ブログの規模が大きくなれば大きくなるほど、ブログに足を運んだ読者さんは目的の記事を探しづらくなります。
本当はその読者さんが求めている記事がブログ内にも関わらず離脱されてしまっては、非常にもったいないですよね。
そんなときにブログ内にサイトマップがあると非常に便利です。
このページでは、そんなWordPressブログのサイトマップを自動生成してくれるPS Auto Sitemapプラグインの使い方をご紹介します。
PS Auto SitemapをWordPressに導入するメリット
WordPressで記事の公開を続けていると、どんどん記事数が増加していくため過去記事などは特に探しにくくなります。
カテゴリー分類をきちんとしていたとしても、親カテ子カテを使い詳細にまで細分化されていなければ該当のカテゴリーの古い記事まで探しに来てくれる読者さんはそうそういません。
そんなときにPS Auto Sitemapプラグインでサイトマップページを作成しておけば、読者さんはそのサイトマップページを見るだけでどのカテゴリーにどんな記事が入っているのかひと目でブログの全体像を確認できるようになります。

書籍の目次をイメージしていただくと分かりやすいでしょう。
PS Auto Sitemapの使い方
PS Auto Sitemapの使い方は非常に簡単です。
プラグインのインストールからサイトマップページの設置まで、5分もあれば充分に完了するでしょう。

このような手順で進めていきます。
- プラグインのインストール&有効化
- 固定ページでサイトマップページを作成
- PS Auto Sitemapの設定
- サイトマップをヘッダーナビに設置
プラグインのインストール&有効化
まずは、サイトマップを設置したいブログにPS Auto Sitemapプラグインをインストール&有効化しましょう。


固定ページでサイトマップページを作成
固定ページの中にある新規追加をクリックします。

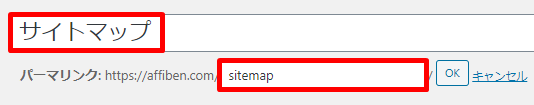
固定ページタイトルをサイトマップに、パーマリンク構造をsitemapに編集します。

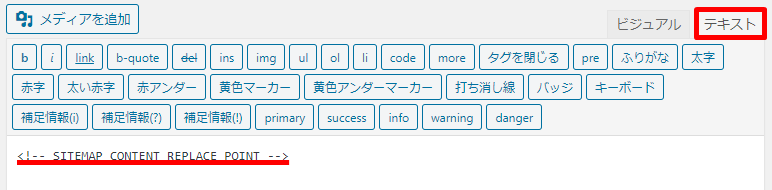
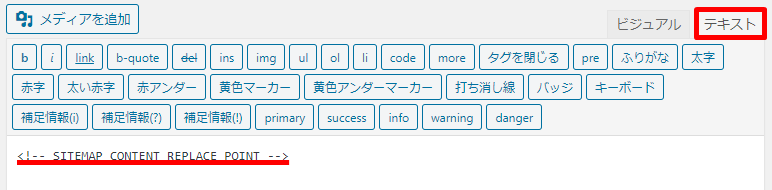
エディターのテキストをクリックし、下記コードをコピー・アンド・ペーストします。
<!-- SITEMAP CONTENT REPLACE POINT -->

公開をクリックし、記事を公開します。

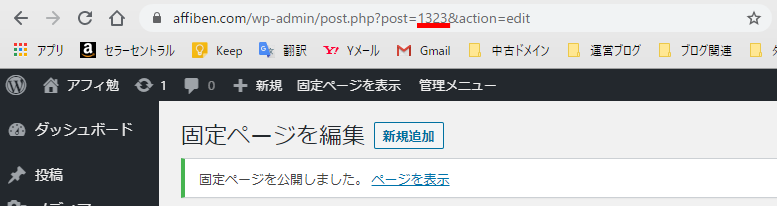
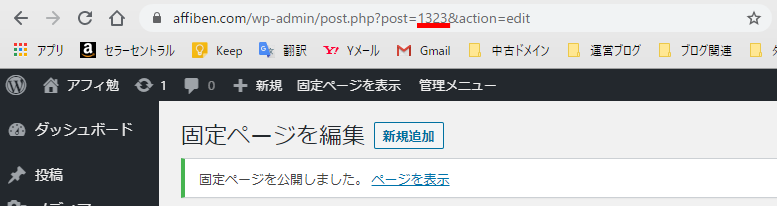
記事公開後のURL内のpost=の後の数字をメモしておきます。

PS Auto Sitemapの設定
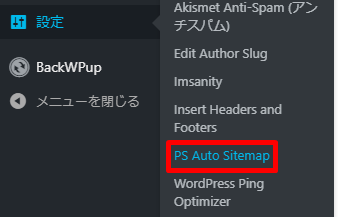
ダッシュボードの設定の中にあるPS Auto Sitemapをクリックします。

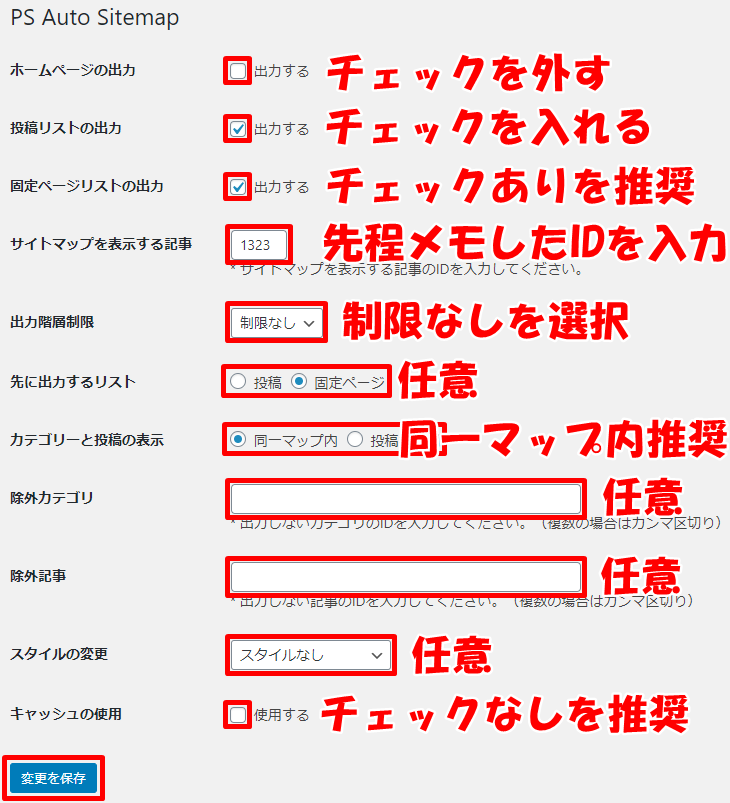
下記を見ながら同じように設定を進め、最後に変更を保存をクリックします。


それぞれの項目の意味も紹介しておきます。
- ホームページの出力
⇒サイトマップ内にブログのトップページも表示するかどうか - 投稿リストの出力
⇒サイトマップ内に投稿ページを出力表示かどうか - 固定ページリストの出力
⇒サイトマップ内に固定ページを表示するかどうか - サイトマップを表示する記事
⇒どのページにサイトマップを出力するか(先程メモした固定ページIDを入力) - 出力改装制限
⇒カテゴリーに親子関係を持たせている場合、どの階層まで表示するか - 先に出力するリスト
⇒サイトマップの先頭に投稿ページを持ってくるか固定ページを持ってくるか - カテゴリーと投稿の表示
⇒同一マップ内を選択すると全投稿ページが表示され、投稿を分割するを選択するとカテゴリー一覧が表示されます - 除外カテゴリ
⇒サイトマップに表示したくないカテゴリを指定できます - 除外記事
⇒サイトマップに表示したくない記事を指定できます - スタイルの変更
⇒サイトマップのデザインを変更できます - キャッシュの使用
⇒キャッシュを使用するかどうか 他のキャッシュ系プラグインと干渉する可能性があるのでチェックなしがおすすめ
ここまでの設定が完了したら、先程固定ページで公開したサイトマップページを確認してみましょう。
このようにブログのサイトマップが一覧表示されているはずです。

サイトマップをヘッダーナビに設置
ここまでの手順でサイトマップの作成が完了しましたが、このままではサイトマップページの設置が完了していないので読者さんはサイトマップへアクセスできません。
作成したサイトマップページをブログのヘッダー部分に設置しましょう。
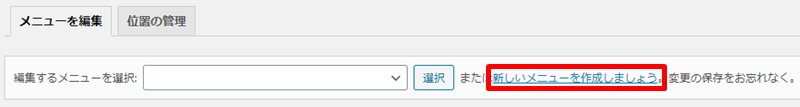
ダッシュボードの外観の中にあるメニューをクリックします。

新しいメニューを作成しましょうをクリックします。

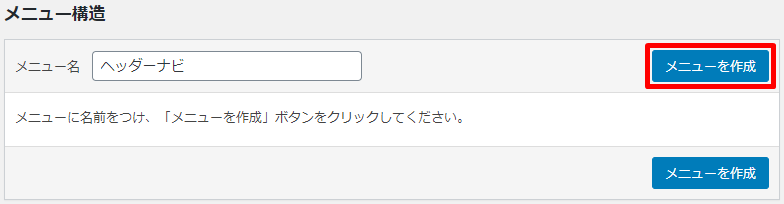
分かりやすいメニュー名を付け、メニューを作成をクリックします。

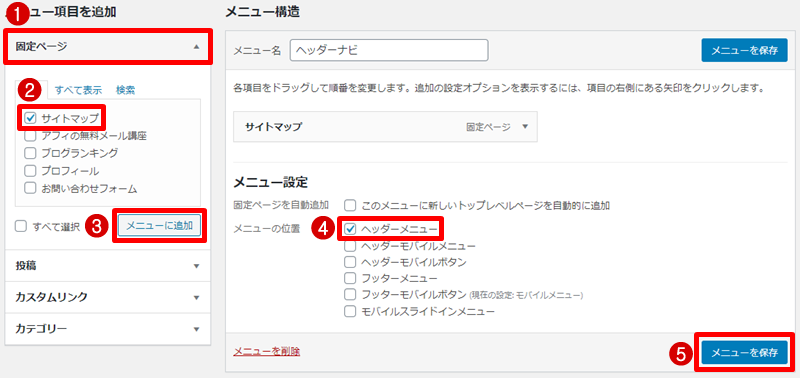
固定ページの中にあるサイトマップにチェックを付け、メニューに追加をクリック。
続けて、ヘッダメニューにチェックを入れてメニューを保存をクリックします。

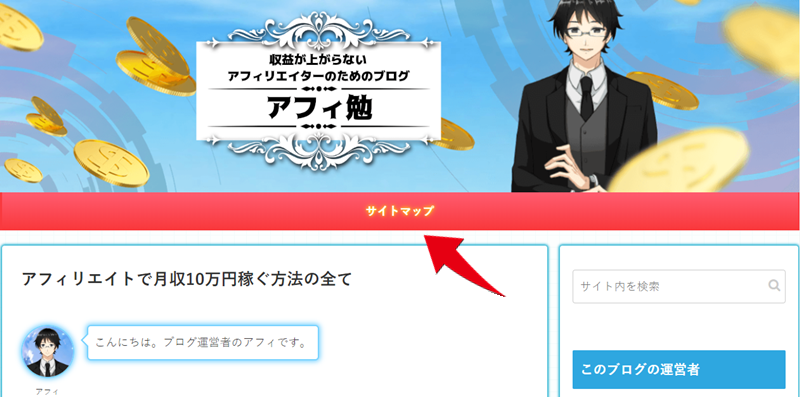
これでブログのヘッダー部分にサイトマップの設置が完了しました。


同じようにメニューを追加していけばヘッダー部分に複数のナビを作ることが可能です。
PS Auto Sitemapが表示されないときは
PS Auto Sitemapが表示されない原因は主に2つあります。
- 固定ページに貼り付けるタグが間違っている
- 固定ページのIDが間違っている
固定ページに貼り付けるタグが間違っている
最も可能性として高いのが、固定ページに貼り付けるタグが間違っていることです。
「PS Auto Sitemap 使い方」で検索すると「以下のコードを固定ページに貼り付けてください」と紹介しているサイトが出てきます。
<!– SITEMAP CONTENT REPLACE POINT –>

ですが、こちらのコード自体が間違っています。
正しいコードはこちらとなっていますので、固定ページをテキストエディターにした上で、下記コードをコピー・アンド・ペーストして表示されないか確認してみてください。
<!-- SITEMAP CONTENT REPLACE POINT -->

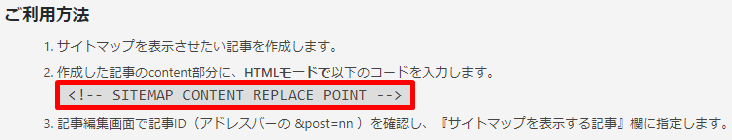
ちなみに、こちらのコードはダッシュボードの設定の中にあるPS Auto Sitemapをクリックして、

1番下にスクロールした部分でも確認が行なえます。

固定ページのIDが間違っている
考えられるもう1つの原因として、指定する固定ページID間違いも考えられます。
PS Auto Sitemapプラグインの設定に入力した固定ページIDに誤りがないか、もう一度確認してみましょう。




コメント