Twitterアカウントを保有している・していないに関わらず、ブログ内にツイートやタイムラインを埋め込みたい機会は出てくるもの。
自分のタイムラインを乗せることでフォロワーを増やすこともできますし、第三者のツイートを記事内に取り込むことで世間の声を反映させた記事作成も可能になります。
このページでは、そんなWordPressへのTwitterウィジェットの埋め込み方法を見ていきましょう。
WordPressへのTwitterウィジェット埋め込み方法
ご存知のとおり、Twitterには以下の2つのページが存在します。
- ツイート
⇒主に自分または第三者のツイートを記事内に埋め込み、世間の声として記事内に取り入れることが一般的 - タイムライン(ツイート一覧)
⇒主に自分のTwitterアカウントのタイムラインをWordPressのサイドバーに載せてフォロワー獲得を狙うことが一般的

どちらもWordPressで埋め込みが可能となっていますので、1つずつ手順を見ていきましょう。
WordPressにツイートを埋め込む
WordPressにツイートを埋め込むのは非常に簡単です。
まずは、埋め込みたいツイートをブラウザで開き、URLをコピーします。

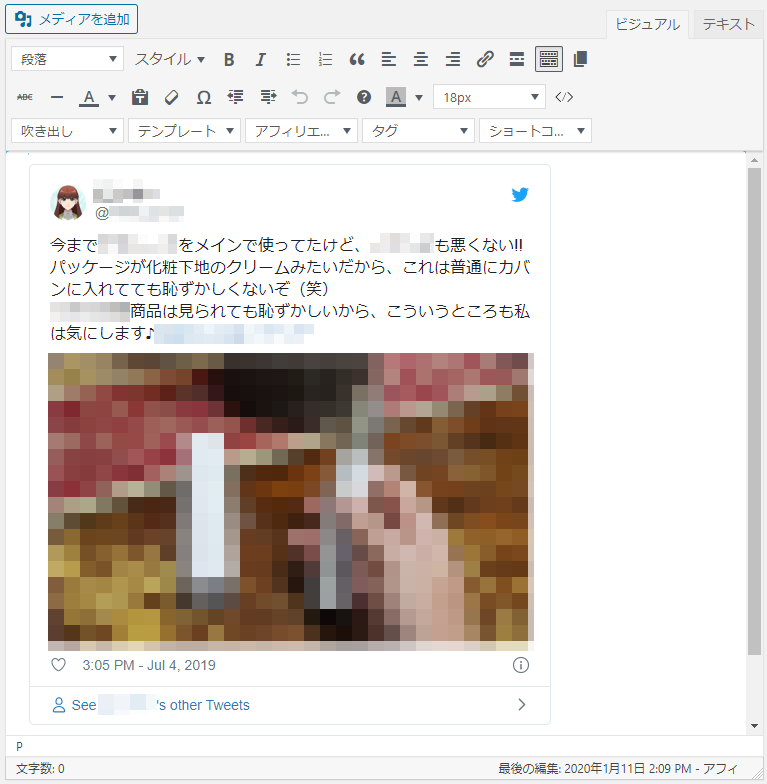
あとは、コピーしたURLをそのまま記事内に貼り付ければOKです。(ビジュアルエディターでもテキストエディターでもOK)
WordPressは設定不要でツイートの埋め込み機能が実装されているので、これだけでツイートの埋め込みが完了します。


ちなみに、このアカウントは僕が外注さんに運用を任せている商標用Twitterアカウントです。
★外注化LP
WordPressにタイムラインを埋め込む
WordPressにタイムラインを埋め込む場合には、ツイートよりも少しだけ面倒な作業が必要になります。
とは言え、5分もかからずに埋め込みが完了しますので、一緒に進めていきましょう。
今回は、Twitter Publishというツイッターのウィジェット作成サイトを利用します。
サイトにアクセス後、検索窓にタイムラインを表示させたいTwitterアカウントのURLを入力し→をクリックします。

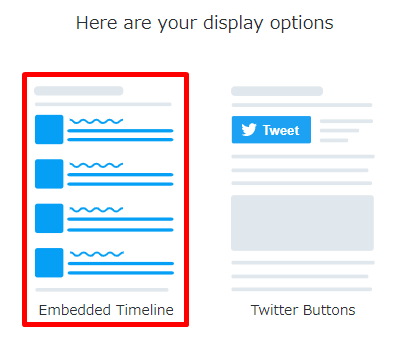
Embedded Timelineをクリックします。

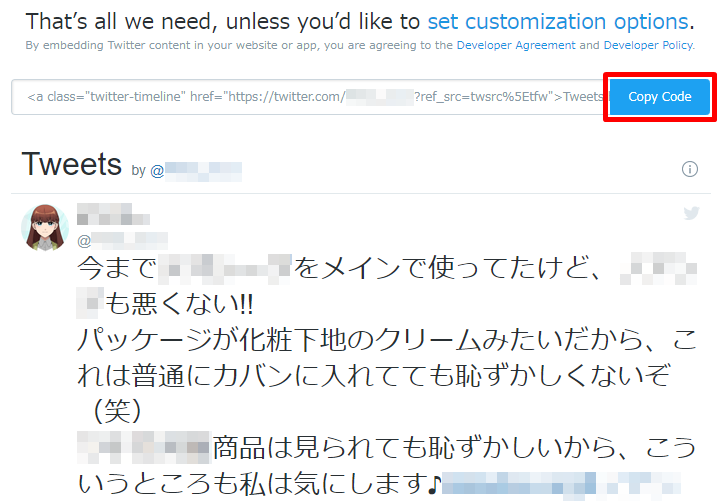
HTMLコードが表示されますので、Copy Codeをクリックしてコードをコピーします。

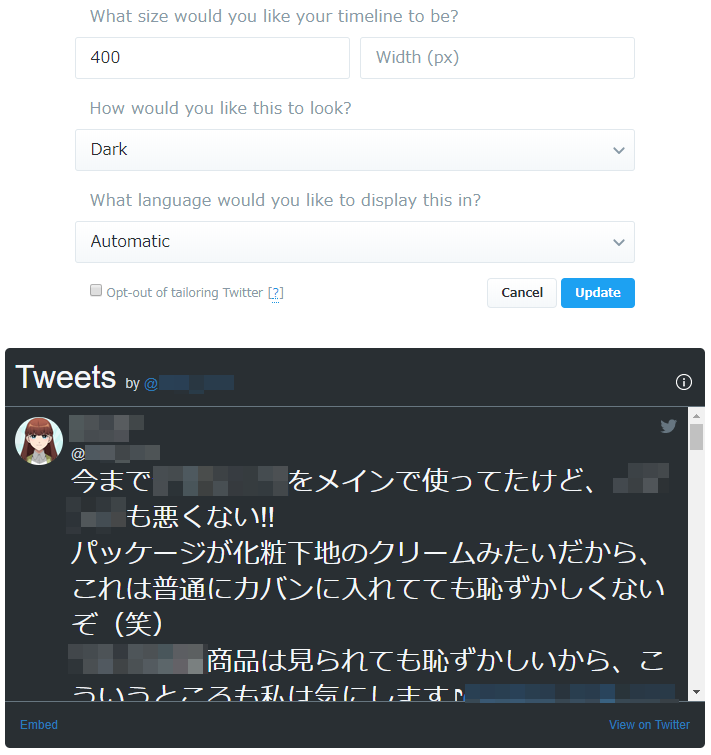
ちなみに、set customization optionsをクリックすれば表示するウィジェットサイズなどをカスタマイズできます。
(ブログのサイドバーに表示する場合にはデフォルトのままでも問題ありません)

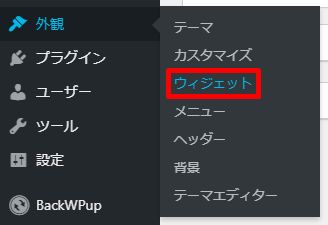
WordPressのダッシュボードにログインし、外観の中にあるウィジェットをクリックします。

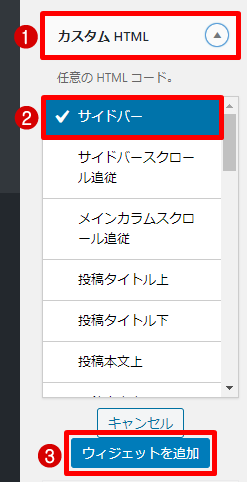
カスタムHTMLと書かれたウィジェットをクリックし、サイドバーにチェックを付けてウィジェットを追加をクリックします。

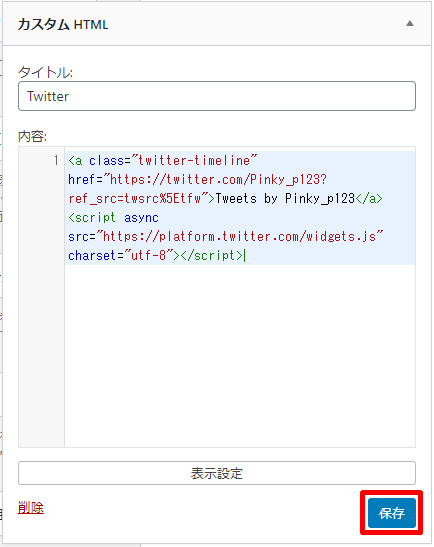
すると、いま追加したテキストウィジェットがサイドバーのメニュー内で展開されますので、コピーしたコードをペーストし保存をクリックします。

これでWordPressブログのサイドバーにTwitterアカウントのタイムラインが表示されるようになりました。

Twitterの埋め込みはレスポンシブになる?

今回の方法で埋め込んだタイムラインが、PCとスマホでどのように表示されるのか確認してみましょう。
Twitter埋め込みをPCで見た場合
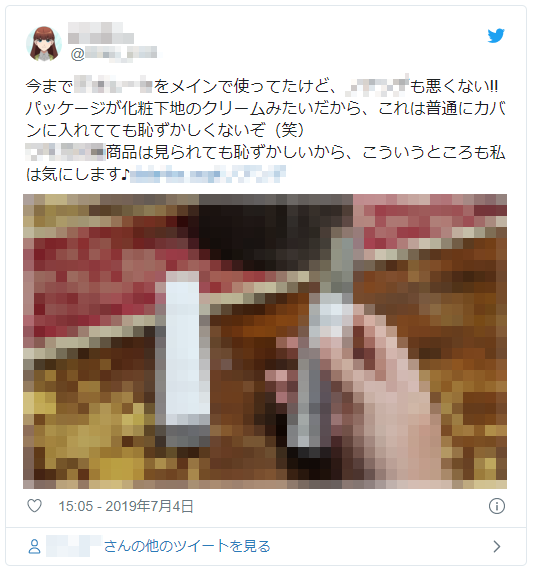
▽ツイート埋め込み

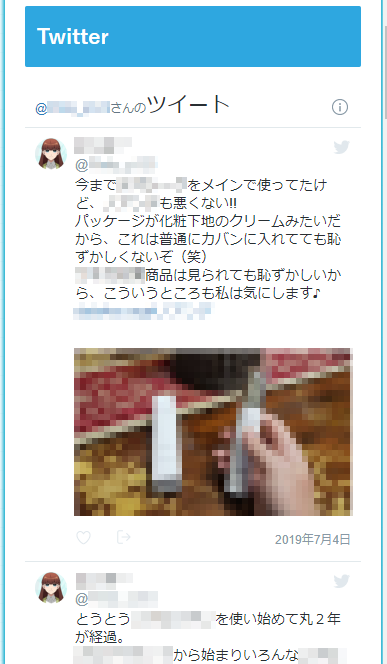
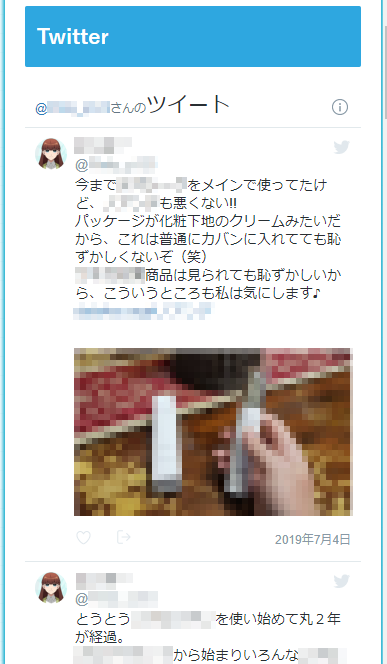
▽タイムライン埋め込み(サイドバー)

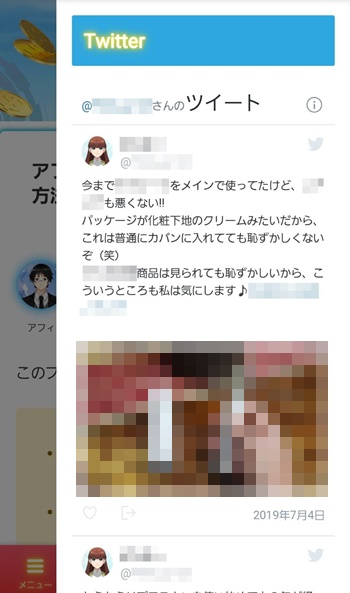
Twitter埋め込みをスマホで見た場合
▽ ツイート埋め込み

▽ タイムライン埋め込み(サイドバー)


PC表示もスマホ表示もきちんとレスポンシブ化されていて、デザインもキレイに表示されますね。
ツイートをWordPressに埋め込む注意点
Twitterのツイートを埋め込んでいると、「人のツイートをまとめただけでそれなりの記事が出来上がるのではないか?」とついつい考えてしまいがちです。
実際にそのようなブログは存在しますし、特に商標サイトではそういったTwitterの口コミを大量に載せているサイトも存在します。
もちろん、記事のエビデンス(証拠)として掲載する分には全く問題ありませんが、そのツイート自体が記事のメインコンテンツとなる記事はブログ運営者として避けましょう。
楽をして記事作成をしたい気持ちは十二分にわかりますが、やはりブログで稼いでいくためには自分が持っている経験やノウハウを提供して初めて安定的な成果獲得に繋がります。
楽をしようとすればするほど結果的に遠回りになりますので、ツイートの埋め込みはあくまでもメインコンテンツの補足だと考え、価値あるコンテンツ提供に力を入れていきましょう。



コメント