ウィジェット編集を行っていて、「記事投稿画面と同じように編集できたらなぁ」と思ったことはありませんか?
ウィジェットはエディターの機能が制限されているため、編集がやりづらくなっています。
そこでこのページでは、ウィジェットでも記事投稿画面と同じようにビジュアルエディターでの編集を行えるようにするBlack Studio TinyMCE Widgetプラグインの使い方をご紹介していきます。
Black Studio TinyMCE Widgetプラグインとは
Black Studio TinyMCE Widgetプラグインとは、ウィジェットにビジュアルエディターを取り入れるためのプラグインです。
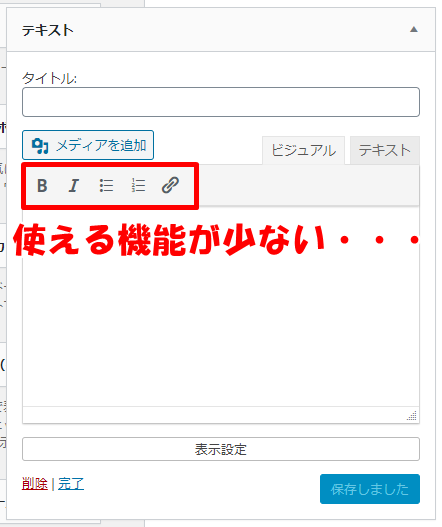
デフォルトの状態だと、このようにエディターで使える機能は限られています。

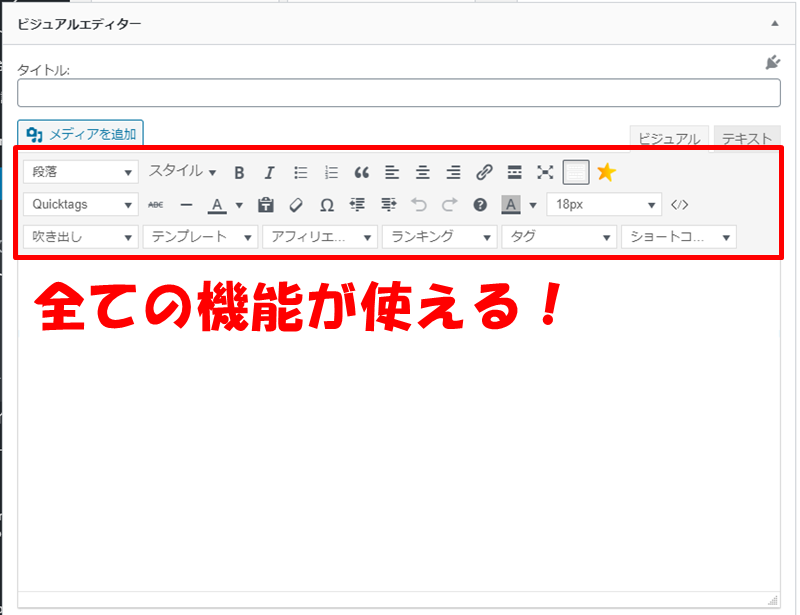
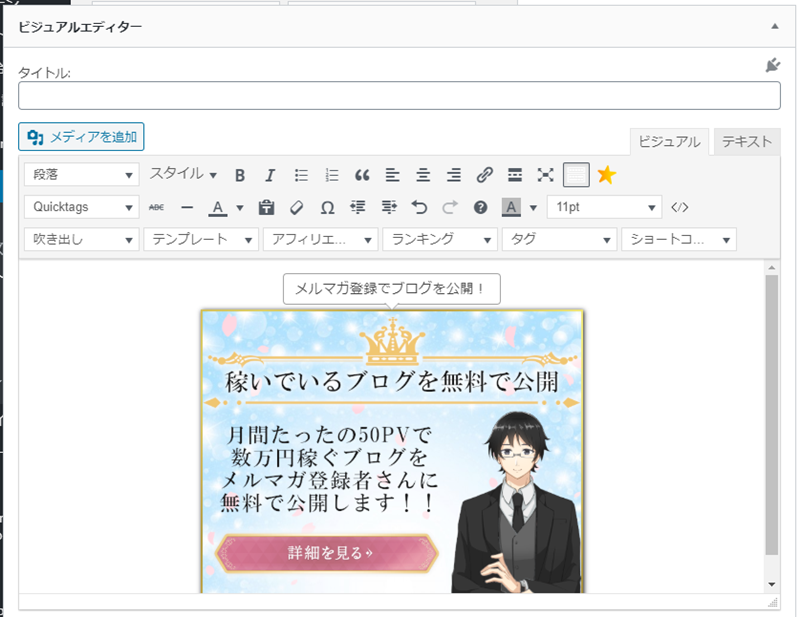
ですが、Black Studio TinyMCE Widgetプラグインを導入することで、このように記事投稿画面と同じエディターをウィジェット内でも使えるようになります。

Black Studio TinyMCE Widgetの使い方

使い方はとっても簡単です。
プラグインのインストール&有効化
まずは、Black Studio TinyMCE Widgetプラグインをインストール&有効化しましょう。

プラグインのインストールに不慣れな方は、『WordPressのプラグインのインストール方法』をご覧ください。

ビジュアルエディターウィジェットの追加
プラグインの有効化が完了したら、外観の中にあるウィジェットをクリックします。

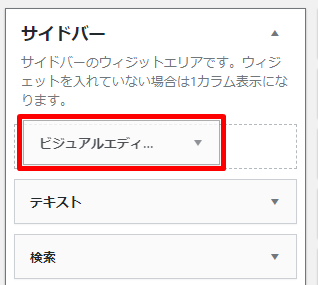
左側のウィジェット一覧の中にビジュアルエディターというウィジェットが追加されていますので、それを自分の配置したい場所にドラッグ・アンド・ドロップで持ってきます。

後は、表示させたい文字や画像を記事投稿画面と同じように入力するだけでOKです。

最後に保存をクリックしたら、このように設置した場所に入力内容が表示されます。


ちなみに、サイドバートップや見出し上には、このようなCTAを設置することで成約率が大きく上がります。(=稼げるブログになる)
CTAを導入するかしないかでブログの収益は全く違ったものになりますので、Black Studio TinyMCE Widgetプラグインと合わせて活用してみてください。




コメント