Facebookを絡めてブログ運営を行いたい場合、ブログ内にFacebookのタイムラインを埋め込むことで読者さんへの訴求が容易となります。
ですが、WordPressの場合、通常通りURLリンクを貼り付けるだけでは埋め込みは実装できません。
そこでこのページでは、WordPressへのFacebook埋め込みをページプラグインを使って行う方法をご紹介していきます。
WordPressへのFacebook埋め込み方法

WordPressへFacebookを埋め込みはとっても簡単です。
- ページプラグインを使ってリンクを取得する
- bodyタグ内にコードを貼り付ける
- Facebookリンクを埋め込む
1つずつ手順を確認していきましょう。
ページプラグインを使ってリンクを取得する
まずは、ページプラグインへアクセスします。
このページ内でFacebookの埋め込みコードを発行する形になります。
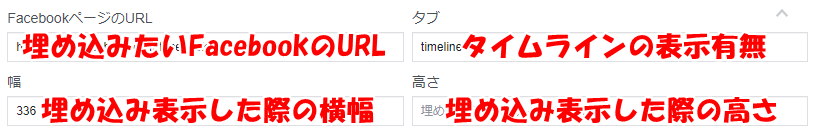
上記リンク先の少し下に下記のような画面が表示されていますので、各項目を埋めていきます。

- Facebook Page URL
⇒ブログに埋め込みたいFacebookのURLを入力します - Tabs
⇒ライムラインも併せて表示したい場合はtimelineと入力します(デフォルトで入力済み) - Width
⇒埋め込み表示した際の横幅を指定します(180px~500px ※幅500px以上は設定できません) - Height
⇒埋め込み表示した際の縦幅を指定します(70px~ ※高さ70px未満は設定できません)

ブログのサイドバーにタイムラインを埋め込む場合は、横幅を336に指定するのがおすすめです。
更にその下にデザインを決定するチェックボタンがあります。

それぞれのチェック付けることでデザインが変わりますので、チェックボタン下に表示されるプレビューを確認しながらお好みのデザインを作りましょう。
今回はFacebookのホームページをプレビューしています。

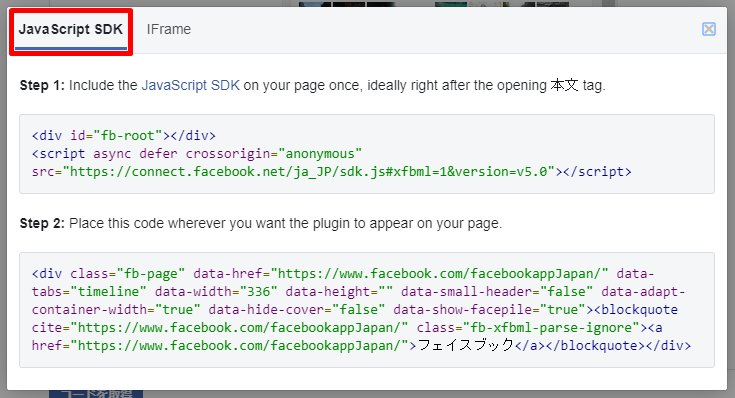
デザインが決定したら、コードを取得をクリックします。

これで埋め込みコードの取得が完了しました。
念のため、JavaScript SDKのタブになっているか確認しておいてください。


これからこのコードをWordPressに貼り付けていきますので、この画面はまだ閉じないでください。
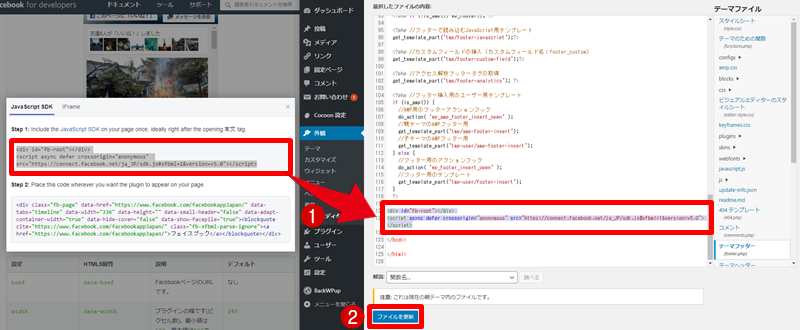
bodyタグ内にコードを貼り付ける
WordPressのbodyタグ内に、先程取得した上のコードをコピー・アンド・ペーストしファイルを更新をクリックします。
bodyタグがどこか分からない人は『WordPressのbodyタグはどこにある?』をご覧ください。


もしbodyタグ内へのコード設置が怖いという方がいれば、Facebookの埋め込みコードをbody内に設置せずに埋め込む方法も記事の後半で紹介していますのでご安心ください。
Facebookリンクを埋め込む
WordPressに設置したい場所へ、先程取得した下のコードをコピー・アンド・ペーストします。
おそらく多くの方がサイドバーへ設置するかと思いますので、今回はサイドバーへ設置します。
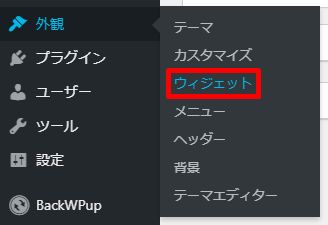
ダッシュボード内の外観の中にあるウィジェットをクリックします。

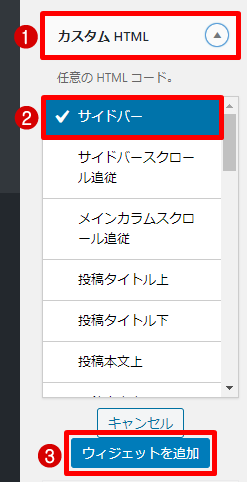
カスタムHTMLをクリックし、サイドバーにチェックを付け、ウィジェットに追加をクリックします。

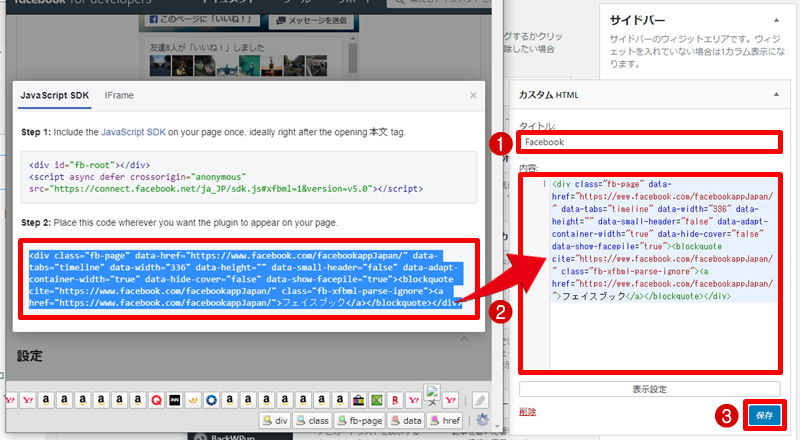
サイドバーにカスタムHTMLが追加されボックスが開かれていますので、お好みのタイトルを付け内容に先程のコードをコピー・アンド・ペーストし、保存をクリックします。

ここまでの手順で、ブログのサイドバーにFacebookのタイムラインが表示されるようになりました。


実際に設置して挙動を見ていただければ分かりますが、タイムライン上に動画があれば動画再生も行えますし、スマホから見ればレスポンシブ表示もされます。
Facebookの埋め込みコードをbody内に設置せずに埋め込む方法
bodyタグ内へコードを設置することが困難な人は、そちらの工程を飛ばしてFacebookを埋め込むことも可能です。
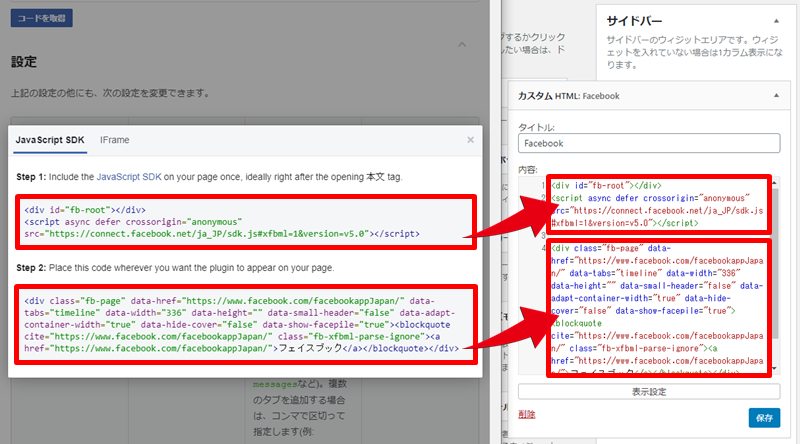
やり方もとっても簡単で、本来ならbodyタグ内に埋め込むべきコードをウィジェットの呼び出しコードとともに並べればいいだけです。
bodyタグ内にコードを埋め込んでも表示されないという人も、こちらの方法を試してみてください。


それぞれのコードの間には改行はあってもなくてもどちらでもOKです。
これだけでbodyタグ内にコードを挿入しなくてもサイドバーにFacebookのタイムラインが表示されるようになります。

とは言え、ブログ運営者としてbodyタグ内への埋め込みぐらいはサクサクと行えるようになっておきたいので、時間に余裕がある人はbodyタグについても知っておくといいでしょう。




コメント