WordPressでブログを運営している人なら、必ずと言っていいほど設置しているメールでのお問い合わせフォーム。
読者さんとブログ運営者を繋ぐ非常に便利な手段ですが、スパムメールに悩まされてしまうことも少なくありません。
そこで、このページでは、Contact Form 7というプラグインで作成したお問い合わせフォームに画像認証を追加するReally Simple CAPTCHAプラグインの使い方をご紹介していきます。

Really Simple CAPTCHAプラグインとは
Really Simple CAPTCHAプラグインとは、お問い合わせフォームに画像認証を追加するためのプラグインです。
画像認証を用いることで、機械的に送られてくるスパムメールを排除することが可能となります。

Really Simple CAPTCHAの使い方

コピー&ペーストだけで使えるようにしていますので、5分もあればすぐに設置は完了します。
プラグインのインストール&有効化
まずは、Really Simple CAPTCHAプラグインのインストール&有効化を済ませましょう。

プラグインのインストールに不慣れな方は、『WordPressのプラグインのインストール方法』をご覧ください。

Contact Form 7へのコード追記
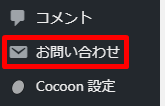
プラグインの有効化が完了したら、ダッシュボードの中にあるお問い合わせをクリックします。

お問い合わせが表示されていない人は、先にContact Form 7の設定を完了させてください。

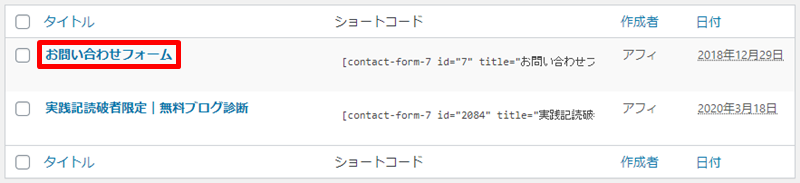
画像認証を追加したいお問い合わせフォームを選択します。

フォームのタブをクリックします。

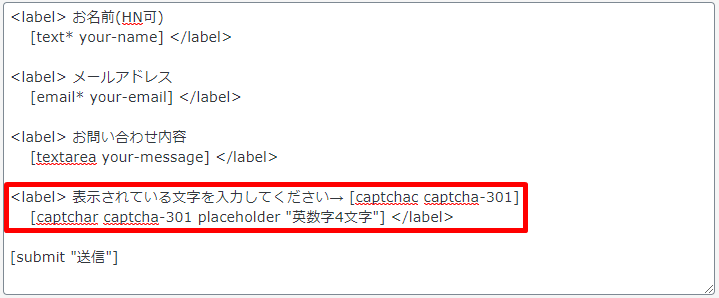
[submit “送信”]の上に以下のコードをコピー&ペーストします。
<label> 表示されている文字を入力してください→ [captchac captcha-301]
[captchar captcha-301 placeholder "英数字4文字"] </label>
保存をクリックします。

これでお問い合わせフォームに画像認証が追加されました。
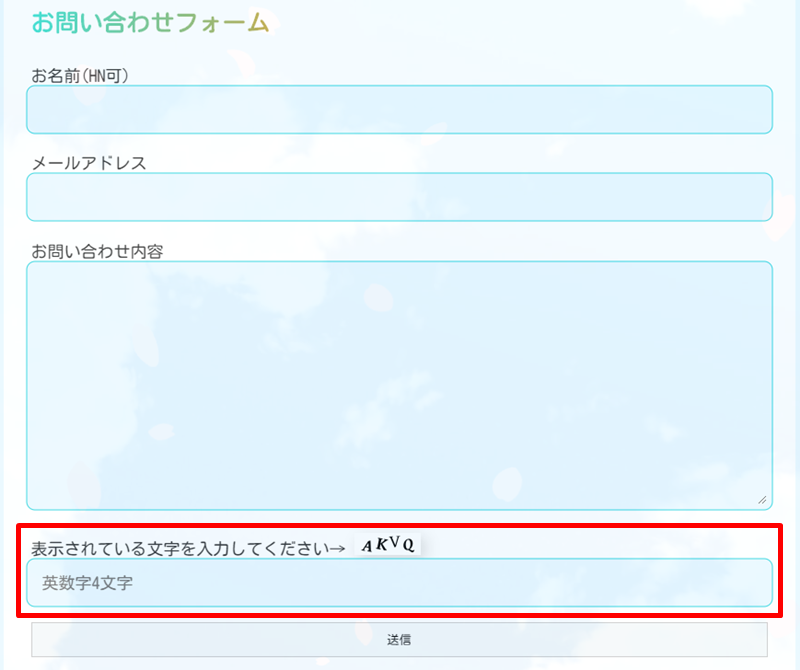
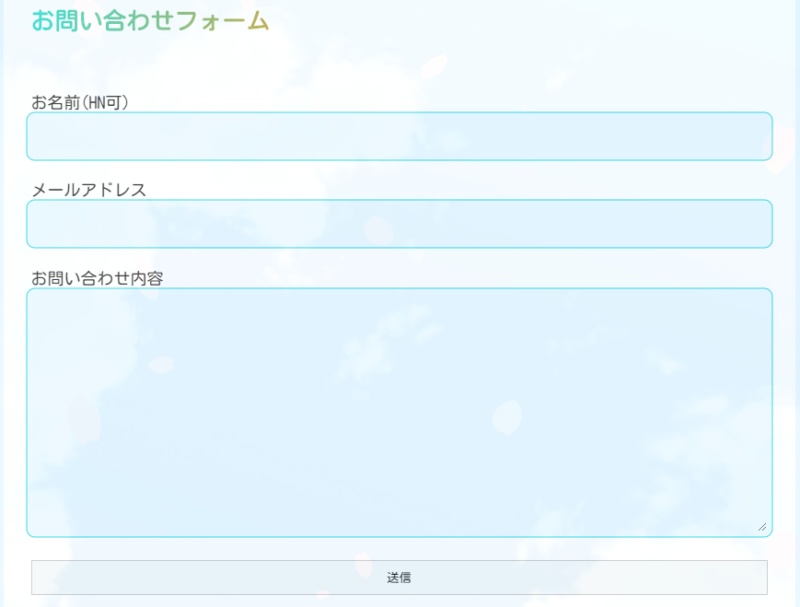
実際のお問い合わせフォームのページを確認してみましょう。← 現在は問い合わせフォームに画像認証を入れておりません
▽ 画像認証設置前

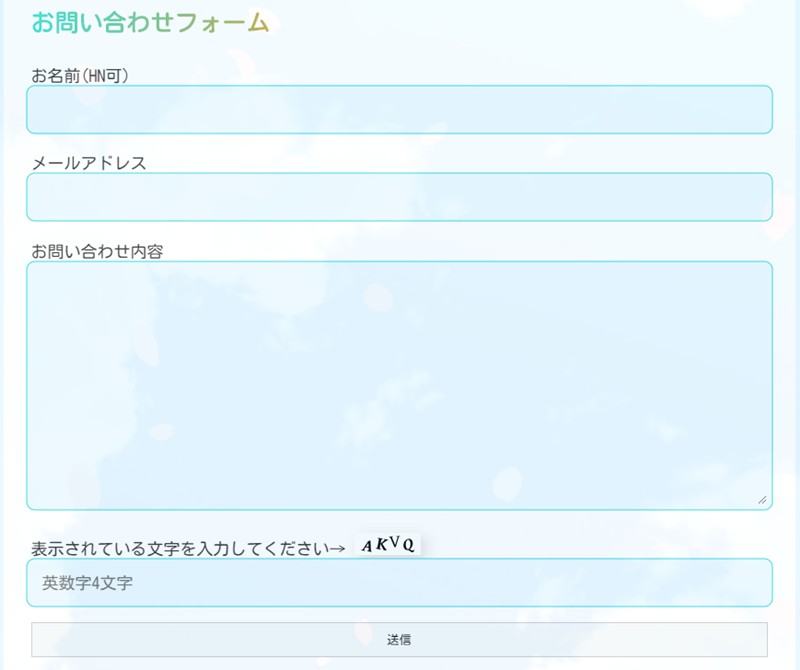
▽ 画像認証設置後

Really Simple CAPTCHAが表示されないときは

うまく表示されない原因は、これから紹介する5つのどれかが原因の可能性が高いです。
コードが間違っている
コピー&ペーストするコード自体が間違っていると、当然画像認証も設置されません。
正しくすべてのコードを設置できているか、もう一度念入りに確認してみてください。
コピー&ペーストするコードはこちらになります。
<label> 表示されている文字を入力してください→ [captchac captcha-301]
[captchar captcha-301 placeholder "英数字4文字"] </label>プラグインが最新ではない
プラグインの更新を行っていない場合、正しくプラグインが動作しないことがあります。
Really Simple CAPTCHAプラグインに加え、Contact Form 7プラグインも最新の状態に更新しましょう。
キャッシュが残っている
ブラウザにキャッシュが残っている場合、設定に問題がなくても画像認証が表示されないことがあります。
そのため、キャッシュを利用せずにお問い合わせフォームを読み込んでみましょう。
キャッシュを利用せずにブログを読み込むには、スーパーリロードを使います。
お問い合わせフォームを開いた状態で
- Windowsの方は:Ctrl+F5
- Macの方は:command + shift + r
のキーボードを同時押しすることで、キャッシュを利用せずにWebページを読み込むスーパーリロードが実行されます。
スーパーリロードを行っても画像認証が設置されていない場合、キャッシュが原因ではありません。



コメント