WordPressで記事を作成する際、「見やすい目次を簡単に設置したい」と悩んでいませんか。
便利だと評判のプラグインEasy Table of Contentsですが、「使い方がよくわからない」「デザインやカスタマイズ方法まで知りたい」と感じている方も多いでしょう。
この記事では、Easy Table of Contentsの使い方を初心者にもわかりやすく徹底解説し、インストールから設定、トラブル対策や活用例まで幅広く紹介します。
目次の設定やデザインの変更方法、よくあるエラーの原因や解決法など、知っておくべきポイントが満載です。
あなたの記事作成をもっと効率的に、そしてユーザーにとっても使いやすいサイトにするためのヒントがきっと見つかります。
Easy Table of Contentsの使い方を徹底解説

Easy Table of Contentsは、WordPressの記事に自動的に目次を設置できる便利なプラグインです。
初心者でも簡単に導入できるうえ、細かいカスタマイズも可能です。
ここでは、プラグインのインストール手順から細かな設定方法まで、Easy Table of Contentsの使い方を順番に紹介します。
プラグインのインストール手順
まずは、WordPressの管理画面にログインします。
左側メニューから「プラグイン」→「新規追加」をクリックします。
検索窓に「Easy Table of Contents」と入力しましょう。
該当プラグインの「今すぐインストール」ボタンを押します。

インストールが完了したら「有効化」ボタンをクリックします。
これでサイトにプラグインが追加され、使い始める準備が整います。
一般設定でできるカスタマイズ
一般設定では、目次の表示条件や動作を細かくカスタマイズできます。
- 目次を表示する最小見出し数(例:3以上の見出しがあると目次を表示)
- サポートする見出しタグ(h1~h6から選択可能)
- 目次タイトルの文言変更
- ユーザーが目次を閉じたり開いたりできる切り替えボタン設定
- URLアンカーリンクの有効/無効切り替え
これらを活用することで、自分の記事スタイルに合わせた目次設定が簡単に行えます。
Easy Table of Contentsの設定
プラグインの有効化が完了したら、設定の中にある目次をクリックします。

この画面でEasy Table of Contentsの各設定を行うことができます。
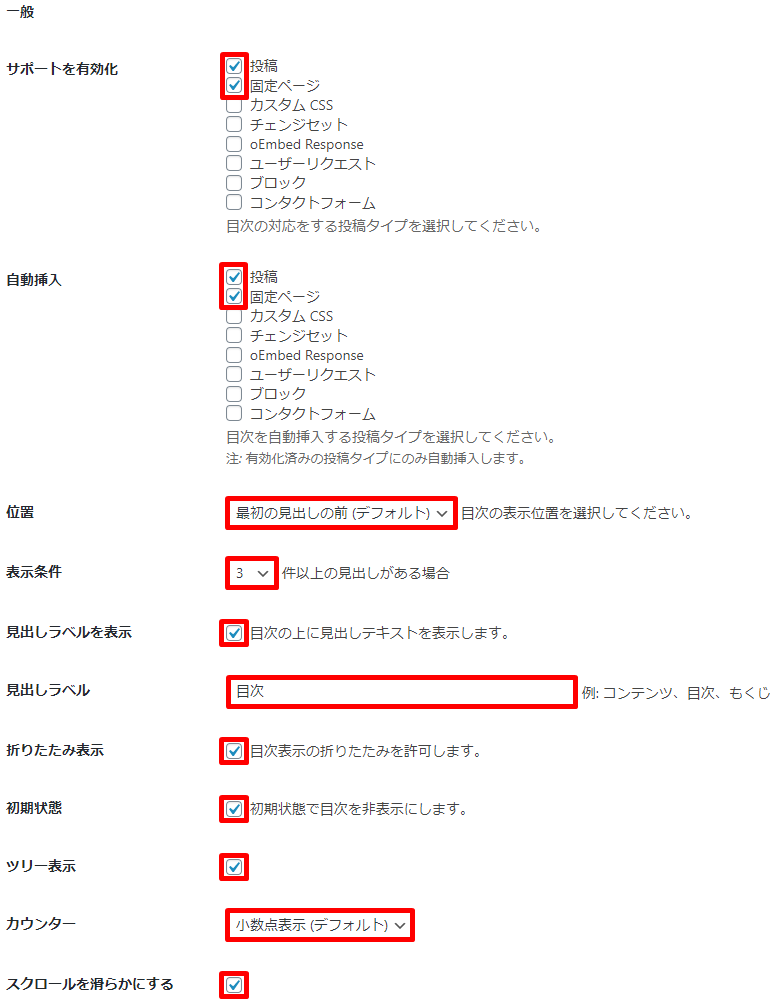
当ブログ、アフィブログでは以下の画像のように設定することをおすすめします。

それぞれの設定項目の意味も解説しておきますね。
- サポートを有効化
⇒チェックを付けたページでプラグイン実行の有無を変更できます - 自動挿入
⇒目次を自動挿入するページを選択できます - 位置
⇒見出しを表示する位置を変更できます - 表示条件
⇒「見出しの数が○個以上のときに見出しを表示する」といった条件指定が行なえます - 見出しラベルを表示
⇒見出しのラベル表示の有無を選択できます - 見出しラベル
⇒見出しに任意のラベルを付与できます - 折りたたみ表示
⇒見出しの折りたたみ稼働の有無を選択します - 初期状態
⇒チェックを入れることで初期状態は折りたたみ表示されます - ツリー
⇒目次内容をツリー表示するか選択します - カウンター
⇒目次内に表示される見出し前に数字や「・」でカウンターを付けるか選択します - スクロールをなめらかにする
⇒目次内の見出しをクリックすることでスムーズスクロールを使用するか選択します
Easy Table of Contentsプラグインの設定画面を更に下にスクロールすると外観という項目より目次のデザイン変更も行えます。
基本的にデフォルトで問題ありませんが、ここもお好みに合わせて変更すると良いでしょう。

- 幅
⇒目次の幅を調整します - カスタム幅
⇒幅の項目で調整できない幅を調整します - 回り込み
⇒目次の回り込みの有無を選択します - タイトルの文字サイズ
⇒目次タイトルの文字の大きさを調整します - タイトル文字の太さ
⇒目次のタイトルの文字の太さを調整します - 文字サイズ
⇒目次内の文字の大きさを調整します - テーマ
⇒目次デザインを設定します - カスタムテーマ
⇒自分自身で目次のカラーリングを設定します
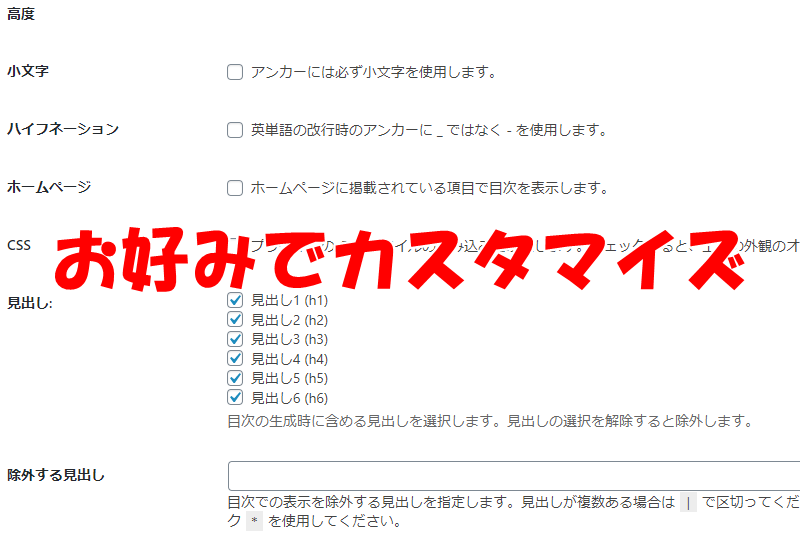
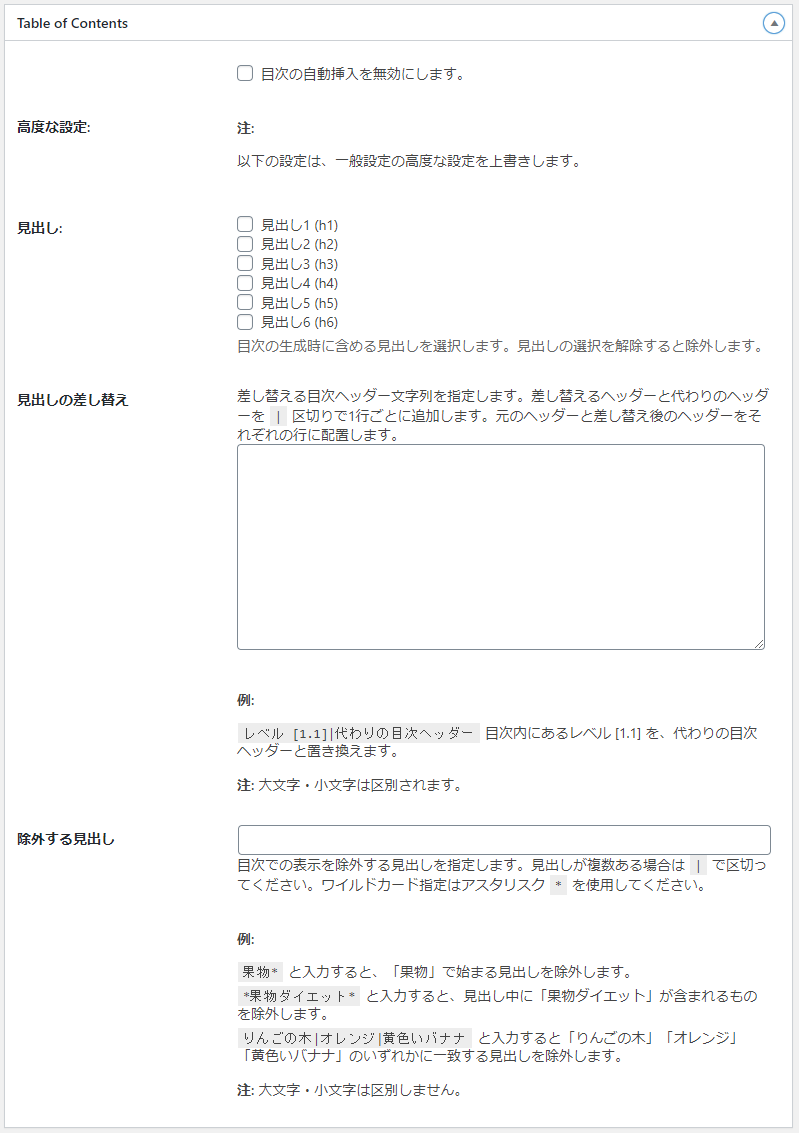
更に下にスクロールすると、高度という項目より高度な設定も行えます。
こちらも基本的にデフォルトで問題ありませんので、お好みに合わせてカスタマイズしてください。

- 小文字
⇒目次内リストに付与されるURLを小文字のみにするかどうか - ハイフネーション
⇒目次内の各リストに付与されるURLにアンダースコア 「_」 でなくハイフン 「-」 を使用するかどうか - ホームページ
⇒ブログのトップページで目次を生成するかどうか - CSS
⇒デフォルトのCSSを使用するかどうか - 見出し
⇒目次内に掲載する見出しはどの層まで載せるか - 除外する見出し
⇒目次内に表示させたくない見出しはあるか - スムーズスクロールのオフセット
⇒PC表示の際スムーズスクロールをオフセットするかどうか - モバイルのスムーズスクロールのオフセット
⇒スマホ表示の際スムーズスクロールをオフセットするかどうか - パス制限
⇒特定のパスで目次を生成するかどうか - デフォルトのアンカー接頭辞
⇒目次内の見出しをクリックした際のパーマリンク構造をどうするか - ウィジェットの固定セレクタ
⇒サイドバーウィジェットで目次を設置する場合、テーマのサイドバークラスIDを入力します
ここまでの設定が完了した人は変更を保存をクリックしましょう。

これで目次が自動生成されるようになっていますので、既に公開済みの記事を確認してみてください。
このように目次が表示されているはずです。

自分のブログに合うように色々デザインを変えてみてください。
サイドバーに目次を表示させる方法
Easy Table of Contentsプラグインでは、ブログのサイドバーに目次を表示させることも可能です。
サイドバーに目次があるブログはあまり見たことが無いかと思いますが、追従領域に目次を設置することにより、記事を読み始めた読者さんがいま記事内のどこにいるのかひと目で判断するのに役立ちます。
サイドバーに目次を設置するには、ダッシュボードの外観の中にあるウィジェットをクリックします。

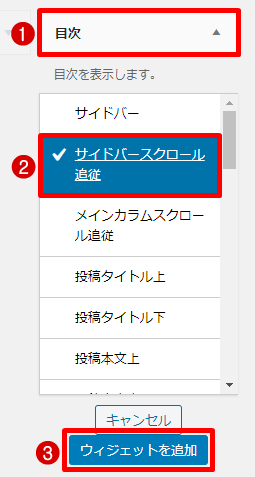
目次をクリックし、サイドバースクロール追従にチェックを入れウィジェットを追加をクリックします。

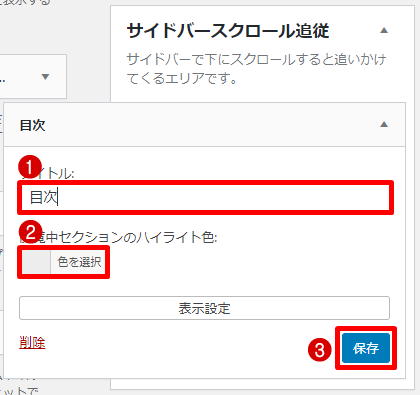
サイドバースクロール追従にいま追加した目次が展開されていますので、お好みのタイトル・ハイライト色を設定の上、保存をクリックします。

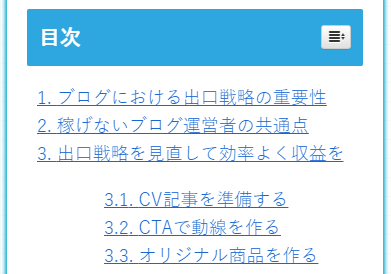
ブログを確認すると、このようにサイドバーに目次が表示されています。

記事ごとに目次の表示設定を変更する
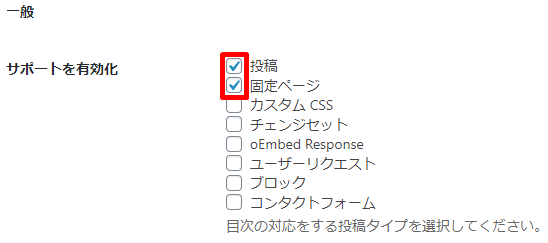
Easy Table of Contentsプラグインの設定項目のサポートを有効化で、投稿・固定ページにチェックを入れておけば、記事ごとに目次の表示設定を変更することが可能です。

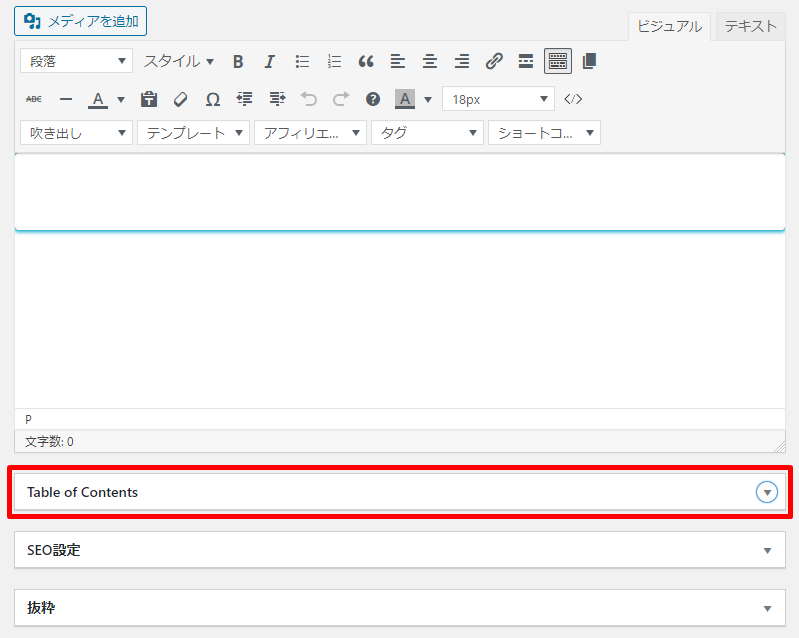
記事の投稿画面下(文字を入力するエディターの下)を確認していただくと、Tabele of Contentsという項目が追加されていますので、Tabele of Contentsをクリックして展開させます。

Easy Table of Contentsプラグインの設定画面と同じような項目が表示されますので、ここを設定することにより、この特定の記事だけ目次生成の挙動を変えることが可能です。

Easy Table of Contentsをサイドバーに表示する方法

Easy Table of Contentsを使えば、記事内の目次をサイドバーに表示できるため、訪問者がページ内を移動しやすくなります。
サイドバーへの設置には、ウィジェット機能の活用やテーマごとの設定がポイントです。
ウィジェットの追加手順
WordPressの管理画面から「外観」メニューの「ウィジェット」をクリックします。
ウィジェット一覧の中から「Easy Table of Contents」または「目次」(プラグインによって名称が異なります)を見つけます。
「サイドバー」エリアにドラッグ&ドロップします。
必要に応じてタイトルや表示設定をお好みで調整します。
最後に「保存」ボタンを押して完了です。
- 外観>ウィジェットにアクセス
- 「Easy Table of Contents」をサイドバーへ追加
- タイトルや表示条件を設定
- 保存して反映
サイドバー固定の設定方法
目次をサイドバーに設置するだけでなく、スクロールしても常に表示させたい場合は「サイドバー固定」の設定が役立ちます。
サイドバー固定には、テーマ側のサポートや追加プラグインを利用する方法があります。
| 方法 | 特徴 |
|---|---|
| テーマのウィジェット設定 | 一部テーマには固定機能が標準搭載されています |
| プラグイン「Q2W3 Fixed Widget」 | ウィジェットごとに固定ができて便利です |
使用するテーマやサイト環境によって設定方法が異なるため、事前にテーママニュアルやプラグイン説明書を確認しましょう。
各テーマとの互換性の注意点
Easy Table of Contentsは多くのWordPressテーマと連携できますが、テーマによっては目次の表示崩れやサイドバーへの正常な設置ができない場合もあります。
特にサイドバーの幅やデザイン、ウィジェットエリアの仕様により、目次が正しく表示できないことがあります。
新しいテーマを導入した場合やデザインをカスタマイズしたときは、必ずサイドバーに目次を追加した状態で表示を確認しましょう。
必要に応じてカスタムCSSで調整したり、開発者フォーラムなどを活用して情報収集することをおすすめします。
見出しが表示されない場合の原因と対処法

Easy Table of Contentsで目次がうまく表示されないことは、よくあるトラブルのひとつです。
主な原因を知り、正しく対応することでスムーズに目次が表示されるようになります。
対応する見出しタグの設定を確認
まず、目次として取り込むべき見出しタグ(h2やh3など)が正しく設定されているか確認しましょう。
WordPressの投稿画面やプラグインの設定画面で、どの見出しタグを目次の対象とするか選べるので、ここが適切かをチェックすることが重要です。
- h2やh3が本文に含まれているか
- Easy Table of Contentsの「見出しタグの選択」で抜けや漏れがないか
- 見出しが段落や太字テキストではなく、見出しタグ(h2〜h6)としてマークアップされているか
特に、通常のテキストで見出し風に装飾しているだけだと、目次には反映されません。
設定画面で必要なタグにチェックが入っているかも再度見直してください。
テーマや他プラグインとの競合
テーマや他のプラグインとの相性が原因で、Easy Table of Contentsの目次が表示されない場合も少なくありません。
以下のような点をチェックしてみましょう。
| 競合が考えられる例 | 対処法 |
|---|---|
| テーマ側で独自の目次機能が有効 | いずれか片方を停止して表示確認する |
| 他の目次系プラグインが有効 | 他の目次系プラグインを停止する |
| JavaScriptやCSSの最適化系プラグイン | 一時的にプラグインを無効化してチェック |
競合が疑われる場合は、ひとつずつ停止しながら状況が改善されるかどうかを確認してみてください。
問題の切り分けがポイントです。
プラグインのキャッシュやバージョン確認
Easy Table of ContentsやWordPress本体、その他プラグインのバージョンが古かったり、キャッシュが影響して目次が正しく表示されない場合もあります。
以下のことを試してみると解消するケースが多いです。
- Easy Table of Contentsを最新版にアップデートする
- WordPress本体や他のプラグインも常に最新にしておく
- プラグインやサーバー、ブラウザのキャッシュを削除してリロードする
キャッシュの問題は意外と見落としがちなので、更新や表示のタイミングで「おかしいな?」と思ったら、まずはキャッシュクリアを試してください。
これらを順に確認することで、多くの表示トラブルは解決できるでしょう。
デザイン・レイアウトのカスタマイズ方法

Easy Table of Contentsでは、目次のデザインやレイアウトを簡単にカスタマイズできます。
そのため、サイトの雰囲気やご自身の好みに合わせて自由に調整すると、より読みやすい目次の表示が可能となります。
プリセットテーマの選択方法
目次の見た目を手軽に変えたい場合は、あらかじめ用意されたプリセットテーマを使うのがおすすめです。
管理画面で「設定」→「Easy Table of Contents」と進み、「外観」や「テーマ」の項目を探しましょう。
- 「デフォルト」や「ライト」など、複数のテーマから好みを選択できます。
- テーマを選ぶだけで、目次の色や枠線、背景色、折りたたみの有無などが自動で変更されます。
- プレビューで確認しながら設定を保存するだけなので、初心者の方にも簡単です。
自分のサイトに一番合うデザインを見つけて、目次を魅力的にしましょう。
カスタムCSSの活用
細かいデザイン調整をしたい場合は、カスタムCSSを使いましょう。
専用の「カスタムCSS」欄や、WordPressテーマの「追加CSS」機能を利用して、オリジナルのスタイルを適用できます。
| カスタム項目 | 例 |
|---|---|
| 目次ボックスの色変更 | .ez-toc-container { background: #f0f0f0; } |
| 文字の大きさ | .ez-toc-list li { font-size: 18px; } |
| 枠線の調整 | .ez-toc-container { border-radius: 8px; } |
CSSを使えば、アイコンの追加や余白の調整など自由度の高いカスタマイズも実現できます。
モバイル表示への対応
スマホやタブレットから見たときの目次表示も重要です。
Easy Table of Contentsはデフォルトでレスポンシブに対応していますが、必要に応じて細かな設定やカスタマイズもできます。
たとえば、目次の幅を自動調整にしたりタップしやすいよう余白を広げたりすることで、モバイルユーザーにも読みやすい体験を提供できます。
また、モバイル表示のみ折りたたみ表示にしてスッキリ見せる方法も人気です。
実際の見え方は、プレビューやスマートフォンで確認しながら適宜設定を見直すと安心です。
Easy Table of Contents利用時のトラブル注意点

Easy Table of Contentsはとても便利なプラグインですが、利用する際にはいくつか注意しておきたいポイントがあります。
特にトラブルを未然に防ぐためには、各機能や連携するプラグインの特徴を正しく理解しておくことが大切です。
それぞれの注意点について確認していきましょう。
個別設定が保存される仕様への対策
Easy Table of Contentsでは、記事やページごとに設定内容が保存されます。
たとえば、目次を特定の記事で非表示にした場合、その設定は記事ごとに反映されますので、他の記事には影響しません。
このため、一度非表示にした記事を再度有効化する場合には、個別に設定を見直す必要があります。
- 設定変更をまとめて反映できない点に注意が必要です。
- 新規記事ではデフォルト設定が適用されるため、必要に応じて個別に変更しましょう。
- 大量の記事修正時は、編集漏れが起きやすいので一覧で管理を行うと安心です。
複数の記事で似たような設定を使いたい場合は、テンプレートやワークフローを決めておくと便利です。
他のSEOプラグインとの併用時のポイント
Easy Table of ContentsはAll in One SEOやYoast SEOなど、他のSEO関連プラグインと併用して使うケースが多いです。
しかし、プラグイン同士の競合や設定の重複によって、思わぬ表示崩れやSEO対策への影響が出る場合もあります。
| SEOプラグイン | 併用時の主な注意点 |
|---|---|
| All in One SEO | 目次が自動でdescription等に含まれることがあるので、プレビューで確認しましょう。 |
| Yoast SEO | 目次アンカーリンクのインデックス設定が正しく反映されているか確認しましょう。 |
また、目次のコードがSEOプラグインの自動挿入機能と重なることで、重複コンテンツが発生しやすくなります。
併用時は、設定を一度ずつ見直して、表示やインデックスの挙動をチェックしてください。
アップデート時のバックアップ推奨事項
Easy Table of Contentsをアップデートする際は、事前にバックアップを取っておくことが大切です。
プラグインの更新内容によっては、目次のカスタマイズやデザインがリセットされたり、設定が初期化される可能性があります。
特に大幅なアップデート直前には、下記のような点を意識しましょう。
- 万が一のためにWordPress本体・テーマ・プラグイン全体のバックアップを取得してください。
- 変更前と後で表示が正しく維持されているか、確認作業を行いましょう。
- プラグイン提供元のアップデート情報を事前にチェックし、不具合や既存設定への影響がないか調べておくと安心です。
事前準備をしっかりしておけば、予期せぬトラブルにも落ち着いて対応できます。
WordPressサイトを使いやすくするおすすめ活用例

Easy Table of Contentsは、WordPressサイトの使い勝手を大幅にアップさせてくれる便利なプラグインです。
単に目次を表示するだけでなく、ユーザーの満足度やページの表示速度にも良い影響を与えてくれます。
ここでは、さまざまな活用のコツを紹介します。
長文記事の目次自動生成
たくさんの見出しが含まれる長文記事では、目次の自動生成がとても便利です。
Easy Table of Contentsは、記事内の見出し(h2やh3など)を自動的に検出して、見やすい目次を即座に作成します。
これにより、訪問者が読みたい部分を素早く見つけることができ、記事全体の回遊率も高まります。
- プラグインを有効化するだけで設定が簡単
- 表示する見出し階層(h2だけ、h2+h3まで など)をカスタマイズ可能
- 記事ごとに目次の有無を個別に設定できる
URL上でも見出しごとのジャンプリンクが作成されるので、SNSなどで特定の見出しをピンポイントで案内できるのも嬉しいポイントです。
LCP改善に向けた目次配置
LCP(Largest Contentful Paint)とは、ページの主なコンテンツがどれだけ早く表示されるかを示す重要な指標です。
Easy Table of Contentsでは目次の表示位置を柔軟に変更できるため、LCPの改善にも活用できます。
たとえば、目次を記事冒頭ではなく記事の途中やサイドバーに設置することで、ファーストビューの表示速度が向上します。
| 目次の設置場所 | LCPへの影響 | おすすめ度 |
|---|---|---|
| 記事冒頭 | やや遅くなる場合あり | ★★☆ |
| 記事中段 | ページ表示に影響が少ない | ★★★ |
| サイドバー | 本体コンテンツの表示が優先される | ★★★ |
表示パターンを調整しながら、ページの読み込み速度と使いやすさのバランスを見極めるのがポイントです。
ユーザビリティ向上テクニック
目次はサイトのユーザビリティを高める大切な要素です。
Easy Table of Contentsを使うと、見た目や動作を自分好みにカスタマイズできます。
たとえば、「目次を折りたたみ式にする」「表示タイトルを変更する」「クリックでスクロールを滑らかにする」など、ちょっとした工夫がユーザー体験の向上につながります。
さらに、スマホやタブレットでも見やすいようにデザインを調整することもおすすめです。
設定画面で「モバイル向けの目次非表示」も選べるので、ページごとに柔軟に使い分けましょう。
Easy Table of Contents活用で得られる効果・メリット

Easy Table of Contentsは、サイト運営者が導入することで多くのメリットを得られる便利なプラグインです。
訪問者が求めている情報に素早くアクセスできるようになるため、ユーザー体験の向上にもつながります。
また、SEO的な観点からも、検索エンジンにコンテンツ構造を分かりやすく伝えられる点が大きな特徴です。
以下で、具体的な効果やメリットについて紹介します。
記事閲覧の利便性向上
Easy Table of Contentsを活用することで、記事内の見出し一覧が自動で生成されます。
これにより、読者は自分が知りたい内容や気になる項目をワンクリックで閲覧できるようになります。
- 記事が長くなっても目的の部分へすぐに移動できる
- 各見出し間の移動が簡単になる
- どの記事でも一貫したナビゲーションを提供できる
このように見やすさが向上することで、ユーザーの満足度アップにもつながります。
SEO対策としての内部リンク最適化
記事内の目次は、見出しへのリンクを自動生成するため、内部リンクの強化という点でも非常に効果的です。
Googleなどの検索エンジンは、内部リンクを通じてコンテンツの構造を把握するため、目次の導入はSEO対策の基本と言えます。
さらに、以下のようなSEO効果も期待できます。
| 効果 | 具体的な内容 |
|---|---|
| ページの回遊性アップ | 読者が見出しごとに移動しやすくなり、滞在時間が延びる |
| クロール効率の向上 | 検索エンジンがコンテンツの構造を素早く理解できる |
| ハッシュリンクによる直リンク性 | SNSなどで特定の見出しに直接リンクしやすい |
このように、Easy Table of Contentsの目次はSEOの観点でも多くのメリットをもたらします。
離脱率低下への貢献
ユーザーがページを訪れた際、自分に必要な情報がすぐに見つからないと、そのまま離脱してしまうことが多いです。
しかし、目次があることで記事全体の内容がひと目で分かり、効率的に目的の情報へ到達しやすくなります。
これにより、ユーザーがサイトに滞在する時間が増え、直帰率や離脱率の軽減が期待できます。
結果として、リピーターの獲得やサイト全体の評価向上にもつながるでしょう。
この記事のまとめと今後のおすすめ操作

Easy Table of Contentsの使い方について、ここまで詳しく説明してきました。
導入や基本設定を押さえておくことで、記事ごとに目次を簡単にカスタマイズできるようになります。
目次は訪問者が求めている情報にすぐアクセスできる手助けになり、結果としてサイト全体の評価も上がります。
まだ設定に慣れていない方は、まずは基本からスタートして少しずつデザインや表示条件を調整してみてください。
サイトの内容や運営方針に合わせて、自分らしい目次の作り方を見つけていきましょう。
今後もEasy Table of Contentsの活用方法を見直し続けることで、使い心地の良いサイト作りを目指せます。





コメント