WordPressでサイトマップを簡単に設置したいけれど、「PS Auto Sitemapの使い方がいまいち分からない」と悩んでいませんか。
インストールや設定、デザインのカスタマイズに戸惑ったり、うまく表示されず困っている方も多いはずです。
本記事では、PS Auto Sitemapの使い方を丁寧に解説し、つまずきやすいポイントやプラスαのテクニックまで網羅します。
初心者でも迷わず実践できる手順や、サイト運営に役立つ設定方法がわかります。
これからWordPressサイトをもっと快適にしたい方、ぜひ続きをご覧ください。
PS Auto Sitemapの使い方

PS Auto Sitemapを活用することで、WordPressサイトの全記事を自動で一覧表示するサイトマップが簡単に作成できます。
ここでは、インストールからデザインのカスタマイズまで、順を追って使い方を解説します。
インストール
まずはWordPressの管理画面にログインします。
左側メニューから「プラグイン」→「新規追加」をクリックします。
検索窓に「PS Auto Sitemap」と入力し、表示されたプラグインの「今すぐインストール」ボタンを押します。

インストール完了後、「有効化」をクリックしてプラグインを有効にします。
固定ページでサイトマップページを作成
固定ページの中にある新規追加をクリックします。

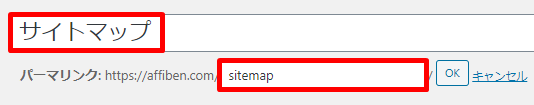
固定ページタイトルをサイトマップに、パーマリンク構造をsitemapに編集します。

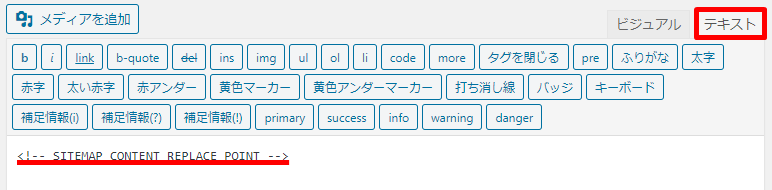
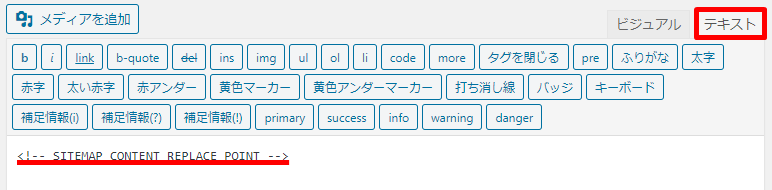
エディターのテキストをクリックし、下記コードをコピー・アンド・ペーストします。
<!-- SITEMAP CONTENT REPLACE POINT -->

公開をクリックし、記事を公開します。

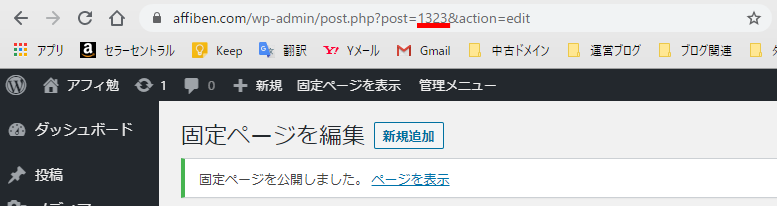
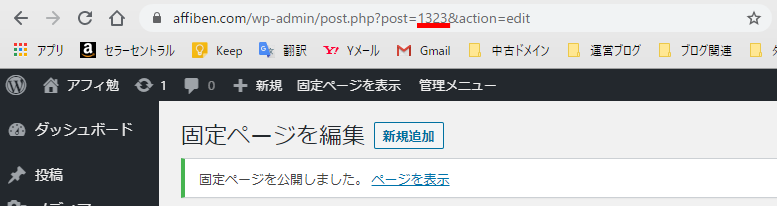
記事公開後のURL内のpost=の後の数字をメモしておきます。

PS Auto Sitemapの設定
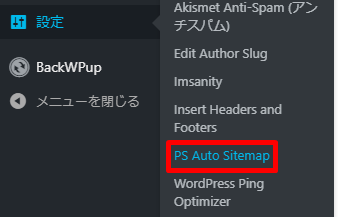
ダッシュボードの設定の中にあるPS Auto Sitemapをクリックします。

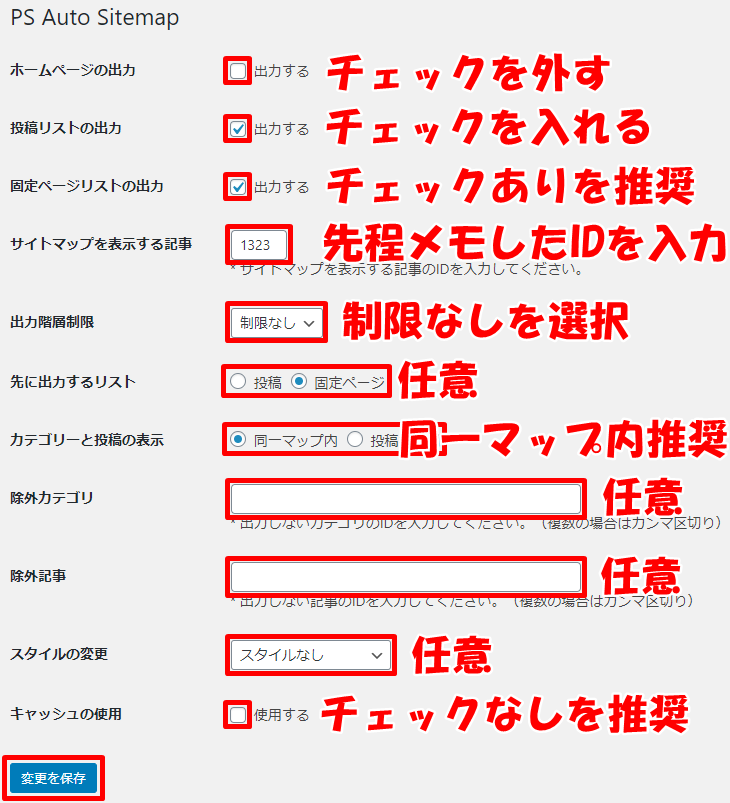
下記を見ながら同じように設定を進め、最後に変更を保存をクリックします。

それぞれの項目の意味も紹介しておきます。
- ホームページの出力
⇒サイトマップ内にブログのトップページも表示するかどうか - 投稿リストの出力
⇒サイトマップ内に投稿ページを出力表示かどうか - 固定ページリストの出力
⇒サイトマップ内に固定ページを表示するかどうか - サイトマップを表示する記事
⇒どのページにサイトマップを出力するか(先程メモした固定ページIDを入力) - 出力改装制限
⇒カテゴリーに親子関係を持たせている場合、どの階層まで表示するか - 先に出力するリスト
⇒サイトマップの先頭に投稿ページを持ってくるか固定ページを持ってくるか - カテゴリーと投稿の表示
⇒同一マップ内を選択すると全投稿ページが表示され、投稿を分割するを選択するとカテゴリー一覧が表示されます - 除外カテゴリ
⇒サイトマップに表示したくないカテゴリを指定できます - 除外記事
⇒サイトマップに表示したくない記事を指定できます - スタイルの変更
⇒サイトマップのデザインを変更できます - キャッシュの使用
⇒キャッシュを使用するかどうか 他のキャッシュ系プラグインと干渉する可能性があるのでチェックなしがおすすめ
ここまでの設定が完了したら、先程固定ページで公開したサイトマップページを確認してみましょう。
このようにブログのサイトマップが一覧表示されているはずです。

サイトマップをヘッダーナビに設置
ここまでの手順でサイトマップの作成が完了しましたが、このままではサイトマップページの設置が完了していないので読者さんはサイトマップへアクセスできません。
作成したサイトマップページをブログのヘッダー部分に設置しましょう。
ダッシュボードの外観の中にあるメニューをクリックします。

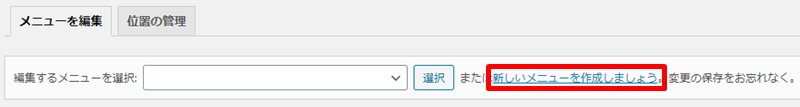
新しいメニューを作成しましょうをクリックします。

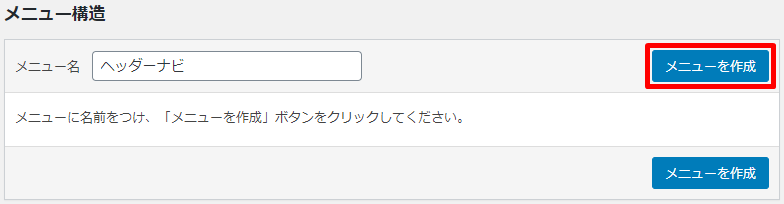
分かりやすいメニュー名を付け、メニューを作成をクリックします。

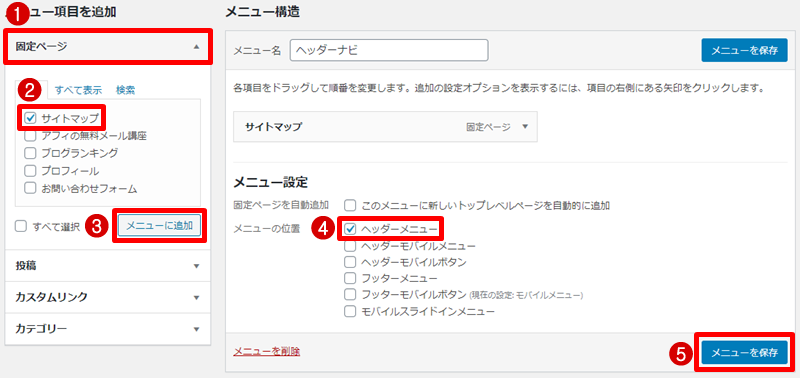
固定ページの中にあるサイトマップにチェックを付け、メニューに追加をクリック。
続けて、ヘッダメニューにチェックを入れてメニューを保存をクリックします。

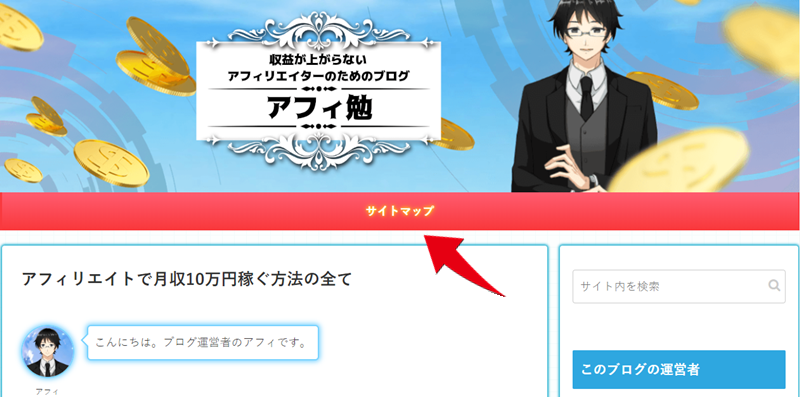
これでブログのヘッダー部分にサイトマップの設置が完了しました。

同じようにメニューを追加していけばヘッダー部分に複数のナビを作ることが可能です。
サイトマップの表示確認
作成した固定ページを実際に表示して、サイトマップが一覧化されているかをチェックします。
カテゴリや階層構造も適切に表示されているか、抜けがないか確認しましょう。
もし表示崩れがある場合は、設定やコード貼り付け箇所を再チェックしてください。
デザインのカスタマイズ
外観を自分好みにしたい場合は、「PS Auto Sitemap」設定画面内の「スタイルシート選択」からデザインテンプレートを選べます。
独自の見た目にこだわる場合は、カスタムCSSを用いてテーマの「追加CSS」に追記することも可能です。
配色や行間の調整、リストマークの変更なども自由に行えます。
より見やすいサイトマップを目指してカスタマイズしてみてください。
PS Auto Sitemapが表示されないときは

PS Auto Sitemapを導入したのに、サイト上にサイトマップが表示されない場合はいくつかの原因が考えられます。
ここでは主なトラブルシューティングポイントについて解説します。
固定ページに貼り付けるタグが間違っている
最も可能性として高いのが、固定ページに貼り付けるタグが間違っていることです。
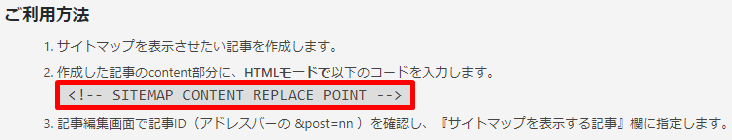
「PS Auto Sitemap 使い方」で検索すると「以下のコードを固定ページに貼り付けてください」と紹介しているサイトが出てきます。
<!– SITEMAP CONTENT REPLACE POINT –>
正しいコードはこちらとなっていますので、固定ページをテキストエディターにした上で、下記コードをコピー・アンド・ペーストして表示されないか確認してみてください。
<!-- SITEMAP CONTENT REPLACE POINT -->

ちなみに、こちらのコードはダッシュボードの設定の中にあるPS Auto Sitemapをクリックして、

1番下にスクロールした部分でも確認が行なえます。

固定ページのIDが間違っている
PS Auto Sitemapでは、サイトマップを表示したい固定ページのIDを入力する必要があります。
IDを間違えて設定してしまうと、正しくサイトマップが表示されません。
| 確認項目 | チェック方法 |
|---|---|
| ページIDの確認 | 固定ページ一覧でタイトルの上にカーソルを置き、表示されるURL末尾(post=数字)を確認 |
| 設定ミス | プラグイン設定画面に正しいIDが入力されているかチェック |
このIDがズレていないか、一度見直してください。

固定ページのパーマリンク設定
PS Auto Sitemapは、専用の固定ページを作成し、そこにショートコードや専用コードを設置して動作させます。
この固定ページのパーマリンク(URLスラッグ)が正しく設定されていることが重要です。
WordPressでパーマリンクが「デフォルト」や「数字型」になっている場合、正常に動作しないことがあります。
「投稿名」や「カスタム構造」に変更し、SEOにも良い形にしておきましょう。
- 管理画面から「設定」→「パーマリンク設定」を選ぶ
- 「投稿名」や「カスタム構造」を選択
- 設定を保存
パーマリンク設定を見直すことで、PS Auto Sitemapが正しく表示されるケースが多く見られます。
キャッシュのクリア
サイトのキャッシュやブラウザのキャッシュが影響し、新しい設定や内容が反映されない場合があります。
特にキャッシュ系プラグイン(例えば、「W3 Total Cache」や「WP Super Cache」など)を利用している場合はキャッシュを削除しましょう。
ブラウザのキャッシュも同様にクリアして、再度ページを読み込んでみてください。
コードの貼り付け位置
PS Auto Sitemapで生成されるコードやショートコードは、必ずテキストエディタの「テキスト」タブ側で貼り付けましょう。
「ビジュアル」タブで貼り付けると、余計なタグが混在し、正しく表示されなくなるケースがあります。
また、テーマファイルに直接記述する場合は、指定された場所に挿入することも重要です。
場合によってはHTMLの不整合や、他の要素との干渉が起きないよう確認も忘れずに行いましょう。
テーマや他プラグインとの競合
利用中のWordPressテーマやインストール済みプラグインが、PS Auto Sitemapと競合して動作に影響を与えている可能性も考えられます。
サイトマップが表示されない場合は、以下の手順で原因を探すことができます。
- 一時的に他のプラグインを停止してみる
- テーマをWordPressデフォルトのテーマ(Twenty Twentyなど)に変更する
- 1つずつプラグインを有効化し、競合しているものを特定する
何が原因か特定できれば、該当するテーマやプラグインの設定変更、または代替手段の検討で解決できる場合があります。
PS Auto Sitemapの主要設定項目

PS Auto Sitemapは、WordPressサイトに自動でサイトマップを作成するプラグインです。
サイトマップの表示内容や除外設定など、柔軟なカスタマイズができるのが特徴です。
各設定項目を理解することで、自分のサイトに最適なサイトマップを作成できます。
ホームページの出力
この項目では、サイトマップ内にホームページを表示するかどうかを設定します。
サイトのトップページへのリンクをサイトマップの先頭に掲載したい場合は、この項目を有効にしましょう。
ホームページを含めない場合は、チェックを外すことで非表示にできます。
投稿リストの出力
投稿リストの出力設定を有効にすると、通常のブログ投稿がサイトマップに表示されます。
この項目では、投稿一覧をどのように表示するかも選択可能です。
- カテゴリーごとにまとめる
- すべての投稿を一覧で表示する
- 特定のフォーマットで表示する
投稿が多いブログでは、カテゴリーごとの表示が便利です。
固定ページリストの出力
固定ページリストの出力を有効にすると、「お問合せ」や「会社概要」などの固定ページもサイトマップに追加されます。
サイト全体の構成を利用者にわかりやすく伝えたい場合は、この設定を有効にすると良いです。
固定ページのみサイトマップに載せたい場合は、投稿リストの出力をオフにしてこちらのみオンにすることも可能です。
出力階層制限
サイトマップに表示する階層の深さを設定できます。
たとえば「2」と設定すれば、カテゴリや親ページなど2階層まで表示されます。
階層が多すぎると見づらくなるので、適宜調整しましょう。
| 設定値 | 表示される階層 |
|---|---|
| 1 | トップレベル(親のみ) |
| 2 | 親+子まで |
| 3 | 親+子+孫まで |
| 0 | 制限なし |
サイトの構成に合わせて最適な階層数を決めるのがポイントです。
除外カテゴリ
特定のカテゴリをサイトマップから除外したい場合、この設定を利用します。
たとえば「スタッフブログ」や「未分類」など、公開したくないカテゴリを入力欄にIDで指定します。
複数除外する場合はカンマ区切りで入力してください。
除外記事
ある投稿や固定ページのみを個別にサイトマップから除外したい場合は、ここにIDを入力します。
記事IDは投稿一覧画面から確認できます。
不要な記事が公開されないよう、適切に設定しましょう。
キャッシュの使用
キャッシュの使用を有効にすると、サイトマップの表示が高速化します。
頻繁に記事を追加・編集する場合は、キャッシュのクリアタイミングも確認しておきましょう。
多くのアクセスが予想される場合や、表示スピードを重視する場合は積極的に利用すると便利です。
PS Auto Sitemapの14種類のスタイル

PS Auto Sitemapには、サイトマップの見た目を自由にカスタマイズできる14種類のスタイルが用意されています。
デザインや配色の違いによって、訪問者に与える印象を変えることができるため、自分のサイトに合ったスタイルを選ぶことができます。
それぞれのスタイルごとに特徴を紹介します。
スタイルなし
スタイルなしは、CSSによる装飾が一切ないシンプルな表示形式です。
独自にデザインをカスタマイズしたい場合や、極力シンプルにしたい場合におすすめです。
シンプル
シンプルスタイルは、読みやすさを重視し、すっきりと整理されたデザインです。
無駄な装飾がなく、どんなテーマにも自然になじみやすいのが特長です。
シンプル2
シンプル2は、シンプルスタイルに少しだけ装飾やスペースが加わり、より見やすさが向上しています。
スタンダードなサイトマップを求める方に向いています。
チェックリスト
チェックリストは、リスト形式でチェックマークが付いたデザインです。
- 各項目がチェックマークとともに表示され、チェックリスト風の見た目になります。
- 直感的にページ内容を確認したい場合にぴったりです。
- シンプルでかわいらしい印象を与えます。
蛍光ペン
蛍光ペンスタイルは、各見出し部分が蛍光マーカーで引かれたような強調表示になります。
目立たせたいときや、ポップなサイトデザインにマッチします。
ドキュメントツリー
ドキュメントツリースタイルは、ディレクトリ構造のような表示が特徴です。
下層ページが階層的にわかりやすく、情報量の多いサイトや企業サイトで特に活躍します。
| 特長 | おすすめサイト |
|---|---|
| 階層が視覚的にわかる | 企業・ポータルサイト |
| ツリー構造で把握しやすい | 大規模サイト |
付箋
付箋スタイルは、付箋をイメージした背景色付きのリストが表示されます。
親しみやすくカジュアルな雰囲気で、個人ブログや趣味サイトによく合います。
音符
音符スタイルは、タイトル横に音符アイコンが並ぶ個性的なデザインです。
音楽関連や楽しげな印象のサイトにぴったりです。
矢印
矢印スタイルは、各項目のアイコンが矢印マークで表示されます。
ページの階層や流れを視覚的につかみやすく、ナビゲーション重視のサイトにおすすめです。
ビジネス
ビジネススタイルは、落ち着いたカラーと洗練されたデザインが特徴です。
企業や公式サイトなど、信頼感が求められるシーンでよく使われます。
索引
索引スタイルは、目次やインデックスのような見せ方になります。
多くのコンテンツをわかりやすく整理したい時に便利です。
アーバン
アーバンスタイルは、スタイリッシュで都会的な雰囲気のデザインです。
モダンな印象を演出したいサイトに合います。
アンダースコア
アンダースコアスタイルは、リスト項目の下に下線が引かれたシンプルなデザインです。
すっきりとした印象を出したい場合や、ミニマルなサイトデザインにもおすすめです。
キューブ
キューブスタイルは、キューブ(立方体)のアイコンが一覧の見出しにつくユニークなデザインです。
楽しい雰囲気や特徴的なアクセントを追加したい時に活躍します。
PS Auto Sitemapを活用する追加テクニック

PS Auto Sitemapは基本的な使い方だけでも便利ですが、ひと手間加えることでさらにサイト運営が快適に、そして訪問者にやさしいサイトマップを作成できます。
ここでは、サイトマップページをメニューやフッターに設置したり、カテゴリの並びをカスタマイズするための追加テクニックを紹介します。
サイトマップページをメニューへ追加
PS Auto Sitemapで作成したサイトマップページを、ナビゲーションメニューに追加すると読者がすぐアクセスでき、利便性が向上します。
WordPressの管理画面で「外観」→「メニュー」をクリックし、表示されたページ一覧からサイトマップページにチェックを入れて「メニューに追加」を選びます。
ドラッグ&ドロップで表示位置を調整し、「メニューを保存」をクリックすればメニューへの追加は完了です。
- メニューの表示順は簡単に並び替え可能です。
- ユーザーの回遊率をアップさせる効果も期待できます。
- 必要に応じてカスタムリンクとして別名で追加してもOKです。
フッターへの設置
フッターにサイトマップのリンクを設置することで、どのページからもアクセスしやすくなります。
フッターウィジェットが利用できるテーマの場合は、「外観」→「ウィジェット」から「カスタムHTML」や「テキスト」ウィジェットを選び、サイトマップページへのリンクを追加しましょう。
テーマのカスタマイズにより、リンクのデザインや位置を細かく調整することも可能です。
| 設置場所 | メリット | 注意点 |
|---|---|---|
| メインメニュー | 訪問者がすぐ確認できる | 項目が増えすぎないよう整理が必要 |
| フッター | 全ページからアクセス可能 | 目立たない場合がある |
カテゴリの並び替え
PS Auto Sitemapでは、デフォルトのままだとカテゴリやページの並び順が意図しないものになることもあります。
並び順をカスタマイズしたい場合は、「投稿」や「固定ページ」の順番を調整できるプラグインを併用する方法があります。
例えば「Category Order and Taxonomy Terms Order」や「Simple Page Ordering」といったプラグインを使えば、ドラッグ&ドロップで簡単に順序の変更が可能です。
また、カテゴリのスラッグに数字をふって管理することで、思い通りの順番に並べる工夫もおすすめです。
PS Auto Sitemapの使い方で注意したいポイント

PS Auto Sitemapは、簡単にサイトマップを作成できる便利なプラグインですが、使い方にはいくつか注意すべき点があります。
これらのポイントを押さえておかないと、検索エンジンへのSEO効果が十分に発揮されなかったり、サイト訪問者が見づらいサイトマップになってしまう可能性があります。
設定や運用をスムーズにするためにも、ポイントごとに確認していきましょう。
表示したくないページやカテゴリーの除外設定
PS Auto Sitemapでは、特定のページや投稿、カテゴリーをサイトマップから除外することができます。
除外設定をしないと、プライバシーポリシーや管理者しか見ないページまで表示されてしまうため注意が必要です。
- 固定ページIDや投稿IDを調べて、除外したいものを「除外記事ID」へ入力する
- カテゴリIDを調べて「除外カテゴリID」へ入力する
- IDの調べ方は、投稿や固定ページ、カテゴリー一覧画面で該当項目にマウスカーソルを合わせてURLを確認する
IDの入力ミスや、必要なページまで除外しないよう気をつけましょう。
スタイルシートについての注意点
PS Auto Sitemapには標準で複数のデザインテンプレートが搭載されています。
でもサイトデザインと合わない場合は、オリジナルのスタイルシート(CSS)を指定することも可能です。
ただし、CSSの記述ミスや指定内容が競合しているとレイアウトが崩れる原因になります。
| スタイル設定項目 | 注意点 |
|---|---|
| テンプレート番号 | サイトのデザインと合ったものを選択 |
| カスタムCSS | テーマや他プラグインのCSSと競合しないよう注意 |
| スタイルの適用範囲 | 必要な部分だけをピンポイントで調整する |
カスタマイズする際は変更前のバックアップをとっておくのが安心です。
キャッシュプラグインとの併用に注意
PS Auto Sitemapは、キャッシュ系プラグインと一緒に使う場合も注意が必要です。
キャッシュが効いた状態だと最新のサイトマップが反映されないことがあります。
新しいページを公開したり、サイトマップの内容を更新した場合は、キャッシュをクリアしてから動作を確認しましょう。
プラグインごとにキャッシュクリアの方法が異なるので、併用している場合は事前にマニュアルを確認しておくと安心です。




コメント