CTAという言葉を初めて聞いたという人も多いことでしょう。
このページでは、そんな当ブログ『アフィブログ』でも度々登場するCTAについて、どんな役割・目的があるのかご紹介していきたいと思います。
ブログにCTAを導入すれば成約率は上がりますので、是非みなさんのブログにも設置されてみてください。
CTAとは
CTAとはCall To Action(コール・トゥ・アクション)の略語で、「行動喚起」と訳されます。
より分かりやすい言葉に言い換えると、ブログに足を運んでくれた読者さんの行動を促すバナーやボタンのことを指します。
色々なサイトで取り入れられていますので、みなさんも以下のようなものを見たことがあるはずです。
- 無料の資料請求はこちら
- 今すぐメルマガに登録する
- お問い合わせはこちらをクリック
公式サイトなどでよく見られる手法ですが、このCTAがあるからこそ読者さんにしっかりと起こしてほしい行動を訴求することが可能となっています。
まだまだこの手法をブログに取り入れている人は少ないですが、是非CTAはみなさんのブログにも設置すべきです。

こぞって王手企業が採用している効果的な手法ですし、何より僕自身もCTAの活躍により大きな成果が上がっています。
ブログにおけるCTAの重要性
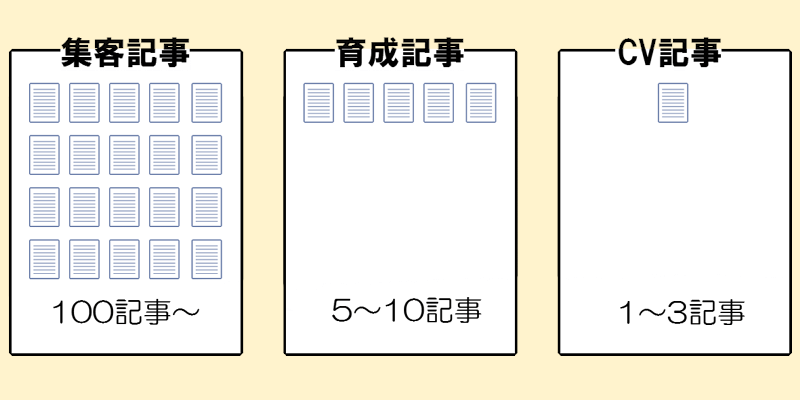
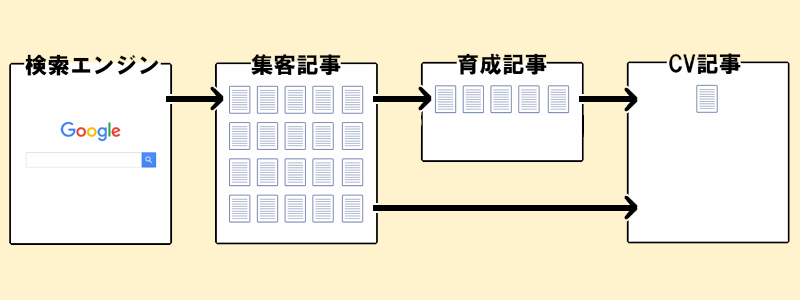
『理想的なブログの形』でも紹介しているとおり、ブログは「集客記事」「育成記事」「CV記事」の3つで構成します。

集客記事でしっかりとアクセスを集め、そこから最終的にはCVページへと誘導する流れです。

ですが、この集客記事を読んでいる時点の読者さんはCVポイントを認識していません。
そもそもCVポイントがあることすら知らないためです。
例えば、当ブログ『アフィブログ』のCVポイントはメルマガ登録ですが、そもそも記事を読んでいる読者さんは僕がメルマガを発行していること自体知りません。
知らなければ、当然メルマガに登録してもらうことも叶いません。

そこでCTAの出番です。
今読んでいるこのページの最初にもあったように、各個別記事の記事途中などへCTAを導入します。

このようにCTAを導入することでCVポイントの存在をアピールすることができますし、読者さんとの信頼関係が構築できていればそのまま成約をとることもできます。
そもそも認識されていない行動を起こしてもらうことは不可能ですので、CTAはCVポイントのアピール・行動喚起の両面で重要な存在だと言えます。
CTAの導入例

いろいろなサイトのCTA導入例を見てみましょう。
HOME4UのCTA

HOME4Uでは、投稿記事の最後に「無料の土地活用相談」をCTAでアピールしています。
記事下CTAは記事を最後まで読んでくれた読者さんへアピールできますので、記事の内容に満足していれば高い確率で行動を起こしてくれるはずです。
もちろん、魅力的なCTAであることが大前提です。
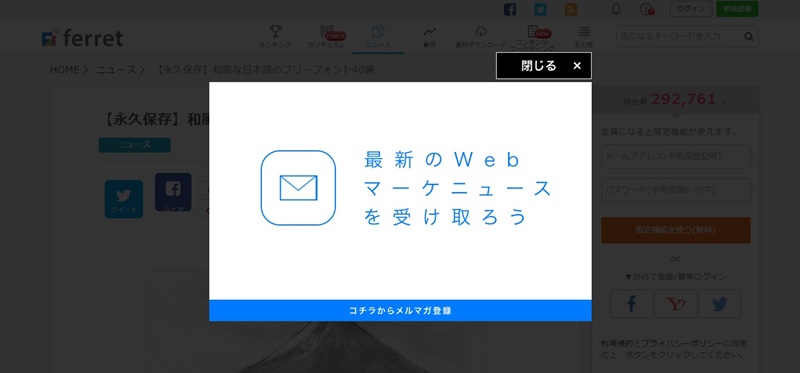
ferretのCTA

ferretでは、Webページを閉じようとした際にメルマガ登録を促すCTAが表示されます。
このCTAにより、
- 滞在時間を伸ばす効果
- 離脱を防ぐ効果
- CVページへの誘導
の3つが一気に行えますので、これも有効なCTAだと言えます。
読者さんには少し鬱陶しがられるかもしれませんが、もともと離脱するはずの読者さんですのでアピールしておいても損はないでしょう。
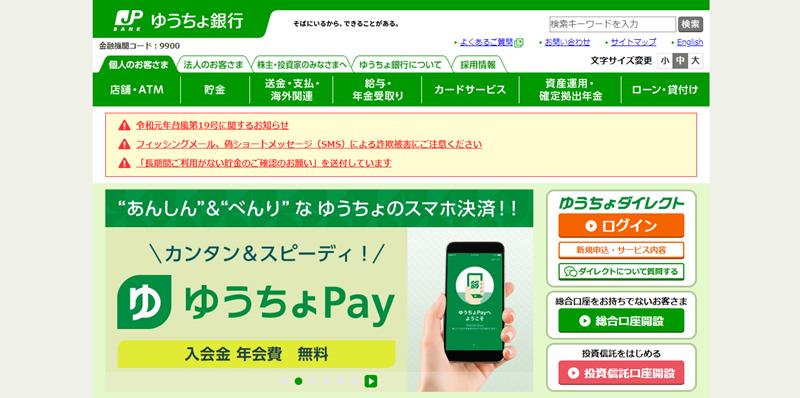
ゆうちょ銀行のCTA

ゆうちょ銀行では、ファーストビューのアピールエリアにCTAを設けています。
ゆうちょPayや投資信託など、1つのビュー内で複数の出口が自動スクロール表示される仕組みです。
ファーストビューに設置すればサイトに訪れた読者さんの目に必ず止まりますので、非常に大きな訴求に繋がります。
当サイト『アフィブログ』のCTA
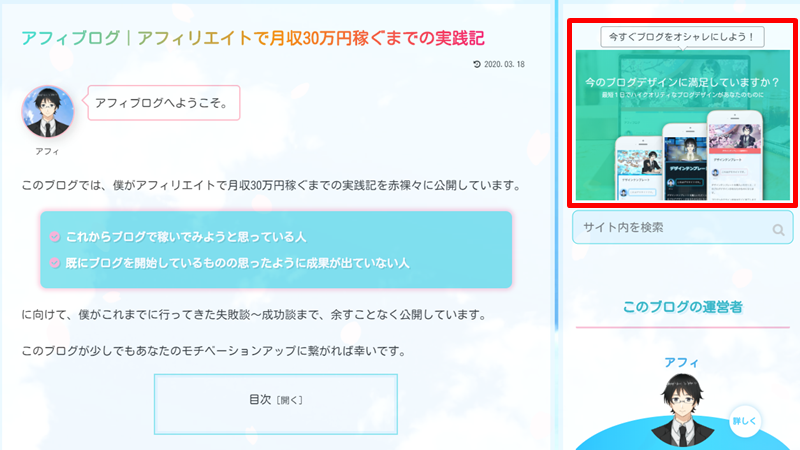
▽ h2タグ上CTA

▽ 記事下CTA

▽ サイドバートップCTA

当ブログ『アフィブログ』では、
- 最初のh2タグ上
- 記事下
- サイドバー
にメルマガ登録を促すCTAを設置しています。※画像はh2タグ上
CTAは1つでなければいけないルールはありませんので、獲得を見込めるところには進んで導入すべきです。
CTAに記載する内容
CTA作成にはちょっとしたポイントがあります。

全てを抑える必要はありませんが、魅力的なCTAを作る上で知っておきたい基礎知識です。
行動促し文
CTAを見た読者さんに、結局何をしてほしいのか明確に記載しましょう。
起こしてほしい行動をより具体的に書いたほうが、効果的なCTAが出来上がります。
- 資料請求はこちら
⇒資料請求はこちらをクリック - 無料の土地活用相談
⇒無料の土地活用相談をしてみる - 実際のリフォーム例
⇒実際のリフォーム例を見る
ベネフィット
ベネフィットとは、読者さんが得られる未来のことです。
そのCTAをクリックして行動することで、読者さんの未来がどうなるのか具体的に提示してあげましょう。
ベネフィットは得られる効果そのものではなく、しっかりと情景が見える未来を提示する必要があります。
- 髪の毛が生えます
⇒人の目線が頭にこなくなります
⇒お辞儀も怖くなくなります - 肌がキレイになります
⇒すっぴんでも出掛けられます
⇒人前でマスクをする必要もなくなります
ブログへのCTAの設置方法

ここからは実際にブログにCTAを設置していきましょう。
CTAを作成する
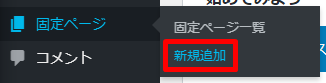
まずは、ダッシュボードにログインして投稿の中にある新規追加をクリックします。

この記事投稿画面で、CTAを作成します。
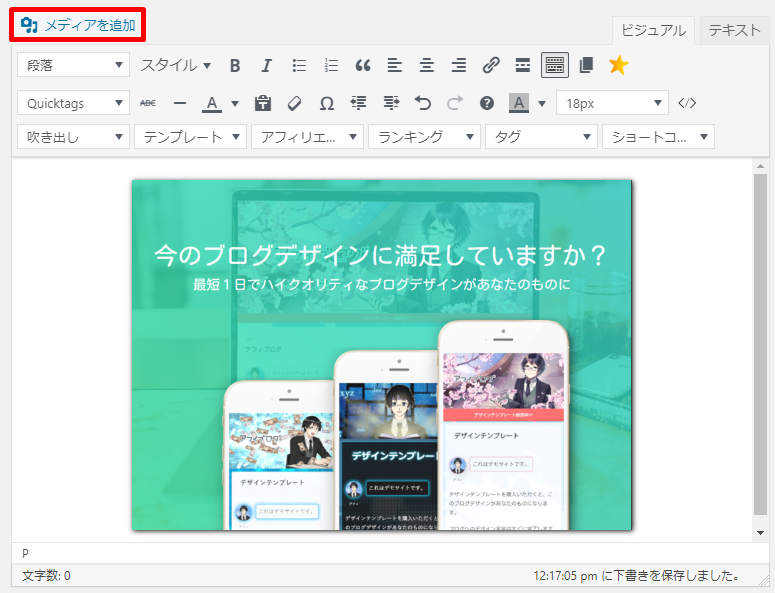
今回は画像をリンク化したCTAを作成してみましょう。
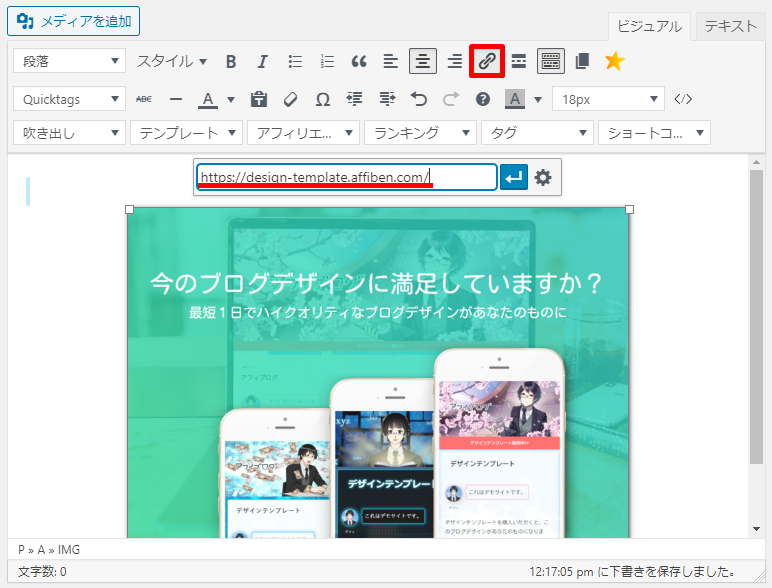
メディアを追加から、リンク化したい画像を記事内に挿入します。

画像をクリックで選択した後、をクリックし、リンク先URL(CV記事のURL)を入力します。

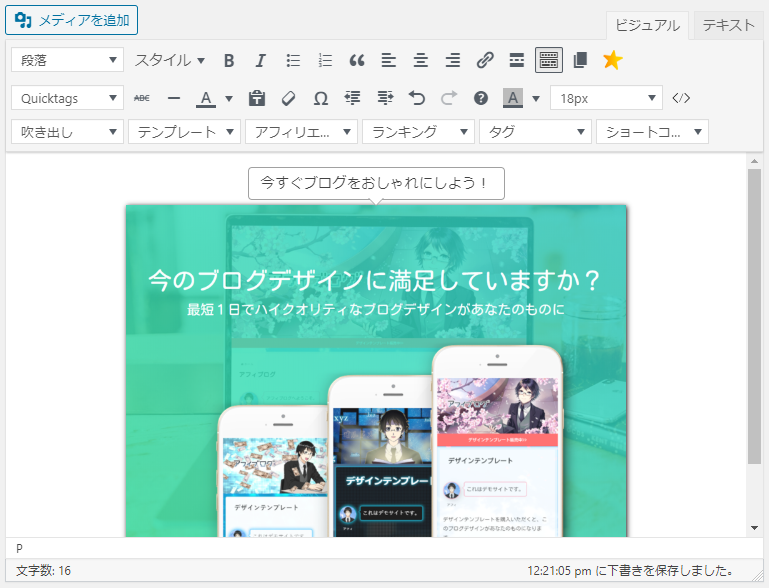
このように目を惹くマイクロコピーや、行動促し文を入れてもいいですね。

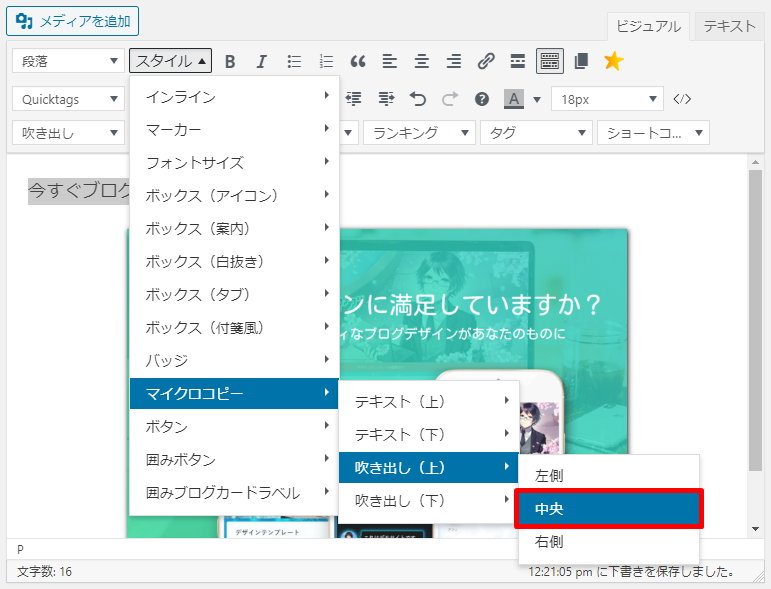
画像と同じマイクロコピーを入れたい人は、マイクロコピーの文字をドラッグした上で、スタイル>マイクロコピー>吹き出し(上)>中央を選択すると同じマイクロコピーが作れます。※Cocoon限定機能

CTAを設置する
ここまででCTAが完成しましたので、次はこのCTAを任意の場所に設置しましょう。
今回はサイドバーTOPに設置してみたいと思います。
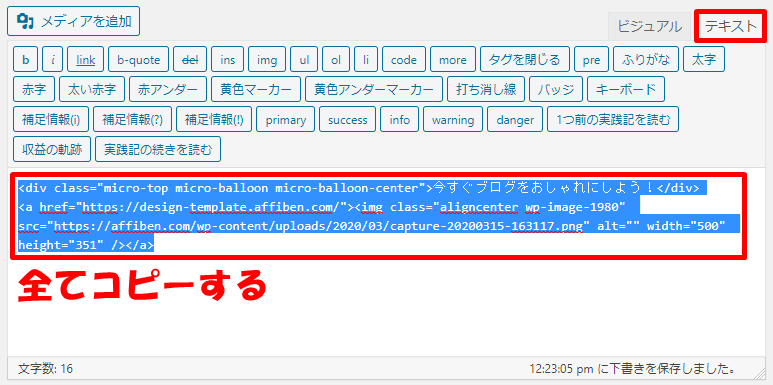
まずは、作成したCTAのHTMLをコピーするために、エディタ内のテキストをクリックして、いま作成したHTMLコードを全てコピーします。

次に、現在作成した記事を一旦下書き保存しておきましょう。
記事を公開するわけではありませんので、記事タイトルは何でも構いません。

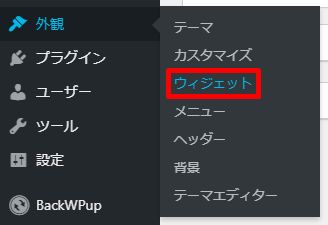
次に、外観の中にあるウィジェットへ移動します。

利用できるウィジェットの中からテキストを探して、CTAを設置したい場所にドラッグ・アンド・ドロップします。

テキストをクリックして、先程コピーしたHTMLコードを全てペーストした後、保存をクリックします。

これで任意の場所に作成したCTAを設置することができました。

今回はサイドバーTOPに画像リンクのCTAを設置しましたが、同じ手順で別のCTAを別の位置に設置することも可能です。
色々な場所、文言をテストしてみて最もCV記事への誘導が見込めるCTAの形を研究してみると良いでしょう。



コメント