多くのブログで取り入れられているメインコンテンツ前の目次。
この目次があることによって読者さんは記事の全体像が把握できますし、目的の内容が書かれているか?目的の内容はどこにあるか?ということもひと目で分かるようになります。
このページでは、そんなWordPressの目次を自動生成してくれるプラグイン、Easy Table of Contentsの使い方をご紹介していきます。
Easy Table of Contentsの使い方

それでは早速、WordPressに目次を追加していきましょう。
プラグインのインストール&有効化
まずは、Easy Table of Contentsプラグインをインストール&有効化させます。


Easy Table of Contentsの設定
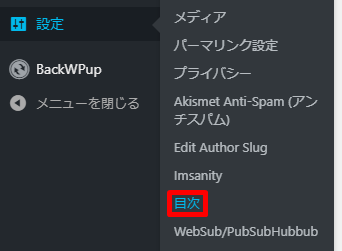
プラグインの有効化が完了したら、設定の中にある目次をクリックします。

この画面でEasy Table of Contentsの各設定を行うことができます。
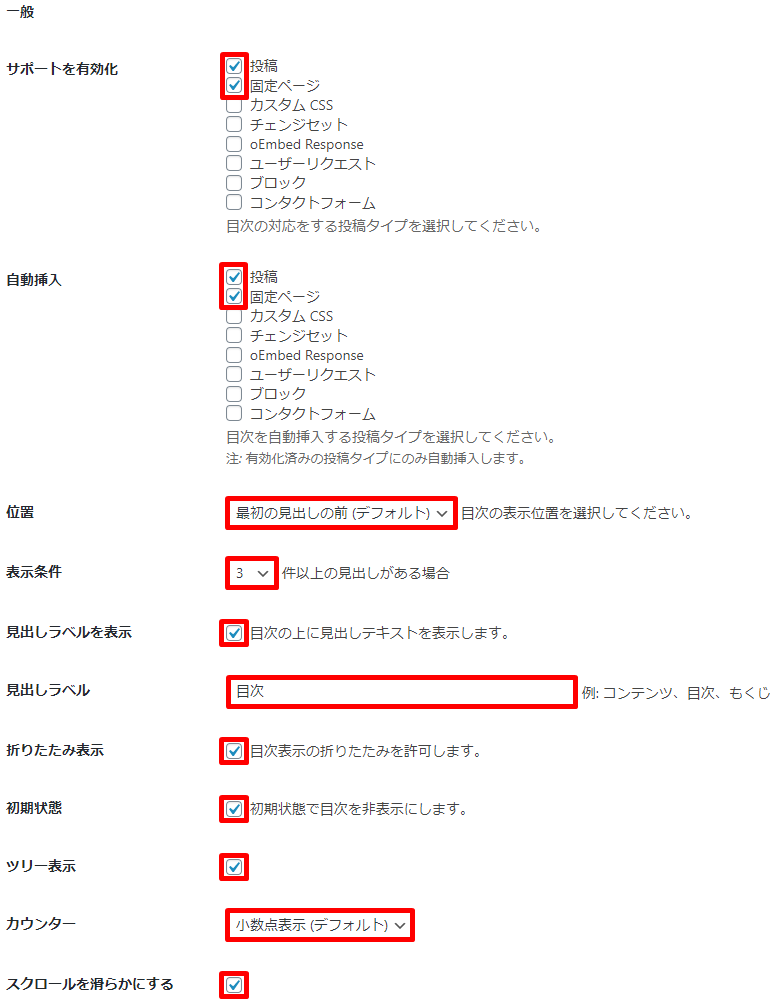
当ブログ、アフィブログでは以下の画像のように設定することをおすすめします。


それぞれの設定項目の意味も解説しておきますね。
- サポートを有効化
⇒チェックを付けたページでプラグイン実行の有無を変更できます - 自動挿入
⇒目次を自動挿入するページを選択できます - 位置
⇒見出しを表示する位置を変更できます - 表示条件
⇒「見出しの数が○個以上のときに見出しを表示する」といった条件指定が行なえます - 見出しラベルを表示
⇒見出しのラベル表示の有無を選択できます - 見出しラベル
⇒見出しに任意のラベルを付与できます - 折りたたみ表示
⇒見出しの折りたたみ稼働の有無を選択します - 初期状態
⇒チェックを入れることで初期状態は折りたたみ表示されます - ツリー
⇒目次内容をツリー表示するか選択します - カウンター
⇒目次内に表示される見出し前に数字や「・」でカウンターを付けるか選択します - スクロールをなめらかにする
⇒目次内の見出しをクリックすることでスムーズスクロールを使用するか選択します
Easy Table of Contentsプラグインの設定画面を更に下にスクロールすると外観という項目より目次のデザイン変更も行えます。
基本的にデフォルトで問題ありませんが、ここもお好みに合わせて変更すると良いでしょう。

- 幅
⇒目次の幅を調整します - カスタム幅
⇒幅の項目で調整できない幅を調整します - 回り込み
⇒目次の回り込みの有無を選択します - タイトルの文字サイズ
⇒目次タイトルの文字の大きさを調整します - タイトル文字の太さ
⇒目次のタイトルの文字の太さを調整します - 文字サイズ
⇒目次内の文字の大きさを調整します - テーマ
⇒目次デザインを設定します - カスタムテーマ
⇒自分自身で目次のカラーリングを設定します
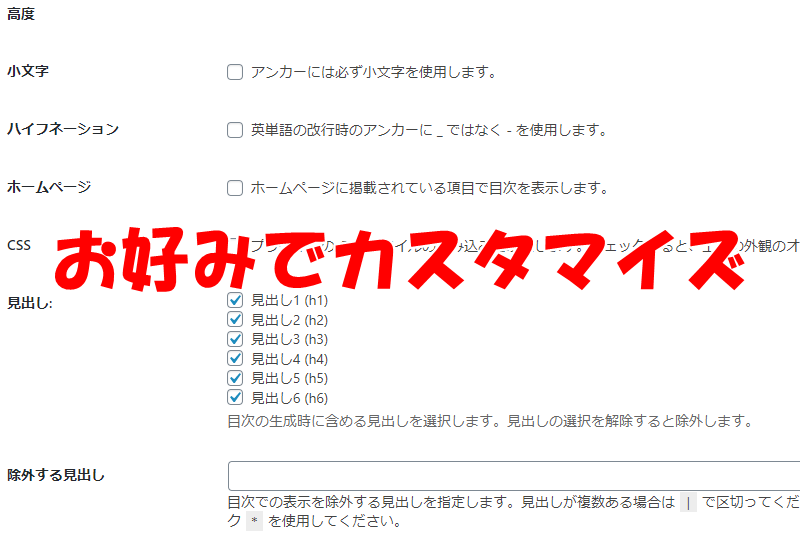
更に下にスクロールすると、高度という項目より高度な設定も行えます。
こちらも基本的にデフォルトで問題ありませんので、お好みに合わせてカスタマイズしてください。

- 小文字
⇒目次内リストに付与されるURLを小文字のみにするかどうか - ハイフネーション
⇒目次内の各リストに付与されるURLにアンダースコア 「_」 でなくハイフン 「-」 を使用するかどうか - ホームページ
⇒ブログのトップページで目次を生成するかどうか - CSS
⇒デフォルトのCSSを使用するかどうか - 見出し
⇒目次内に掲載する見出しはどの層まで載せるか - 除外する見出し
⇒目次内に表示させたくない見出しはあるか - スムーズスクロールのオフセット
⇒PC表示の際スムーズスクロールをオフセットするかどうか - モバイルのスムーズスクロールのオフセット
⇒スマホ表示の際スムーズスクロールをオフセットするかどうか - パス制限
⇒特定のパスで目次を生成するかどうか - デフォルトのアンカー接頭辞
⇒目次内の見出しをクリックした際のパーマリンク構造をどうするか - ウィジェットの固定セレクタ
⇒サイドバーウィジェットで目次を設置する場合、テーマのサイドバークラスIDを入力します
ここまでの設定が完了した人は変更を保存をクリックしましょう。

これで目次が自動生成されるようになっていますので、既に公開済みの記事を確認してみてください。
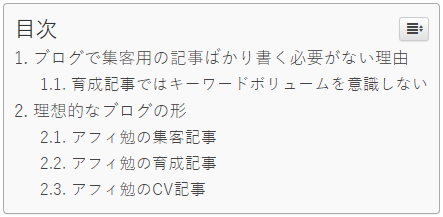
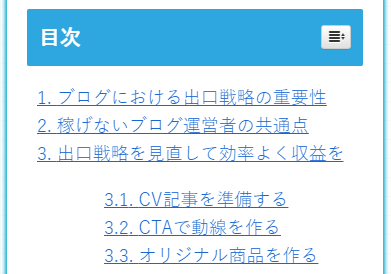
このように目次が表示されているはずです。


自分のブログに合うように色々デザインを変えてみてください。
サイドバーに目次を表示させる方法
Easy Table of Contentsプラグインでは、ブログのサイドバーに目次を表示させることも可能です。
サイドバーに目次があるブログはあまり見たことが無いかと思いますが、追従領域に目次を設置することにより、記事を読み始めた読者さんがいま記事内のどこにいるのかひと目で判断するのに役立ちます。
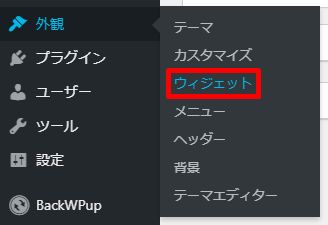
サイドバーに目次を設置するには、ダッシュボードの外観の中にあるウィジェットをクリックします。

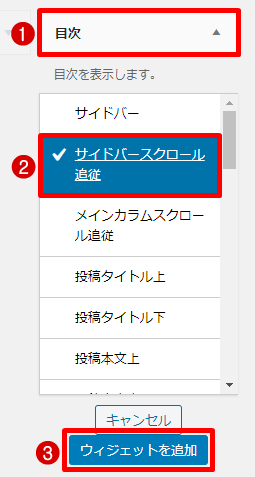
目次をクリックし、サイドバースクロール追従にチェックを入れウィジェットを追加をクリックします。

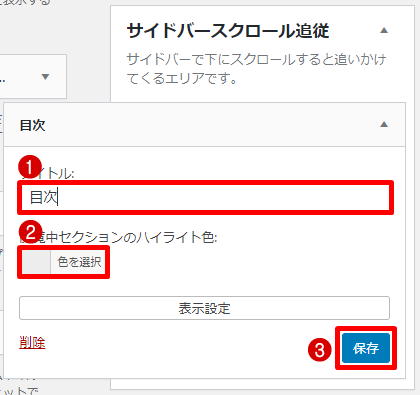
サイドバースクロール追従にいま追加した目次が展開されていますので、お好みのタイトル・ハイライト色を設定の上、保存をクリックします。

ブログを確認すると、このようにサイドバーに目次が表示されています。

記事ごとに目次の表示設定を変更する
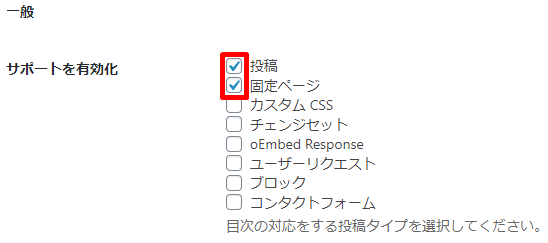
Easy Table of Contentsプラグインの設定項目のサポートを有効化で、投稿・固定ページにチェックを入れておけば、記事ごとに目次の表示設定を変更することが可能です。

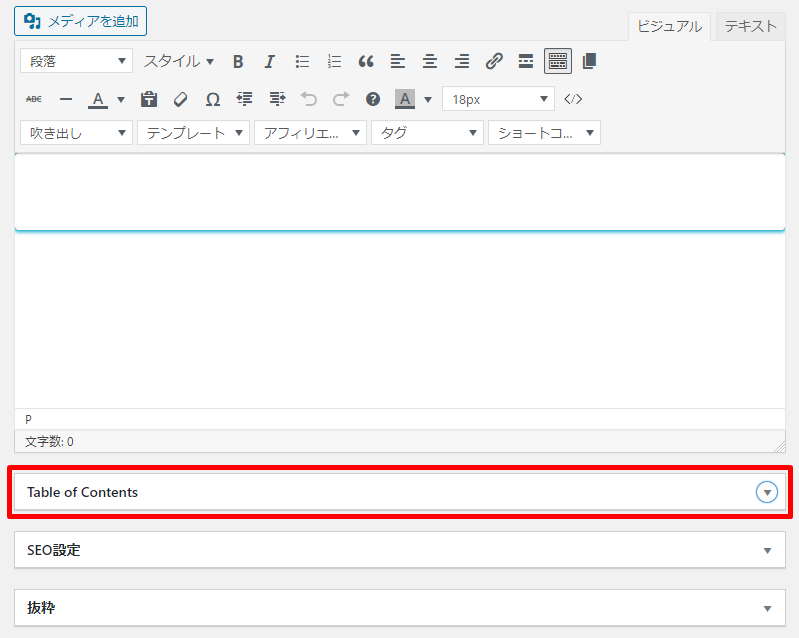
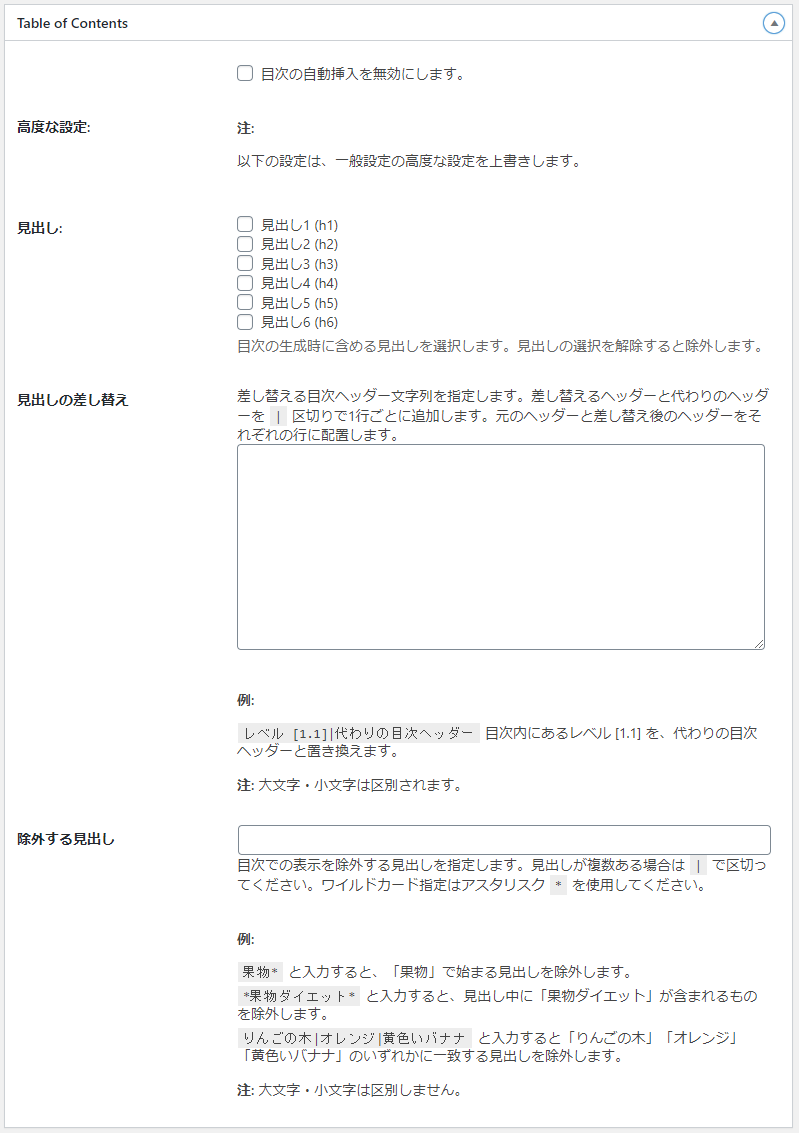
記事の投稿画面下(文字を入力するエディターの下)を確認していただくと、Tabele of Contentsという項目が追加されていますので、Tabele of Contentsをクリックして展開させます。

Easy Table of Contentsプラグインの設定画面と同じような項目が表示されますので、ここを設定することにより、この特定の記事だけ目次生成の挙動を変えることが可能です。




コメント