WordPressでブログを運営していると、時間が立つにつれて表示速度が遅くなっていくことが一般的です。
その原因はデータ量の増加によるところが大きく、そのまま放置しておくとどんどん表示速度が遅くなっていってしまいます。
そこでこのページでは、そんなWordPressを高速化してくれるAutoptimizeプラグインの設定&使い方をご紹介していきます。
Autoptimizeプラグインとは
Autoptimizeとは、WordPressで使用されているプログラミング言語を圧縮してくれるプラグインです。
「HTML・CSS・JavaScript」の3つのプログラム言語を自動で圧縮して、ブログの表示速度向上に貢献します。

まずは、現状のブログの表示速度を確認しましょう。
Autoptimizeプラグインを設定する前に、現状のブログの表示速度を確認しておくといいでしょう。
Autoptimizeプラグインを使う前と後でどれだけスコアに差が出るのか確認しながら進めるのも面白いはずです。
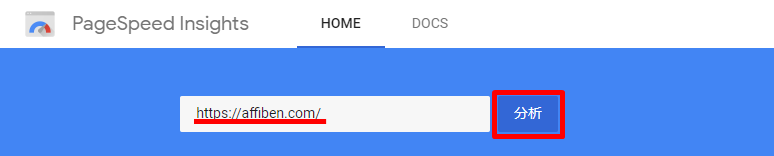
ブログの表示速度を確認するには、Googleが提供するPageSpeed Insightsを利用します。
ブログのトップページのURLを入力して分析をクリックします。

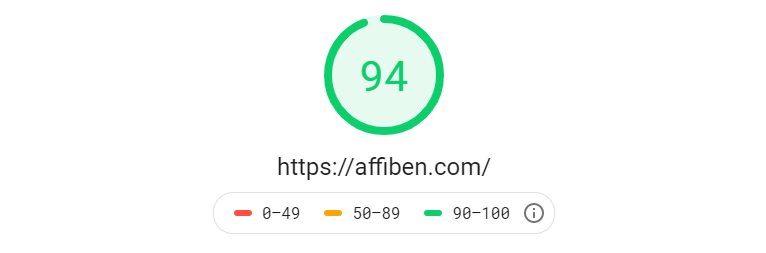
スコアが表示されますので、そちらのスコア数値を覚えておきましょう。
理想的なスコアは90-100です。

Autoptimizeの設定&使い方

ここからは使い方を見ていきましょう。
5分もあればWordPressの高速が完了しますよ。
まずは、Autoptimizeプラグインをインストール&有効化します。

プラグインのインストールに不慣れな方は、『WordPressのプラグインのインストール方法』をご覧ください。

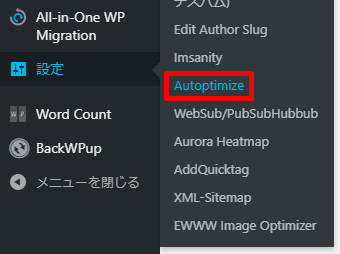
プラグインの有効化が完了したら、設定の中にあるAutoptimizeをクリックします。

Autoptimizeには、以下の5つの設定タブがありますので、1つ1つ設定を見ていきましょう。

- JS、CSS & HTML
- 画像
- ⚡ Critical CSS
- 追加
- さらに最適化!
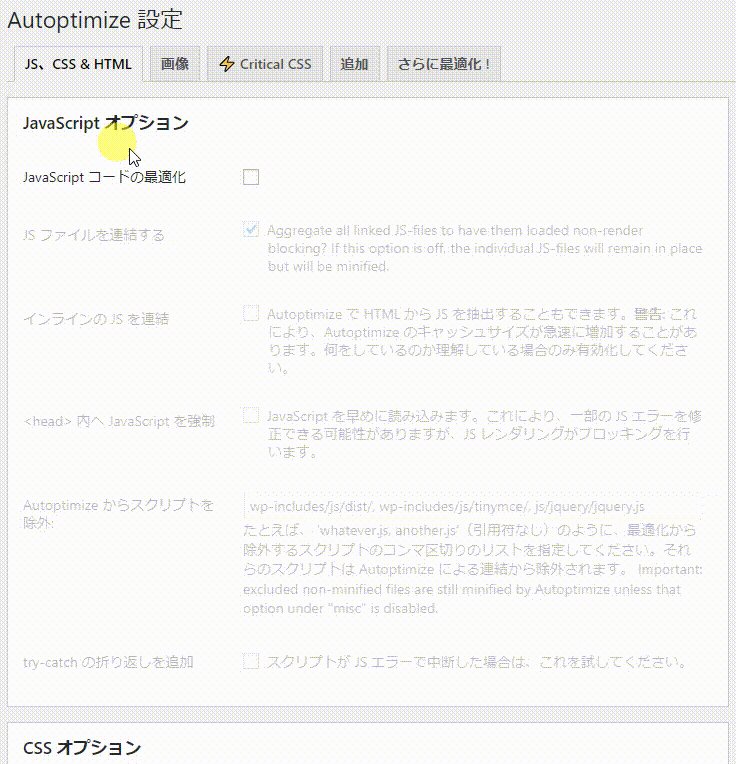
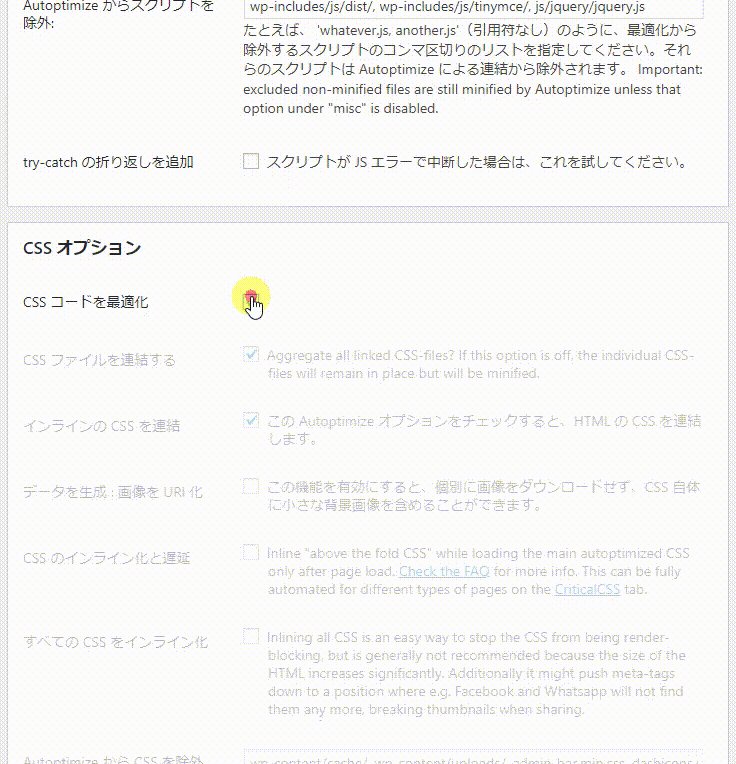
JS、CSS & HTML

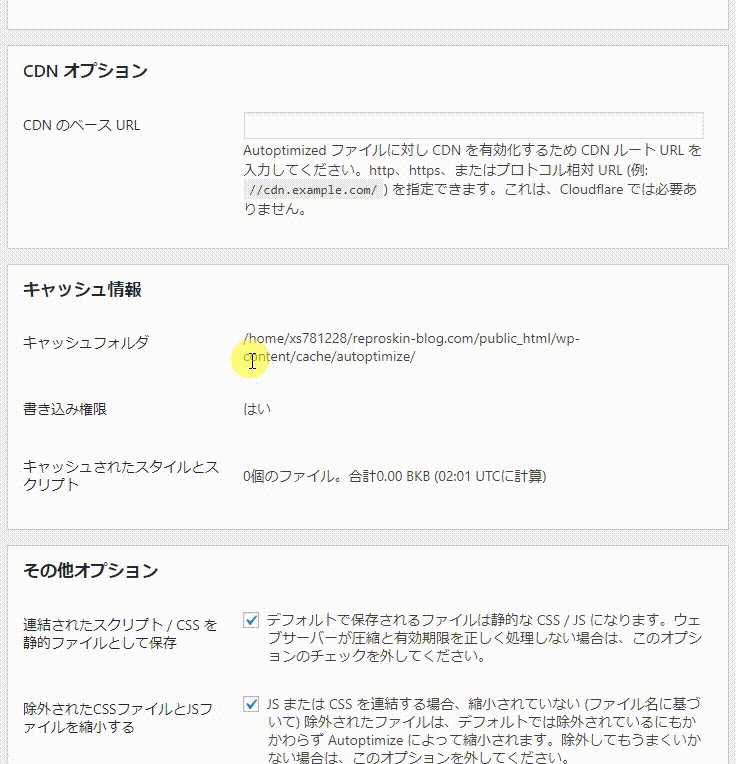
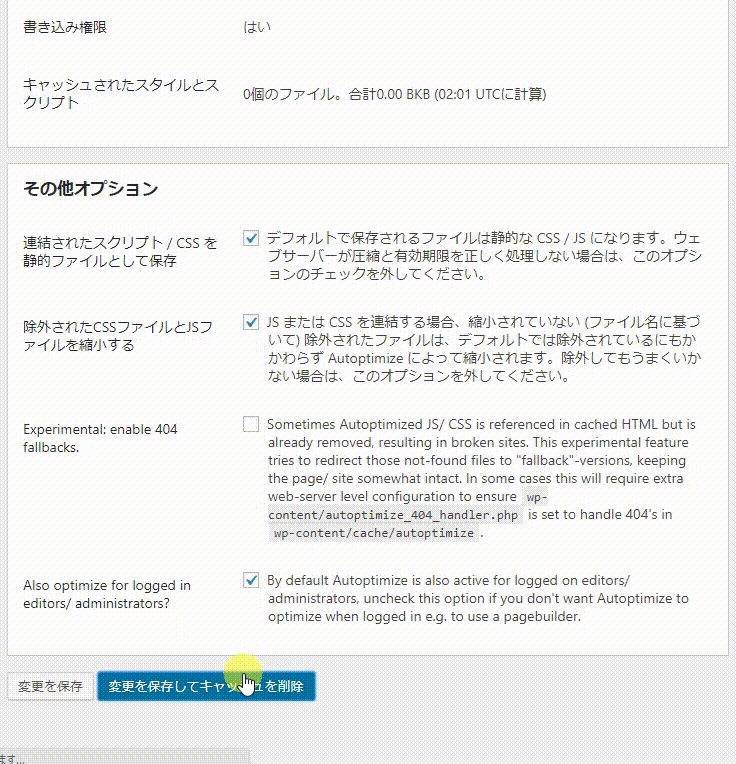
「JS、CSS & HTML」のタブでは、JavaScript コードの最適化・CSS コードを最適化・HTML コードを最適化にチェックを付けて、変更を保存してキャッシュを削除をクリックします。

これ以外の箇所は変更不要です。
画像

「画像」のタブでは、Lazy-load images?にチェックを付けて変更を保存をクリックします。

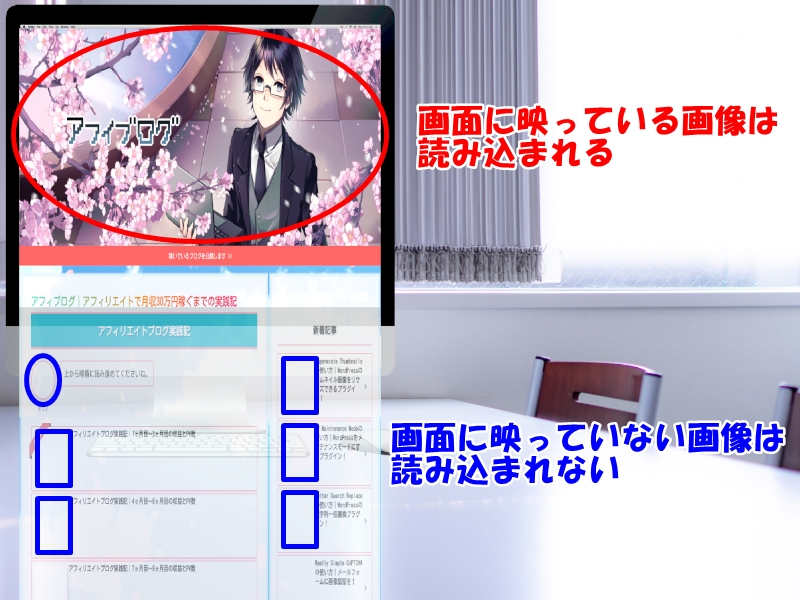
ここにチェックを付けることで、画像が遅延読み込みされるようになります。
画面上に表示されている画像だけをスクロールに合わせて都度読み込むことで、表示速度が向上します。

「画像を最適化」は一部機能が有料となりますので、今回は利用しません。
画像最適化を行うことで大幅な高速化が図れますが、それはEWWW Image Optimizerというプラグインで無料で代用可能です。

⚡ Critical CSS

「⚡ Critical CSS」のタブは、有料プラン用ユーザーの設定項目のため今回は設定しません。
追加

「追加」のタブは、一般ユーザーには関係ない追加設定項目のため、今回は設定しません。
さらに最適化!

「さらに最適化!」のタブでは、WordPressを最適化するための関連プラグインが一覧表示されています。
興味のある方は見てみるといいでしょう。

ここまできた人は、もう一度PageSpeed Insightsで表示速度を確認してみましょう。
WordPressをさらに高速化するには?
ここまでの手順で「HTML・CSS・JavaScript」の圧縮が完了しましたので、WordPressの表示速度も少しは向上したはずです。
ですが、更にWordPressを高速化したい場合には、画像の圧縮が最も効果的です。
画像のファイルサイズはブログが遅くなる最も大きな原因と言っても過言ではありませんので、この機会に画像の圧縮も合わせて済ませておきましょう。




コメント