このページでは、Favicon Rotatorプラグインの使い方をご紹介します。
Favicon Rotatorを使うことで、ファビコン(ブラウザタブのアイコン)をオリジナル画像に簡単に変更できますので、是非一緒に進めていきましょう。

Favicon Rotatorとは
Favicon Rotatorとは、WordPressブログのファビコンを簡単に変更することができるプラグインです。
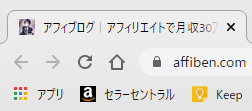
『アフィブログ』のファビコンも、このようにアフィの顔写真に変更しています。

WordPressにファビコンを取り入れることでブログの信頼性も向上しますし、ブックマークに入れてもらった際もブログを探しやすくなります。

ファビコンがあるブログと言うだけでオシャレ度も一気にUPです。
▽ PCのブックマークの場合

▽ スマホのブックマークの場合

Favicon Rotatorの使い方

ファビコンはブログのシンボルマークですので、ブログ運営をする上で必須だと言えますね。
プラグインのインストール
まずは、Favicon RotatorプラグインをWordPressにインストールしましょう。
![]()
プラグインのインストールに不慣れな人は、こちらの記事をご覧ください。

ファビコンを設置する
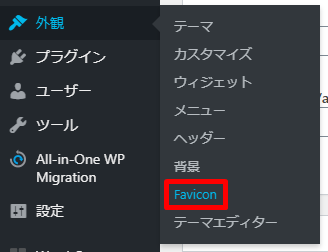
プラグインのインストールが完了したら、外観の中にあるFaviconをクリックします。

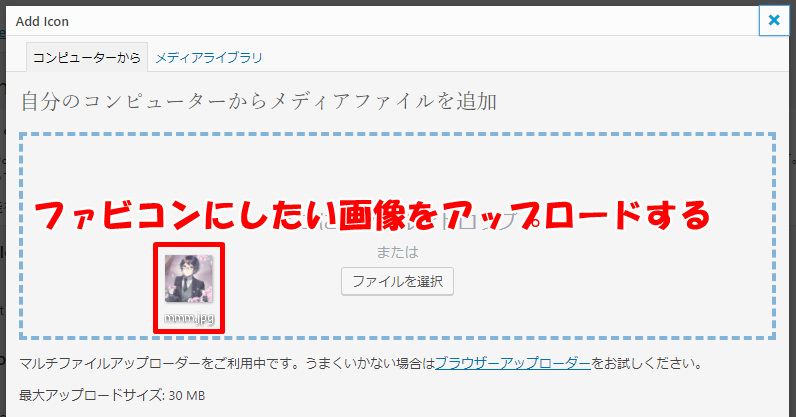
Add Iconをクリックします。

ファビコンに設定したい画像をアップロードします。

画像は横長画像でも自動サイズ調整してくれますが、正方形の画像をアップロードしたほうがキレイになるのでおすすめです。

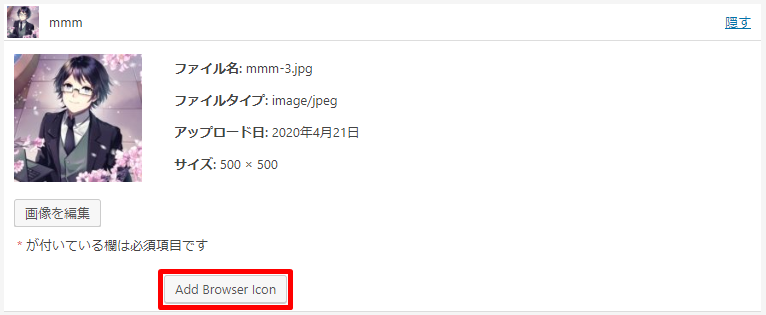
Add Browser Iconをクリックする

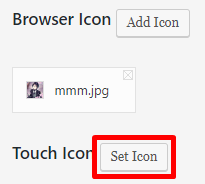
続いて、Set Iconをクリックして、同じ手順で画像を選択します。

最後に、Save Changesをクリックしましょう。

これでファビコン画像が変更されているはずです。
自分のWordPressのファビコンを確認してみてください。

ファビコンが表示されないときは
2020年現在、Favicon Rotatorプラグインにてファビコン設定ができなくなりました。
原因は分かりませんが、WordPressバージョンとの相性不具合かもしれません。
こちら側で問題を解決することはできませんので、プラグインアップデートにて対応してくれるのを待つしかないでしょう。
ただ、いつになったら対応されるのかわかりませんので、別のプラグインを利用してファビコン設定をされることをおすすめします。




コメント