- 「Favicon by RealFaviconGeneratorの使い方がわからない」
- 「サイトのファビコンをうまく設定できない」
と悩んでいませんか。
せっかく作ったファビコンが正しく表示されないと、サイトのブランド力や信頼性にも影響してしまいます。
この記事では、そんな悩みを解消するためにFavicon by RealFaviconGeneratorの使い方を分かりやすく解説します。
プラグインのインストールからファビコン画像の準備、設定手順、トラブル発生時の対処法まで、初心者にもやさしくまとめているので安心です。
簡単に実践できるポイント満載で、あなたのサイト運用がさらに快適になるはずです。
Favicon by RealFaviconGeneratorの使い方を徹底解説

Favicon by RealFaviconGeneratorは、WordPressサイトに簡単にファビコンを設置できる便利なプラグインです。
適切なファビコンを設定することで、サイトのブランドイメージが強化され、訪問者にも印象づけやすくなります。
プラグインのインストール手順
まず、WordPressの管理画面にログインします。
「プラグイン」メニューから「新規追加」を選びます。
検索ボックスに「Favicon by RealFaviconGenerator」と入力し、表示されたら「今すぐインストール」をクリックします。
![]()
インストール後は「有効化」ボタンをクリックしてプラグインを有効化します。
これで基本的なインストール作業は完了です。
推奨されるファビコン画像の準備
ファビコン画像は、サイトのロゴやシンボルマークを使って作成するのがおすすめです。
推奨されるサイズや形式は以下の通りです。
- 正方形の画像(推奨サイズは512×512ピクセル)
- PNGまたはJPEG形式
- 背景を透過させたい場合はPNG形式が適しています
- 鮮明なデザインを意識して、小さいサイズでも認識しやすいシンプルなデザインが最適です
画像編集ソフトや無料のオンラインツールを利用し、専用にファビコン画像を準備しましょう。
ファビコン画像のアップロード操作
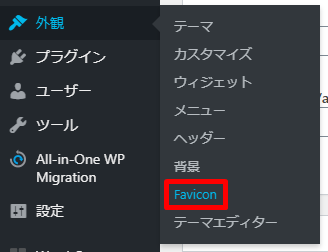
プラグインの有効化が完了したら、外観の中にあるFaviconをクリックします。

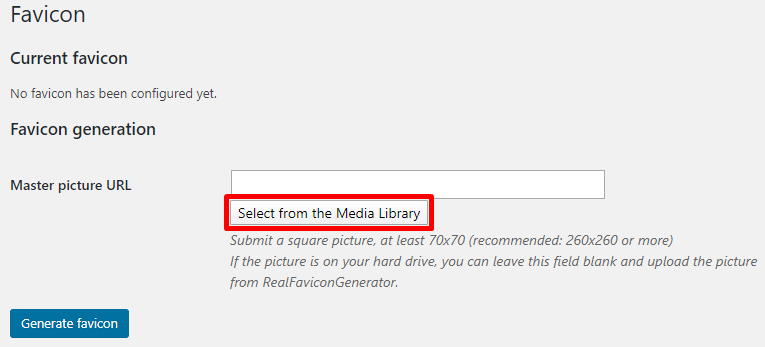
Select from the Media Libraryをクリックします。

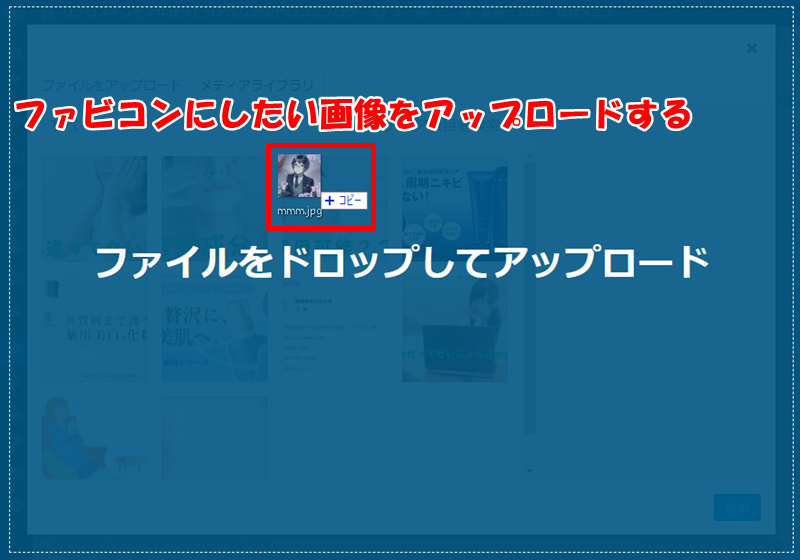
ファビコンに使いたい画像をアップロードします。
なお、画像は260×260ピクセル以上の正方形画像を使用してください。

続いて、選択をクリックします。

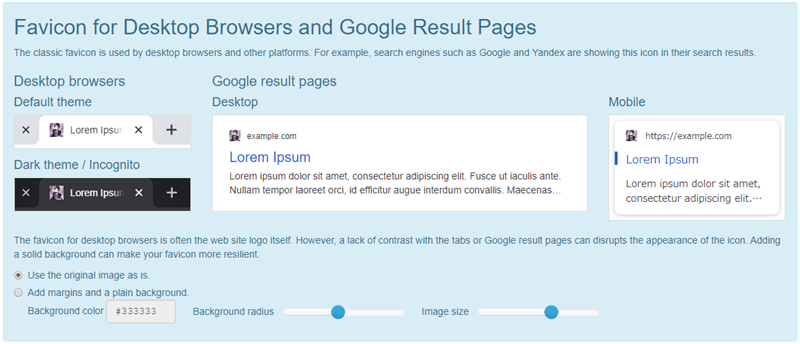
このような編集画面が表示されますが、デフォルト設定が最適ですのでどこも変更する必要はありません。

1番下までスクロールして、Generate your Favicons and HTML codeをクリックします。

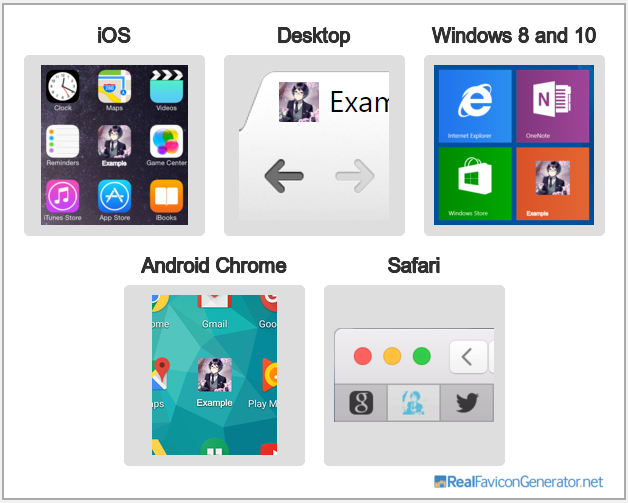
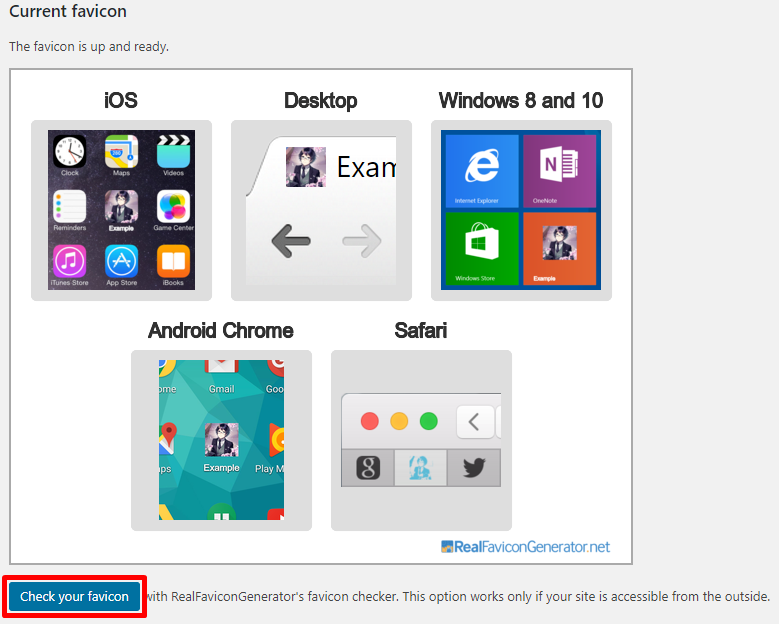
すると、このようにプレビュー画面が表示され、各デバイスでどのような表示になるのか目視で確認することができます。

更に詳しくファビコンをチェックしたい場合には、Check your faviconをクリックすることで詳細に確認することが可能です。

正しく設置されたか確認
ここまでの手順でWordPressにファビコンが設置されました。
自分のブログにアクセスして、きちんとファビコンが表示されているか確認してみましょう。

確認のポイントは次の通りです。
- ブラウザのタブでサイトを開き、ファビコンが表示されているか確認する
- スマートフォンやタブレットでアクセスし、ホーム画面に追加してアイコンが反映されているかをチェックする
- キャッシュの影響で即座に反映されない場合は、ブラウザのキャッシュ削除やCtrl+F5で強制再読み込みを試す
複数の端末やブラウザでチェックすることで、ミスのリスクを減らせます。
設定画面でのカスタマイズ項目
設定画面では、ファビコンの細かな調整やカスタマイズが可能です。
| カスタマイズ項目 | 内容 |
|---|---|
| プラットフォームごとの最適化 | iOS、Android、Windowsなど各デバイスでの表示最適化設定ができます。 |
| 背景色の指定 | アプリ用アイコンの背景色を自由に変更可能です。 |
| 表示スタイルの調整 | 角丸やシャドウの追加など、細かな見た目の調整もできます。 |
自分のサイトイメージに合わせてカスタマイズしてみましょう。
とはいえ、Favicon by RealFaviconGeneratorプラグインはもともと最良設計されていますので、わざわざ何にかを変更する必要はありません。
どうしてもファビコンを自由にカスタマイズしたいという人は、編集機能を利用するといいでしょう。
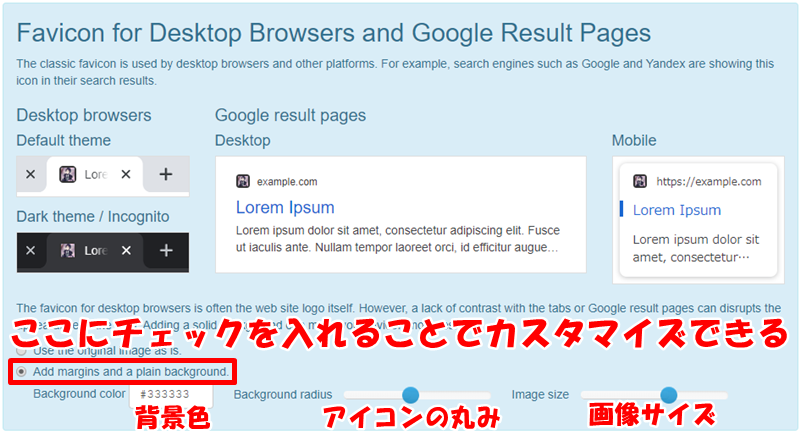
ファビコンの編集画面は、デフォルトだとUse the original image as is.にチェックが入っています。

ファビコンをカスタマイズする場合には、Add margins and a plain background.にチェックを入れます。
ここにチェックを入れることで、下記の項目がカスタマイズできますので自由に変更してみてください。
- 背景色
- アイコンの丸み
- 画像サイズ

カスタマイズが完了したら、Generate your Favicons and HTML codeをクリックして編集完了です。

よくあるつまずきポイントとその解決策
ファビコンが反映されない場合、いくつかの原因が考えられます。
たとえば、キャッシュが影響していたり、画像サイズや形式に問題があるケースがあります。
また、設定を保存し忘れていることも意外と多いです。
画像が見えない場合は、対応形式(PNG・JPEG)や推奨サイズを再確認しましょう。
反映まで時間がかかる場合は、キャッシュクリアやブラウザの再起動を試してください。
これでも解決しない場合は、プラグインやWordPress自体のバージョン確認、テーマとの相性もチェックしましょう。
複数サイトへの展開時の注意点
複数のWordPressサイトでFavicon by RealFaviconGeneratorを使う場合、それぞれのサイトごとにファビコン画像や設定内容を個別に管理する必要があります。
同じ画像を使い回すのは可能ですが、ブランドごとに異なるデザインやカラーを用意しておくと統一感が出ます。
また、画像のアップロードと設定作業は各サイトごとに手動でおこなう必要があります。
マルチサイト環境では親テーマと子テーマで設定が別になる場合があるため、反映状況もしっかり確認しましょう。
Favicon by RealFaviconGeneratorを使うメリット

Favicon by RealFaviconGeneratorは、ウェブサイトのファビコン作成や管理を手軽に行いたい方にとって、多くの利点を備えています。
専門的な知識がなくても操作しやすく、サイトの信頼性やブランディング向上にも貢献します。
幅広いブラウザとデバイス対応
Favicon by RealFaviconGeneratorの大きな魅力は、多彩なブラウザやさまざまなデバイスに対応したファビコンを自動生成できる点です。
PCやスマートフォン、タブレットだけでなく、AndroidやiOSなどのモバイル端末にも最適なサイズのファビコンを作成できます。
- Google ChromeやSafariなど主要ブラウザで正しく表示される
- iPhoneやiPadのホーム画面用アイコンも簡単に作れる
- Windows端末用のピン留めアイコンにもバッチリ対応
このように、どのデバイスでアクセスしても統一感のある見た目を維持できるのが強みです。
自動HTMLタグ生成の利便性
ファビコンを設置する際、HTMLへの記述がややこしいと感じたことはありませんか。
Favicon by RealFaviconGeneratorなら、作成したファビコンに対応したHTMLタグを自動で生成してくれるので、初心者でも安心して設置できます。
| 特徴 | 説明 |
|---|---|
| 一括生成 | 必要な全てのタグがまとめて出力される |
| 簡単コピペ | コピーしてそのままhead内に貼り付けるだけ |
| タグのミス防止 | 記述漏れや記述ミスを防ぐ |
これにより、作業の手間や人的ミスを大幅に削減できるのが大きなメリットです。
更新や変更が手軽に行える環境
サイトのデザイン変更やリブランドに伴ってファビコンを入れ替えたいときも、Favicon by RealFaviconGeneratorを使えば簡単に対応できます。
画像を差し替えて生成をやり直すだけで、新しいファビコン用ファイルと最新のHTMLタグをすぐに手に入れられます。
複数のファイルを作成したり、手動でサイズ調整を行う手間がありません。
WordPressプラグインを利用すれば、管理画面から操作できるのも魅力です。
このように、サイト運営者がより快適に作業できる環境が整っているのも、Favicon by RealFaviconGeneratorの大きな強みと言えます。
Favicon by RealFaviconGenerator利用時の注意点

Favicon by RealFaviconGeneratorを活用してファビコンを設定する際には、いくつかの大切なポイントに気をつけましょう。
これらの注意点を押さえておくことで、トラブルを防ぎながらスムーズにファビコンを導入できます。
画像フォーマットとサイズの選び方
まず、ファビコンに使用する画像のフォーマットやサイズ選びが重要です。
基本的にはPNG形式が推奨されており、透過背景もサポートされています。
高解像度ディスプレイや複数のOSに合わせるためにも、推奨サイズをしっかり押さえましょう。
- 16x16px:従来のブラウザタブ用
- 32x32px:高精細ブラウザタブ用
- 180x180px:iOSのSafari用
- 192x192px:Android Chrome用
- 512x512px:PWAや大きいアイコン用
上記のようなサイズをカバーできる画像を準備しておくことで、RealFaviconGeneratorで自動的に最適化されます。
JPEGやSVGにも対応していますが、シンプルなロゴの場合はPNGがもっとも扱いやすいでしょう。
WordPressとの互換性チェック
WordPressサイトで利用する場合、RealFaviconGeneratorで作成したファビコンファイルをきちんと適用できているか確認することが大切です。
特に、テーマやプラグインによっては既存のファビコン設定との競合が発生する可能性があります。
下記の表は、よくあるWordPressテーマ別のファビコン互換性状況の例です。
| テーマ名 | 互換性 | 備考 |
|---|---|---|
| Twenty Twenty-Three | ◎ | 追加タグも反映されやすい |
| SWELL | 〇 | ヘッダー画像との競合に注意 |
| JIN | △ | プラグインの設定が優先される場合あり |
各テーマで意図どおりに表示されない場合は、テーマのカスタマイザーでファビコン設定をオフにするなど、競合を解消してください。
また、設定変更後は複数のデバイスやブラウザで見た目を確認することも重要です。
キャッシュクリアの重要性
ファビコンの変更内容が即時に反映されない場合は、キャッシュが影響していることが多くあります。
キャッシュは、訪問者が再度サイトを閲覧した際に素早くページを表示できるメリットがありますが、ファビコンの更新時には思わぬ落とし穴となることもあります。
そこで、ファビコン更新後は以下のポイントを意識しましょう。
- ブラウザのキャッシュを手動で削除する
- サーバー側のキャッシュ(WordPressの場合はキャッシュプラグインなど)をクリアする
- 場合によってはスマートフォンの履歴やキャッシュも忘れずに削除
こうした対策をとることで、古いファビコンが表示され続けるトラブルを防ぐことができます。
ファビコンが正しく表示されない場合の対処方法

Favicon by RealFaviconGeneratorを使ってファビコンを設定しても、思うように表示されないことがあります。
その原因はさまざまですが、基本的なチェックポイントを押さえれば多くの場合に解決できます。
ここではファビコンが表示されないときの代表的な対処方法を説明します。
キャッシュやブラウザリロードの実施
まず確認したいのが、キャッシュやブラウザのリロードです。
ファビコンは一度ブラウザに表示されると、しばらくキャッシュとして保存されます。
そのためファビコンを変更しても、すぐに新しいものが反映されず古いまま表示されるケースがよくあります。
下記の手順でキャッシュクリアとリロードの方法を試してください。
- ブラウザの「スーパーリロード」(Ctrl + F5、またはCmd + Shift + R)を実施する。
- ブラウザのキャッシュを削除する。
- シークレットウィンドウやプライベートブラウジングでサイトを確認する。
- 別のブラウザまたは端末でサイトを見てみる。
上記を試しても表示が変わらない場合は、他の原因を疑いましょう。
ファイル名やファイルパスの確認
ファビコン用のファイル名やファイルの設置場所が間違っていると、正しく表示されません。
特にFavicon by RealFaviconGeneratorは複数のアイコンファイルを生成しますが、それぞれのファイルが正しい場所に保存されていることが重要です。
また、HTMLのhead内に記載されたリンクタグのパスと、実際のファイル設置場所が一致しているかどうか確認しましょう。
| チェックポイント | 確認内容 |
|---|---|
| ファイル名 | favicon.icoやapple-touch-icon.pngなど名前が合っているか |
| ファイルパス | /favicon.icoや/assets/favicon.pngなどパスが正しいか |
| リンクタグ | <link rel=””icon”” href=””〇〇””>のパスが正しいか |
小文字・大文字の間違いや、ファイルのアップロード漏れにも注意しましょう。
テーマやプラグインとの競合チェック
WordPressなどのCMSでサイトを管理している場合、テーマや他のプラグインによってファビコンが上書きされてしまうケースもあります。
たとえばWordPressの場合、外観設定やカスタマイザーで別途ファビコンが設定されていると、Favicon by RealFaviconGeneratorでの設定が反映されないことがあります。
このような場合、以下に注意してください。
- テーマや他プラグインでファビコン設定が重複していないか確認する。
- 不要なプラグインやカスタマイザーの設定はオフにする。
- 他のファビコン系プラグインは無効化し、RealFaviconGeneratorの設定だけにする。
テーマやプラグインを変更した際や、設定を変更した際も、ファビコンの表示チェックを忘れないようにしましょう。
競合が原因の場合は、不要な設定やプラグインを整理すると解決することが多いです。
Favicon by RealFaviconGeneratorの活用成果と今後のポイント

ここまでFavicon by RealFaviconGeneratorの使い方や導入の流れを紹介してきましたが、実際に活用してみると、手軽さと作業効率の向上を強く実感できます。
手作業で各端末への対応画像を用意する手間が省けただけでなく、品質の高いfaviconを簡単に用意できるため、サイトの信頼性向上にもつながります。
また、生成されたファイルやコードは現場への反映もスムーズで、管理やメンテナンスの負担も減らせます。
今後のポイントとしては、デザイン面での他サービスとの比較や、さらに細やかなカスタマイズにも挑戦してみる価値があるでしょう。
Web技術やブラウザの仕様が変わる可能性もあるため、定期的にツール自体のアップデート状況をチェックする習慣も大切です。
Favicon by RealFaviconGeneratorをうまく活用し続けることで、より魅力的なサイト作りが今後も期待できます。





コメント