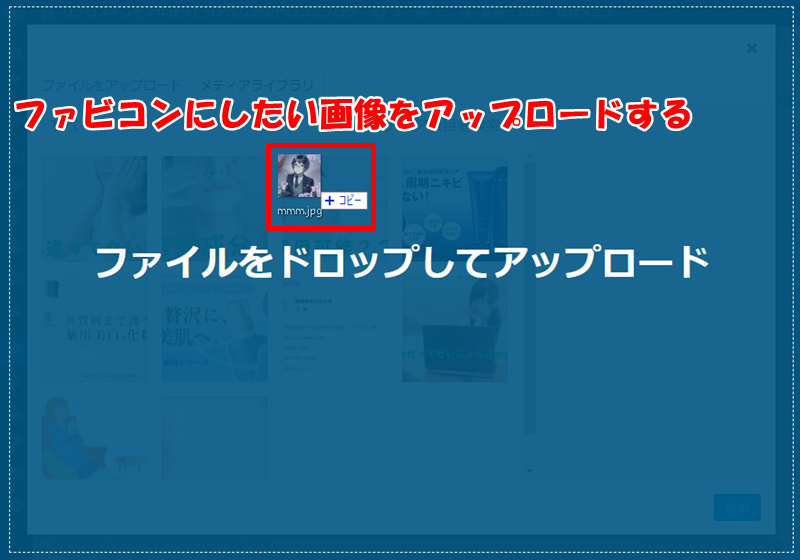
ファビコンに使いたい画像をアップロードします。
なお、画像は260×260ピクセル以上の正方形画像を使用してください。

ファビコンの設置
続いて、選択をクリックします。

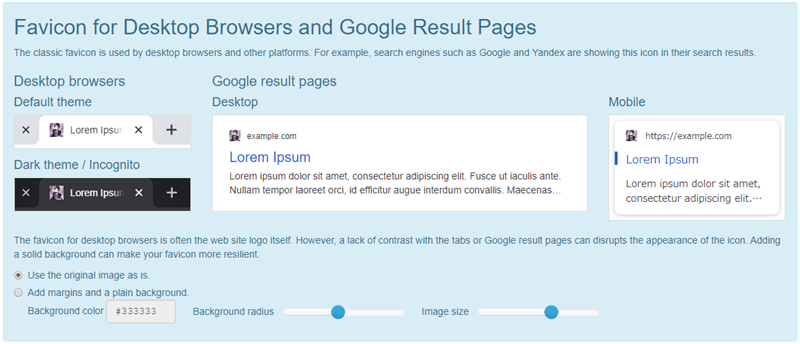
このような編集画面が表示されますが、デフォルト設定が最適ですのでどこも変更する必要はありません。

1番下までスクロールして、Generate your Favicons and HTML codeをクリックします。

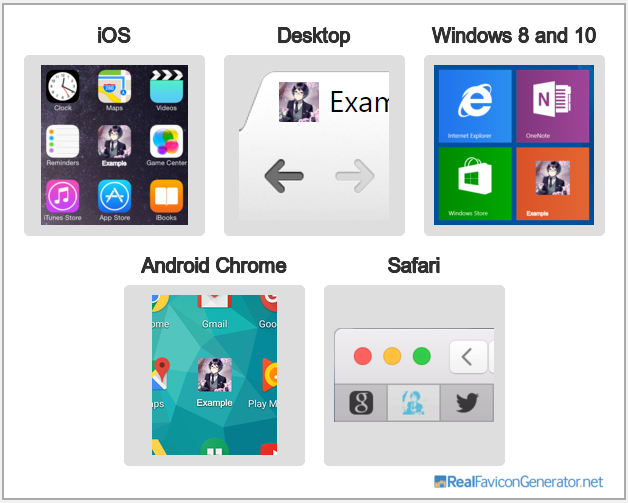
すると、このようにプレビュー画面が表示され、各デバイスでどのような表示になるのか目視で確認することができます。

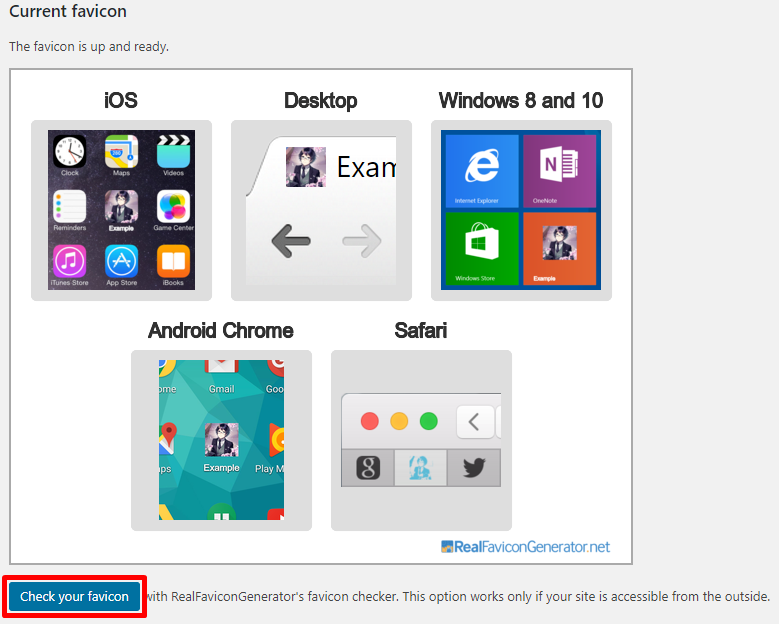
更に詳しくファビコンをチェックしたい場合には、Check your faviconをクリックすることで詳細に確認することが可能です。

正しく設置されたか確認
ここまでの手順でWordPressにファビコンが設置されました。
自分のブログにアクセスして、きちんとファビコンが表示されているか確認してみましょう。

アイコンをカスタマイズしたい場合は
先にお伝えしたとおり、Favicon by RealFaviconGeneratorプラグインはもともと最良設計されていますので、わざわざ何にかを変更する必要はありません。
ですが、どうしてもファビコンを自由にカスタマイズしたいという人は編集機能を利用するといいでしょう。
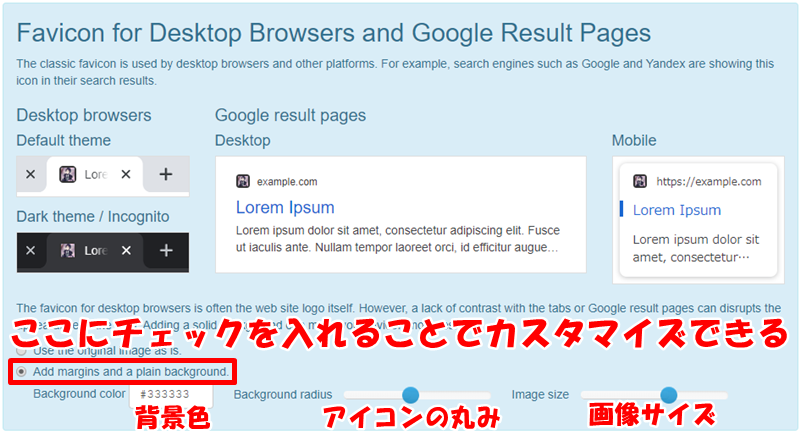
ファビコンの編集画面は、デフォルトだとUse the original image as is.にチェックが入っています。

ファビコンをカスタマイズする場合には、Add margins and a plain background.にチェックを入れます。
ここにチェックを入れることで、
- 背景色
- アイコンの丸み
- 画像サイズ
がカスタマイズできますので自由に変更してみてください。

カスタマイズが完了したら、Generate your Favicons and HTML codeをクリックして編集完了です。

ちなみに、ファビコンに加えて『デザインテンプレート』を取り入れることで更にブログがオシャレになります。




コメント