WordPressサイトをカスタマイズしたいけれど、「WordPressのbodyタグはどこにあるの?」と疑問に感じていませんか。
意外と見つからず、どのファイルに存在するのか悩む方は多いものです。
bodyタグが見つからないままだと、思うようにデザインや解析タグの追加ができず、カスタマイズも進みません。
この記事では、WordPressのbodyタグの具体的な場所や編集方法、実際のテーマごとの違い、よくあるトラブルへの対処法まで徹底解説します。
これから、あなたがすぐにbodyタグの場所を見つけて作業に活かせるよう、分かりやすくご案内していきます。
WordPressのbodyタグはどこにあるのか具体的に解説

WordPressでbodyタグを編集したい場合、具体的にどのファイルに記述されているのか疑問に思う方が多いです。
bodyタグはWordPressテーマの核となる部分に含まれており、テーマごとに場所や書き方が微妙に異なる場合があります。
デザインのカスタマイズやトラッキングコードの設置、bodyクラスの追加などを行う際にはbodyタグの位置を正確に把握しておくことが重要です。
bodyタグが配置されているファイル名
WordPressのbodyタグは、通常「header.php」ファイルに記述されています。
header.phpはテーマの共通部分、特にHTMLのheadやbodyの開始タグを記載するためのファイルです。
多くのテーマで、header.php内のHTML構造においてheadタグの後にbodyタグが配置されています。
テーマフォルダの直下や、「template-parts」フォルダ内のカスタムheaderファイルの場合もあります。
場合によってはheader.phpが分割されていない場合もあり、その場合はほぼ必ずheader.phpで探すことができます。
bodyタグの開始位置と終了位置の特徴
bodyタグの開始位置はheader.phpのheadタグが閉じた直後です。
下記に一般的なbodyタグの開始と終了の例を示します。
| タグ | 配置されるファイル | 記述例 |
|---|---|---|
| body 開始 | header.php | <body>または<body <?php body_class(); ?>> |
| body 終了 | footer.php | </body> |
bodyの終了タグは多くのテーマでfooter.phpに含まれています。
header.phpとfooter.phpの両方を確認することで、bodyタグ全体を把握することが可能です。
テーマ別で異なるbodyタグ設置場所
WordPressテーマによってはbodyタグの位置や書き方が少しずつ異なっています。
- 公式テーマ(Twentyシリーズ)などのお手本的なテーマではheader.phpの先頭近く
- 一部の海外製テーマやフレームワーク系テーマではtemplate-parts/header-●●.phpなどの分割ファイルに記述
- シングルページテーマやAMP対応テーマなどはbodyタグの属性やクラスが追加されている場合あり
テーマによってカスタマイズの仕組みが異なるため、まずはテーマファイル構成をチェックするのが大切です。
bodyタグの設置場所を間違えるとサイト全体のレイアウト崩れや正常表示の妨げになるため注意しましょう。
子テーマと親テーマのbodyタグの見つけ方
子テーマと親テーマを使い分けている場合、bodyタグの編集はやや注意が必要です。
基本的にbodyタグは親テーマのheader.phpに記述されていることが多いですが、カスタマイズしたい場合は子テーマでheader.phpを複製して編集します。
以下の手順でbodyタグを見つけることができます。
- 子テーマのheader.phpを確認(なければ親テーマのheader.phpをチェック)
- headタグの閉じタグ「</head>」の直後を探す
- bodyタグまたはbody_class関数が記載されている箇所をチェック
子テーマでheader.phpを上書きする場合は、親テーマの呼び出しやWordPress標準の関数の書き換えに注意しましょう。
bodyタグのカスタマイズ時に注意すべき点
bodyタグをカスタマイズする際には、テーマのアップデートで上書きされないように子テーマを利用するのがおすすめです。
bodyタグに直接idやclassを追加する場合は、WordPressの「body_class」関数を利用すると管理しやすくなります。
正しいHTML構造で記述しないとレイアウト崩れや機能不全を招くケースがあるため、改修後は必ずブラウザで表示確認しましょう。
また、Googleアナリティクスなどのコードはbody直下ではなく専用のエリアやプラグインで設置することも検討すると良いです。
wp_body_openとの関係
WordPress5.2以降では、bodyタグ直下にフックできる「wp_body_open」アクションフックが導入されています。
テーマのbodyタグ直後に「<?php wp_body_open(); ?>」を記述することで、プラグインやfunctions.phpから任意のコードを挿入できるようになります。
最新のテーマでは必須ともいえる対応なため、header.phpを編集する際はwp_body_open関数が入っているか確認しておきましょう。
wp_body_openを利用することで、bodyタグ自体を編集せずにカスタマイズでき、セキュリティやメンテナンス性も向上します。
WordPressでbodyタグの中身を編集する手順

WordPressのテーマでbodyタグの内容をカスタマイズしたい場合、主にheader.phpやfooter.php、またはfunctions.phpといったファイルを編集することになります。
bodyタグの場所や編集方法を理解しておくことで、様々なカスタマイズが可能になります。
以下でそれぞれの編集方法について詳しく説明します。
header.phpの編集方法
WordPressテーマのほとんどで、bodyタグの開始タグはheader.phpファイル内に記述されています。
このファイルを修正するためには、WordPress管理画面から「外観」→「テーマファイルエディター」へアクセスし、「header.php」を選択します。
header.phpのファイル内で「<body>」というタグを探してください。
具体的な手順を見ていきましょう。
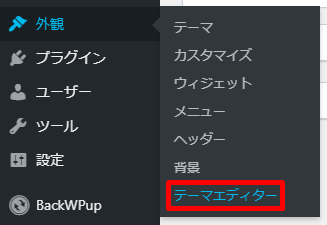
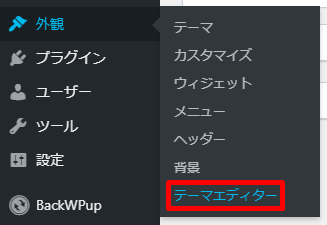
ダッシュボードの外観の中にあるテーマエディターをクリックします。

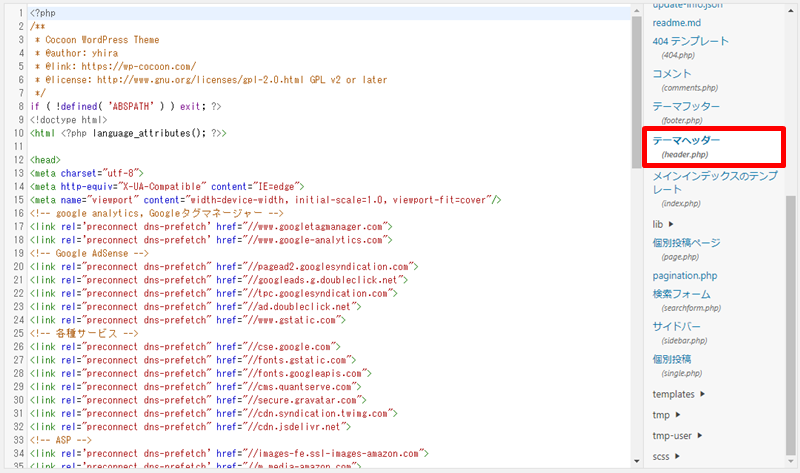
テーマヘッダー(header.php)をクリックします。

なお、お使いのテーマによっては親テーマの中にしかheader.phpが存在しない場合があります。(Cocoonテーマなど)
その場合は編集するテーマを選択:を親テーマに変更してもう一度探してみてください。

header.phpを開けたら、コード内をどこでも良いので一度クリックしControl+Fキーを押して検索窓を表示させます。(Macの場合はCommand+Fキー)

検索窓に<bodyと入力しEnterキーを押すと、bodyの開始タグが見つかります。

<body>ではなく<bodyで検索する理由は、テーマによっては上記画像のように<body>タグ内に別の要素を書き込んでいる場合があるためです。
通常、この部分に特定のクラスやIDを追加することで、ページごとに異なるデザインや機能を実現できます。
カスタマイズ例として、独自のクラスを追加したり、Googleタグマネージャーのコードなどを挿入する場合も、この部分に記述します。
こちらに記述することで次のようなメリットがあります。
- bodyタグのクラス属性を編集してページごとの装飾を変える
- トラッキング用のタグをbody直下に入れたいときに利用する
- 子テーマでheader.phpを上書きすれば親テーマのアップデートにも強い
footer.phpの編集方法
footer.phpは、bodyタグの終了近く、すなわちページの最も下部を構成するファイルです。
このファイルは、bodyの終わり(</body>タグ直前)で特定のHTMLやスクリプトを追加したい場合に編集します。
footer.phpにコードを追加する主な用途をまとめました。
| 追加内容 | 主な目的 |
|---|---|
| JavaScriptの読み込み | ページ全体の読み込み後に実行したいスクリプトを設置 |
| カスタムHTMLの挿入 | 著作権表記やオリジナルフッターの追加 |
| アクセス解析タグ | Googleアナリティクスなどのタグを設置 |
実際に編集する際は、codeの追加場所を間違えないよう、</body>や</html>の直前に挿入するのがコツです。
ダッシュボードの外観の中にあるテーマエディターをクリックします。

テーマフッター(footer.php)をクリックします。

なお、お使いのテーマによっては親テーマの中にしかfooter.phpが存在しない場合があります。(Cocoonテーマなど)
その場合は編集するテーマを選択:を親テーマに変更してもう一度探してみてください。

footer.phpを開けたら、コード内をどこでも良いので一度クリックしControl+Fキーを押して検索窓を表示させます。(Macの場合はCommand+Fキー)

検索窓に/body>と入力しEnterキーを押すと、bodyタグの終了タグが見つかります。

「bodyタグ内に貼り付けてください」という表現の場合、基本的にこの終了タグの1行手前に該当のコードを貼り付ければOKです。
ここまでの操作が不安な方は、Insert Headers and Footersというプラグインを利用するといいでしょう。
プラグインを使えばソースコードを編集することなくbodyにコードを挿入できますので、初心者の方でも安心安全に作業が進められます。

functions.phpでbodyタグに処理を加える方法
直接テンプレートファイルを編集せず、functions.phpを使ってbodyタグに動的に処理を加える方法もあります。
たとえば、body_classフィルターを利用することで、bodyタグのクラス属性に任意のクラスを追加できます。
これにより、管理画面での変更や一括処理も柔軟に行えるようになります。
主な手順は以下の通りです。
- WordPress管理画面から「外観」→「テーマファイルエディター」にアクセス
- 「functions.php」ファイルを選択
- body_classフィルターを使ったカスタムコードを追加
例えば、以下のようなコードを追加すると、「my-custom-class」というクラスが全ページのbodyに自動で付与されます。
add_filter(‘body_class’, function($classes){ $classes[] = ‘my-custom-class’; return $classes; });
この方法を利用すれば、header.phpを直接触らずともbodyタグを柔軟にコントロールできるため、テーマのメンテナンス性も高まります。
FTPから見るbodyタグの場所
こういったソースコードを触る場合には、先にもとのデータをバックアップファイルとしてPCに保存してから編集すると安全です。
そのため、FTPソフトでサーバーにアクセスした場合にはそれぞれのファイルの場所がどこにあるのかも覚えておくと良いでしょう。
FTPソフトの設定がお済みでない方は、今後のブログ運営にも必須ですしこの機会に済ませておくのがおすすめです。

FTPソフトでサーバーにアクセスしたら、ドメイン名>public.html>wp-content>themes>テーマ名にアクセスします。
その中にheader.phpとfooter.phpが入っていますので、そのデータを編集前にPCにダウンロードしておくといいでしょう。

WordPressのテーマごとのbodyタグの場所

WordPressではテーマごとにbodyタグの位置や構造が少しずつ異なります。
テーマによってカスタマイズ方法にも違いがあるため、自分が利用しているテーマのbodyタグの場所を正しく把握しておくことが大切です。
ここでは代表的な人気テーマごとにbodyタグがどこに記述されているのかを説明します。
Cocoonテーマの場合
Cocoonは日本国内で非常に人気のある無料テーマです。
Cocoonテーマの場合、bodyタグは「header.php」ではなく、「footer.php」とセットで制御されています。
実際のbodyタグは「wp-includes/template-canvas.php」などWordPressコア側で出力されていますが、Cocoonでは主に以下のファイルが関連します。
- header.php(headタグ付近からbodyタグ開始直前まで)
- footer.php(body閉じタグ直前の処理)
カスタマイズやbodyタグにクラスを追加したい場合はheader.phpの「body_class()」の部分を探すのがおすすめです。
子テーマでheader.phpをコピーして編集すれば、bodyタグの属性を簡単に変更できます。
JINテーマの場合
JINテーマでも、bodyタグの記述箇所は「header.php」にあります。
以下のテーブルに、主なファイルとbodyタグ記述部分をまとめました。
| ファイル名 | bodyタグ部分の記述内容 |
|---|---|
| header.php | <body <?php body_class(); ?>> |
bodyタグのクラスやidを編集したい場合はheader.phpファイル内の「body_class()」をカスタマイズすることで対応できます。
またJINでは、フック機能を使ってbodyタグのクラスを追加することもできます。
Luxeritasテーマの場合
Luxeritasの場合もbodyタグは「header.php」に配置されています。
ただし、Luxeritasは独自カスタマイザーや高速化の仕組みを持っているため、header.phpを直接編集するよりも管理画面から設定するのがおすすめです。
header.phpファイルには次のような記述があります。
- <body <?php body_class(); ?>>で出力
- 追加クラスや属性を管理画面で操作可能
もし独自のクラスや属性をbodyタグに付けたい場合は、Luxeritasのカスタマイザーで設定可能なことが多いです。
直接コアファイルを編集するより、テーマの公式機能を使うほうが安全です。
アルバトロステーマの場合
アルバトロス(ALBATROS)テーマでも、bodyタグは「header.php」に配置されています。
bodyタグの直下には、テーマ独自のクラスも自動的に付与される仕様です。
header.phpを開いて、「<body <?php body_class(); ?>>」という記述を探せば、bodyタグの場所がわかります。
クラスを追加したいときは、function.phpにフィルターフックを追記する方法もおすすめされます。
親テーマを直接編集せずに、子テーマを活用してカスタマイズを行うと安心です。
WordPressでbodyタグに要素を追加する実践アイデア

WordPressサイトでbodyタグに任意の要素や設定を追加したい場合、テーマやプラグインを活用して自由にカスタマイズできます。
bodyタグを上手に使いこなすことで、デザインの調整だけでなくトラッキングや広告配信など、幅広い目的に対応可能です。
ここでは、よく使われる実践的な追加方法を解説します。
独自クラス・IDの追加方法
bodyタグに独自のクラスやIDを追加すると、ページごとや特定条件で見た目を変えたりするのに便利です。
WordPressでは、通常body_class()関数を使ってbodyタグにクラスを付与しています。
この関数に独自のクラスを追加するには、functions.phpにフィルターフックを利用して設定します。
- add_filter(‘body_class’, function($classes){ $classes[] = ‘my-custom-class’; return $classes; });
- 特定のページや投稿タイプで条件分岐して追加も可能です。
- IDの場合はテーマファイルのbodyタグ部分を編集し、id属性を直接記述できます。
クラスやIDが追加できると、オリジナルのデザインやJavaScriptの制御など、活用の幅が広がります。
アクセス解析タグの挿入例
アクセス解析を行うためには、Google AnalyticsやSearch Consoleなどのタグをheadまたはbodyタグ内に挿入します。
テーマの編集画面、もしくは専用プラグインを活用することで、bodyタグ内に解析コードを追加できます。
| 方法 | メリット | 注意点 |
|---|---|---|
| テーマエディタで編集 | 細かくカスタマイズ可能 | 更新時に消えることがある |
| 子テーマに記述 | 本体更新の影響なし | 初心者にはやや難しい |
| プラグイン利用 | 初心者でも安全 | 使用するプラグインの信頼性確認が必要 |
アクセス解析の導入で、訪問者数や行動データを把握し、サイト改善につなげられます。
広告タグの設置例
WordPressで広告タグを設置する際は、管理画面からウィジェットや専用広告管理プラグインを使うと簡単です。
また、テーマのテンプレートファイルに直接広告コードを埋め込むこともできます。
代表的な設置パターンは次の通りです。
- 外観メニューからウィジェットへ追加
- header.phpやfooter.phpに直接記述
- 広告挿入専用プラグインを使う
Google AdSenseなどの場合は、推奨される設置場所やサイズに注意しながら、コードが正しく表示されるか確認しましょう。
広告コード設置後は、表示チェックをしてエラーがないか必ず確認することが大切です。
bodyタグ編集時によくあるトラブルと対策

WordPressでbodyタグを編集する際には、いくつかのトラブルが発生しやすいです。
カスタマイズの変更がすぐに反映されなかったり、プラグインとの競合が原因で思った通りに表示されないことがあります。
ここでは、よくあるトラブルとその対策について分かりやすく説明します。
カスタマイズ変更が反映されない場合
bodyタグに関する編集を行っても、なかなか変更内容がサイトに反映されないことがあります。
この原因の多くは、キャッシュが関係しています。
WordPress自体のキャッシュや、利用しているプラグイン、さらにブラウザのキャッシュによって、古いデータが表示されてしまうことがあります。
まずは下記の手順を試すと改善する場合が多いです。
- ブラウザのキャッシュをクリアする
- WordPressキャッシュ系プラグインのキャッシュを削除する
- テーマを正しいファイルで編集しているか確認する
- サーバー側のキャッシュサービスを利用している場合は管理画面から削除する
それでも解決しない場合は、編集内容を再度見直し、ファイルがしっかりアップロードできているかや、キャッシュ以外の原因がないかも調べる必要があります。
スーパーリロードで反映確認する方法
通常のリロードではキャッシュが残ったまま表示されてしまう場合があります。
その際にはスーパーリロード(強制リロード)を利用して、最新の情報を取得して確認しましょう。
| OS | ブラウザ | スーパーリロードのキー操作 |
|---|---|---|
| Windows | Chrome/Firefox | Ctrl + F5 |
| Windows | Edge | Ctrl + F5 |
| Mac | Chrome/Firefox/Safari | Command + Shift + R |
上記の方法を利用し、ブラウザを強制的に再読み込みすることで、正しく編集した内容が表示されるかをチェックすることができます。
キャッシュ系のトラブル解消にも有効なので、ぜひ活用してください。
プラグイン利用時の注意点
WordPressでbodyタグを編集する際には、プラグインの影響も無視できません。
特にSEO対策や広告設置、テーマカスタマイズ系のプラグインは、bodyタグに自動的にコードを挿入する場合があります。
同じ場所に複数のプラグインがコードを追加すると、予期しないデザイン崩れや表示不具合が起こることがあります。
また、プラグインを無効化するとbodyタグに追加したカスタマイズも消えてしまう場合があるため、どのプラグインがどんな働きをしているか確認しておくことが大切です。
実際にbodyタグへコードを追加する際には、テーマ側のカスタマイズで対応するのか、それともプラグインを使うのかを事前に整理し、重複しないようにしましょう。
WordPressでbodyタグの場所を手早く見つけるために重要なポイント

ここまでWordPressにおけるテンプレートファイルやページ構成について解説してきました。
まとめとして、WordPressでbodyタグの場所を探す際に迷わないコツを押さえておきましょう。
WordPressテーマのほとんどはheader.php内にbodyタグが記載されていることが多いですが、独自テーマやカスタマイズされた場合は異なるファイルに記載されているケースもあるため注意が必要です。
テーマエディターでheader.phpを開き、「<body」と記述されている箇所を検索するのが最もシンプルな方法です。
どうしても見つからない場合は、子テーマを使ってbodyタグ直前や直後に追記できるアクションフックを利用する方法も考えてみるとよいでしょう。
自分が使っているテーマ独自の仕様もあるため、公式ドキュメントやテーマ開発者のマニュアルも確認してみてください。
bodyタグの位置をしっかり把握できれば、テーマのカスタマイズやプラグイン導入もよりスムーズになります。
この記事がWordPress運用において役立つ参考になれば幸いです。





コメント