Contact Form 7プラグインをお使いの人ならご存知の通り、Contact Form 7で作成したお問い合わせフォームには確認画面を表示する機能がありません。
そのままだと問い合わせを行う読者さんが質問内容を確認できないまま送信完了になってしまいますので、入力誤りが発生してしまうこともあるでしょう。
それはブログ運営者にとっても読者さんにとってもデメリットでしかありません。
このページでは、そんなContact Form 7に確認画面を追加できるプラグイン、Contact Form 7 add confirmの使い方をご紹介していきたいと思います。
コンタクトフォームに確認画面を別ページで追加できる
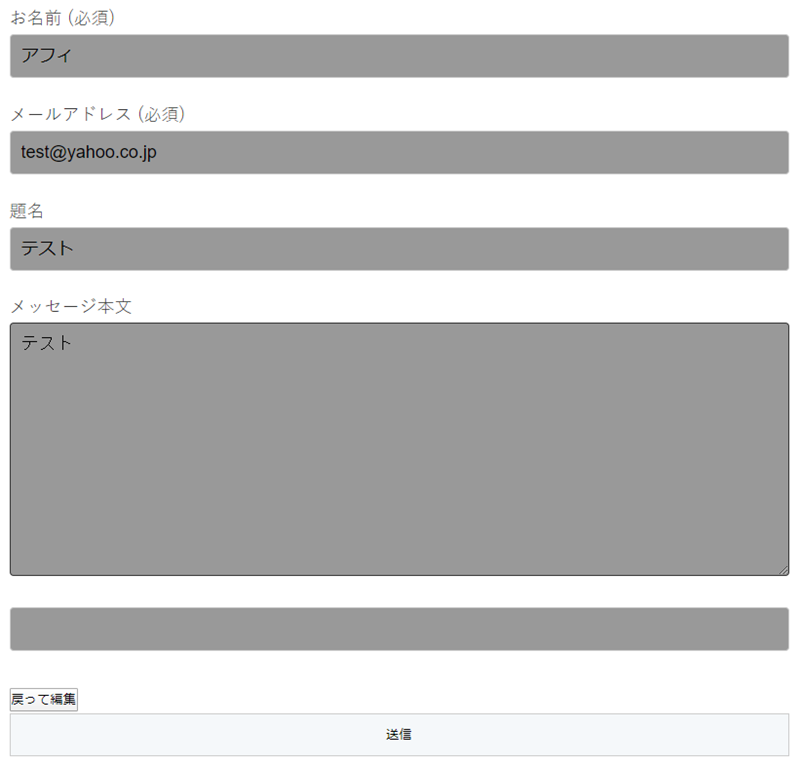
Contact Form 7 add confirmは、Contact Form 7のお問い合わせフォームに確認画面を拡張できるプラグインです。
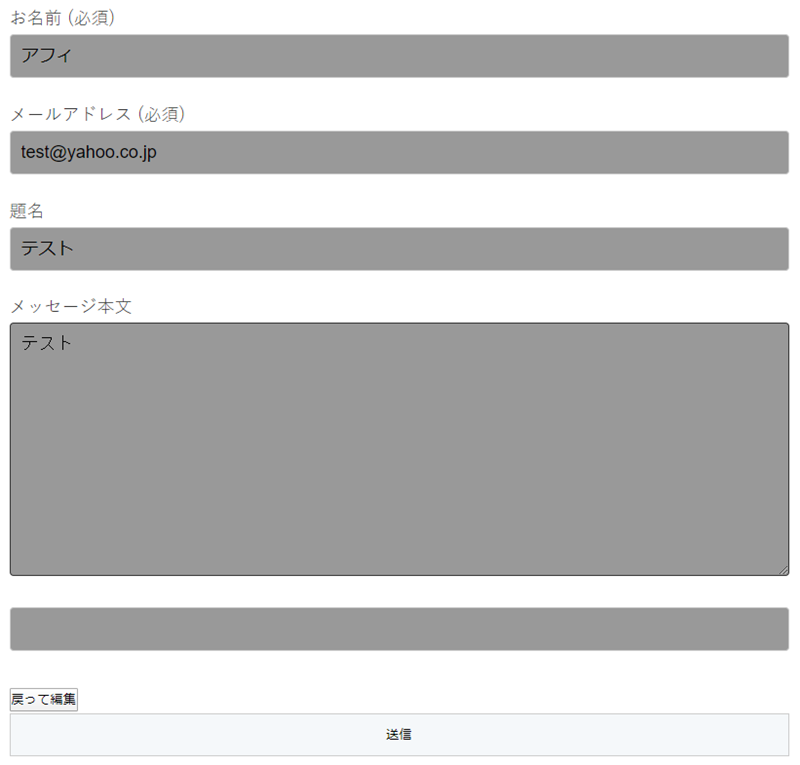
このようにお問い合わせフォームの送信前に確認が行え、入力誤りに気づいた場合には編集に戻ることも可能です。

なお、Contact Form 7 add confirmプラグインを利用する前提として、Contact Form 7プラグインの設定を完了させいる必要があります。

Contact Form 7 add confirmの使い方
まずは、Contact Form 7 add confirmプラグインをインストール&有効化しましょう。


プラグインの有効化が完了したら、お問い合わせをクリックします。

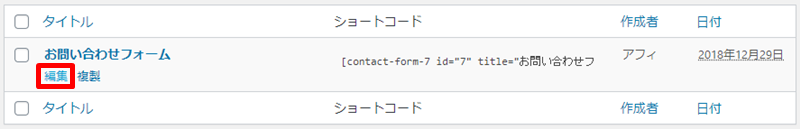
既に作成したお問い合わせフォームがあるはずなので、編集をクリックします。

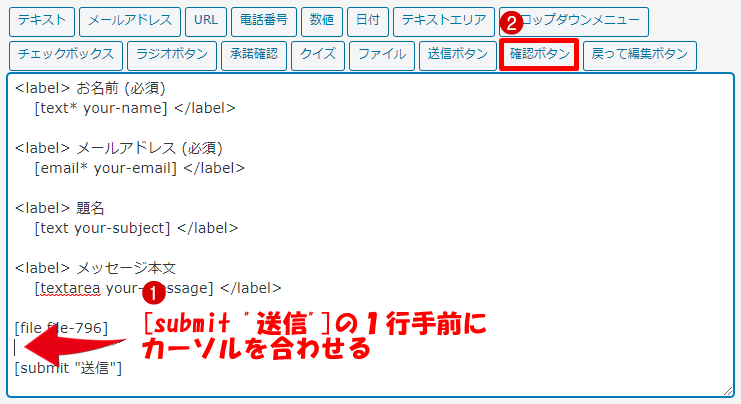
[submit “送信”]の1行手前にカーソルを合わせ、確認ボタンをクリックします。

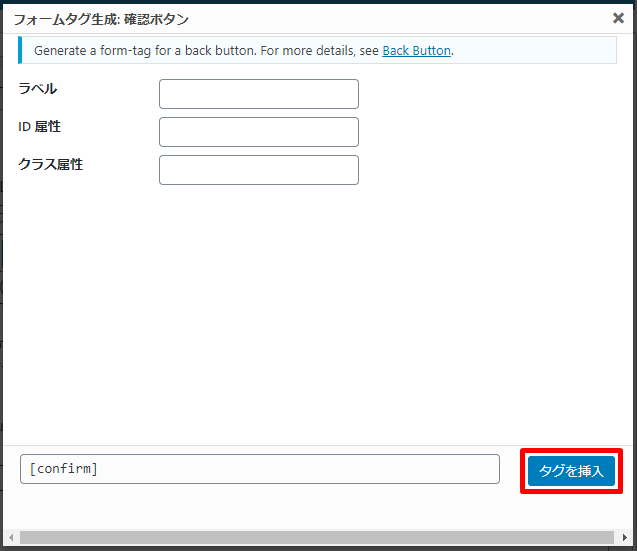
ポップアップが表示されますが、何も編集せずにタグを挿入をクリックします。

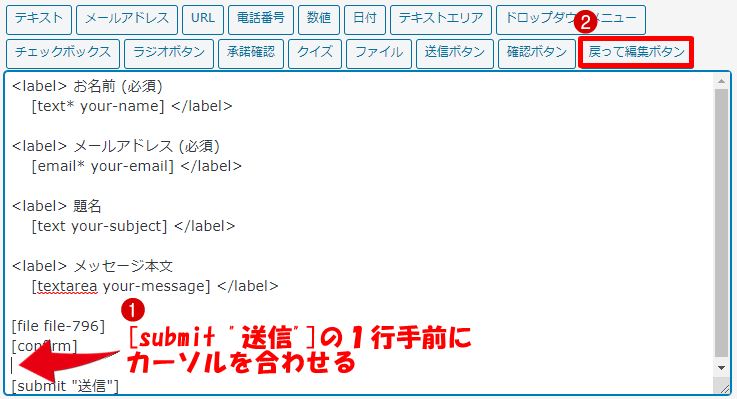
同じ要領で今度は戻って編集ボタンを[submit “送信”]の1行手前に挿入します。

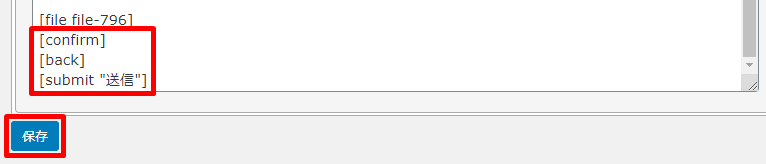
最終的にこのような形になっていることを確認の上、保存をクリックします。


設定はここまでで完了です。お疲れさまでした。
完了画面に不具合がないか確認
既に作成済みのお問い合わせフォームのページを開き、適当な内容でお問い合わせを送信してみましょう。
プラグインの設定が問題なく完了していれば、送信ボタンを押した後に別ページで確認画面が表示されるはずです。

確認画面が表示されないときは
Contact Form 7 add confirmプラグインの設定が正しいにも関わらず確認画面が表示されないという人は、内部のjQueryを読み込まないようにしたことが原因かもしれません。
WordPress内部にはjQueryが含まれており、外部のjQueryを読み込む場合には内部のjQueryを読み込まないようにする必要があります。
内部と外部、両方のjQueryを読み込むと二重読み込みとなってしまうためです。
その際には、下記コードを使用すると内部のjQueryを読み込まないようにすることができます。
<?php wp_deregister_script('jquery'); ?>


コメント