本日は意外とブログ運営で話題に上がることの少ない、alt属性についてご紹介していきたいと思います。
この記事を読めばalt属性を利用することでどんなSEO効果を得ることができるのかバッチリわかりますので、ぜひ最後まで参考にしてくださいーーッツ!!
alt属性とは?
まず、alt属性(オルト属性)とはなんぞや?
って人のために簡単に説明すると、alt属性とは画像の代替えテキストになります。
もしも何らかのエラーが発生してサイト上の画像が表示されなかった時、alt属性を予め設定しておけば画像の変わりにそのテキストデータが表示されるという仕組みです。
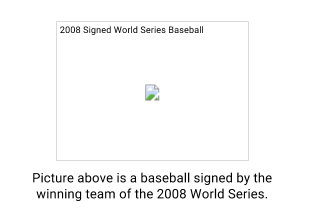
言葉で説明するより、実例を見たほうが早いと思います↓

本来ならこのスペースに画像が表示されなければいけないものの画像が表示されておらず、変わりに左上に「2008 Signed World Series Baseball」というテキストが表示されていますよね。
これがaut属性に設定した文字になります。
もしも、この画像にalt属性を設定していなければ、読者がこの状態のWebページを見ても内容が理解しにくくなってしまうと言うわけです。

ですが、ぶっちゃけエラーが生じて画像が表示されないなんてことは滅多にありません(笑)
それならalt属性の設定は不要かと言うと、実は他にもalt属性にはこんな効果があるんですっっ。
1についてはSEO効果が見込めるとは思いませんが、2については使い方次第ではそれなりのSEO効果が発揮できそうですよねっ。
アンカーテキストのSEO効果については別記事にて紹介していますので、そちらを参考にしてください。
⇒
alt属性をWordPressで設定する方法
WordPressでalt属性を設定するのは、意外と簡単です。
よく他サイトでは、「HTMLの[alt=””]の中に書けばいい」という解説が行われていますが、実はWordPressだったらもっと簡単にalt属性の設定ができるんです( ̄ー ̄)ニヤリ
そのやり方とは、「代替えテキスト」の中にalt属性として設定したいテキストを入力するだけ!!

この方法だったら、HTMLをなるべく触りたくない初心者の人でも簡単にalt属性を設定することができるので安心ですよね♪
alt属性を画像に設定する際の正しい書き方
ここまででWordPressを使ったalt属性の設定方法はお分かりいただけたことと思いますが、このままだと実際にどんなテキストをalt属性に入力すればいいのか悩みますよね(笑)
そこでGoogleが提唱するalt属性の正しい書き方も分かりやすくご紹介していきたいと思います。
GoogleのSearch Console ヘルプでは、「適切ではない例」「適切な例」「最適な例」「不適切な例」の4つの例を紹介してくれていますので今回はそちら用いて解説します。
- 適切ではない例:alt属性が空白(未設定)
- 適切な例:子犬
- 最適な例:もってこいをするダルメシアンの子犬
- 不適切な例:子犬 犬の赤ちゃん レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌
ここから分かることは、キーワードを乱用したalt属性は不適切だということと(場合によってはスパム認定されます)、「子犬」ではなく「もってこいをするダルメシアンの子犬」と言うようにそのシーンが想像できるような具体的なalt属性が望ましいことが分かります。
alt属性にSEO効果は本当にある?
個人的には、alt属性が直接的なSEO効果を持っているとは考えづらいですーーッツ!!
ただし、画像リンクとして用いた場合はアンカーテキストとして見られますので、そのSEO効果は間違いなくあるハズです。
また、これはあくまで憶測ですが、非レンダリング状態のWebページを見るクローラーからはalt属性も本文の一部として認識され、キーワード比率などの指標に影響するかもしれません。
・・・とは言っても!!
僕はalt属性を設定することはほぼありません。
理由はすごく単純で、alt属性の設定が面倒臭いからです(笑)
本当はGoogleのSEOスタートガイドにも記載があるので、やらないよりは絶対にやったほうがいいSEO対策の1つであることに間違いありません。
ただ、面倒くさいんです(笑)
僕のように面倒くさがりじゃない人は、絶対やったほうがいいです。
だってGoogleがそう言ってるから(`・ω・´)キリッ
では、僕がalt属性を設定する時はどんな時なのかと言うと、それはalt属性に設定するテキストに狙っているキーワードが入る時です。
実例を出して説明しますね。
まず、思い出してほしいんですが、この記事のタイトルは「alt属性にSEO効果は本当にある?WordPressでの設定方法は?」です。
「alt属性 SEO」で上位表示を狙っているわけですね。(ライバル強すぎて厳しいけど)
で、この記事内で挿入する画像のalt属性に狙っているキーワードである「alt属性」または「SEO」という文字が入れ込める場合はalt属性を設定します。
その理由は、Googleのクローラーから見れば画像も文字として扱うため、alt属性にキーワードが入っていればキーワード比率が上がるかも?という考えがあるからです。

もちろん、キーワード比率だけで上位表示が取れるほど甘くありませんが、それでもやらないよりはやったほうがSEO対策上有利だと考えています!
次は、こちらのSEO対策の記事を読んでください↓




コメント
こんばんは。
alt属性、知りませんでした。
SEO対策の記事も読ませていただきます。
ありがとうございます^^
takafumiさんおはようございますっ!
わざわざこんな更新もしていない弱小ブログに足を運んでいただいてありがとうございます^^;
このブログは多分更新しないと思いますが、少しでも参考になることがあったなら幸いです♪