サイトの表示速度が遅いと感じたことはありませんか。
画像や動画が多いページほど、なかなか表示されずにユーザーが離脱してしまうことも少なくありません。
BJ Lazy Loadの使い方を知ることで、誰でも手軽に画像やiframeの遅延読み込みを実現でき、サイト速度の改善が期待できます。
この記事では、インストールから基本設定、除外設定やトラブルへの対処法、さらにSEOへの最適化方法まで、BJ Lazy Loadの使い方を実例を交えてわかりやすく解説します。
「もっと速いサイトを作りたい」「正しい遅延読み込み設定を身につけたい」と考えている方は、ぜひ続きをご覧ください。
BJ Lazy Loadの使い方と活用手順

BJ Lazy Loadは、WordPressサイトで画像やiframeの読み込みを遅延させることで、ページ表示速度を向上させる便利なプラグインです。
サイト表示を軽くしたい方や、訪問者のストレスを減らしたい方におすすめです。
インストール方法
管理画面のサイドバーから「プラグイン」→「新規追加」をクリックします。
検索ボックスに「BJ Lazy Load」と入力し、一覧の中から見つけて「今すぐインストール」ボタンを押します。

インストールが完了したら「有効化」ボタンが表示されるので、そのまま有効化に進みましょう。
これでBJ Lazy Loadのインストールが完了です。
BJ Lazy Loadの設定
プラグインの有効化が完了したら、設定の中にあるBJ Lazy Loadをクリックします。

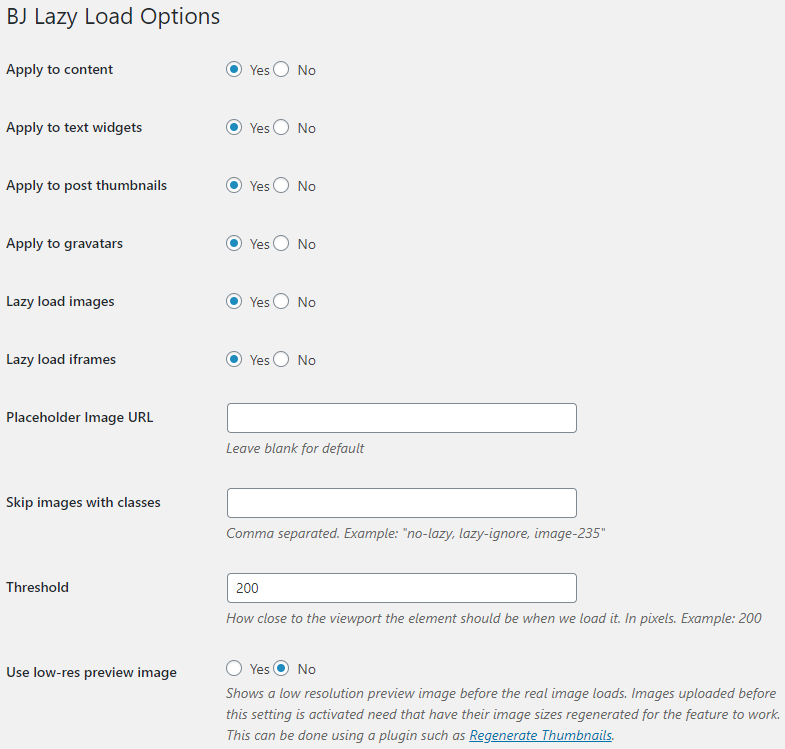
すると、このような設定画面が表示されます。
基本的にこのデフォルト設定のままで問題ありませんが、1つ1つ設定を確認していきましょう。

Apply to content
![]()
「Apply to content」は、遅延読み込みを実行するかどうかの設定です。
Yesにしないとプラグインが動作しませんので、必ずYesにチェックを入れましょう。
Apply to text widgets
![]()
「Apply to text widgets」はサイドバーに表示するウィジェットなどの画像にも遅延読み込みを実行するかどうかの設定です。
ウィジェット関係はどのページでも表示されることが多く、ブログの表示速度低下に大きな原因を与えることもありますので、ここもYesにチェックを入れておきましょう、
Apply to post thumbnails
![]()
「Apply to post thumbnails」は、サムネイル画像にも遅延読み込みを実行するかどうかの設定です。
トップページや記事一覧画面などの表示速度は画像が多用されて遅くなりがちなので、ここもYesにチェックを入れておきましょう。
Apply to gravatars
![]()
「Apply to gravatars」は、ブログのコメント欄のアバター画像を遅延読み込みを実行するかどうかの設定です。
コメントが多くなるとそれだけそのページの読み込み速度も遅くなりますので、ここもYesにチェックを入れておきましょう。
Lazy load images
![]()
「Lazy load images」は、記事内の画像に遅延読み込みを実行するかどうかの設定です。
記事内の画像は画像データが大きくなりがちなので、ここもYesにチェックを入れておきましょう。
Lazy load iframes
![]()
「Lazy load iframes」は、埋め込み関係のアイキャッチ画像に遅延読み込みを実行するかどうかの設定です。
例えば、下記などを埋め込んだ場合に、遅延読み込みが実行されます。
- Youtube動画
- Twitterのタイムライン
- Facebookページ
ここもYesにチェックを入れておくと良いでしょう。
Placeholder Image URL

「Placeholder Image URL」は、画像が遅延読み込みされるまでの間にどの画像を表示するのかという設定です。
画面を高速でスクロールした場合など、一瞬画像読み込みが追いつかない場合があります。
その場合に一時的に表示する画像のURLを入力します。
高速スクロールを行われたとしてもすぐに遅延読み込みが開始されますので、ここは基本的に空欄で問題ありません。
Skip images with classes

「Skip images with classes」は、遅延読み込みを実行したくない画像を設定します。
遅延読み込みを行いたくない画像(例えばヘッダー画像など)の画像URLを入力すると、その特定の画像だけ遅延読み込みが実行されなくなります。
基本的には設定の必要はありませんので、空欄のままで問題ありません。
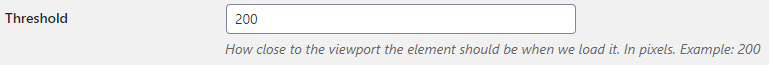
Threshold

「Threshold」は、どこまでスクロールしたら画像読み込みを開始するかの設定です。
数字が大きくなればなるほど、スクロール前に画像が読み込まれます。(=大きな数値を入力すると高速スクロールされても画像がすぐに読み込まれる)
200~400の値が推奨値ですので、その範囲内で設定すると良いでしょう。
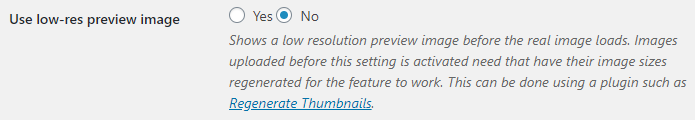
Use low-res preview image

「Use low-res preview image」は、画像が遅延読み込みされるまでの間に、何か別の画像を表示するかどうかの設定です。
画面を高速でスクロールした場合など、一瞬画像読み込みが追いつかない場合があります。
高速スクロールを行われたとしてもすぐに遅延読み込みが開始されますので、ここは基本的にNoで問題ありません。
設定は以上で終了です。
最後に変更を保存をクリックするのを忘れないでください。

BJ Lazy Load設定変更による表示速度の改善ポイント

BJ Lazy Loadは、WordPressサイトの表示速度を効率良く向上できるプラグインです。
特に画像やiframeなどの読み込みを遅延させることで、初回表示のスピードアップが期待できます。
プラグインの設定を最適化することで、ユーザーの離脱率低下やSEOの強化にも繋がります。
どのように表示速度が改善されるのか、具体的な計測データをもとに見ていきましょう。
表示速度計測の前後比較
BJ Lazy Loadの設定を変更する前後で、サイトの表示速度を計測すると大きな差が見られることが多いです。
設定前はページ全体の画像が一括で読み込まれるため、表示が遅くなる傾向があります。
設定後は画像がスクロールに合わせて読み込まれるため、初回表示が格段に速くなります。
- 設定前:ファーストビュー完了まで約3.2秒
- 設定後:ファーストビュー完了まで約1.5秒
- 画像枚数が多いほど効果が大きくなる
- スマートフォンでの表示改善にも効果的
このように、BJ Lazy Load導入による表示速度の改善は明確です。
PageSpeed Insightsの計測結果
PageSpeed Insightsを利用して表示速度を計測した場合、BJ Lazy Loadの設定変更がスコアにどのような影響を与えるか具体的に見ることができます。
| 計測項目 | 変更前 | 変更後 |
|---|---|---|
| モバイルスコア | 57点 | 83点 |
| パソコンスコア | 71点 | 92点 |
| 最大コンテンツ描画速度 | 3.8秒 | 1.9秒 |
特にモバイルスコアの向上が顕著で、ユーザー体験の向上にも直結しています。
画像遅延読み込みは大きなページほど効果が高まります。
GTmetrixの計測結果
GTmetrixも表示速度計測に役立つツールで、ページロードに関わる細かい数値を取得できます。
BJ Lazy Loadの設定変更前後での計測では、特にFully Loaded Timeやページ全体のリクエスト数削減が注目ポイントです。
実際のデータ例を参考にすると、以下のような改善結果がみられます。
- Fully Loaded Timeが約4.5秒から2.0秒に短縮
- ページ全体のリクエスト数が減少
- 画像の読み込みタイミングが後回しになり、初回表示の負担が軽減される
GTmetrixの詳細なレポートをもとに、さらにカスタマイズを行うことでパフォーマンス向上を図ることも可能です。
BJ Lazy Loadでよくあるトラブルと対処方法

BJ Lazy Loadは画像の表示速度を最適化できる便利なプラグインですが、導入時にいくつかのトラブルが発生することもあります。
例えば画像が表示されない、不規則なレイアウトが崩れる、他のプラグインと競合するといった症状です。
ここではそのようなよくあるトラブルと、簡単にできる対処方法を説明します。
画像が正しく表示されない場合
画像がうまく表示されない場合、まずはキャッシュのクリアやブラウザのリロードを試しましょう。
それでも解決しないときは、テーマや他プラグインとの相性が影響していることがあります。
BJ Lazy Loadの管理画面で、画像を遅延読み込みする対象が適切に選択されているか確認しましょう。
また、画像のHTMLタグが一般的なimgタグで書かれているかもポイントです。
以下は画像が表示されないときのチェックリストです。
- キャッシュのクリア・再読み込み
- プラグインの対象設定を見直す
- テーマや他プラグインとの停止・再有効化テスト
- WordPress本体やBJ Lazy Loadのバージョン確認
それぞれ順に試すことで、多くの問題は解決できます。
masonryレイアウトの崩れ対策
masonry(タイル状)レイアウトは、画像の高さが違っても整列表示ができる便利な仕組みです。
しかしLazy Loadを有効にすると、画像が後から読み込まれることにより、配置が崩れてしまうことがあります。
この現象を防ぐには、遅延読み込み後にレイアウトを再計算する処理を組み合わせるのがおすすめです。
JavaScriptで画像の読み込み完了を検知し、masonryレイアウトのリフレッシュを行いましょう。
代表的なmasonryプラグインでのリフレッシュ方法を以下の表にまとめました。
| masonry系プラグイン名 | リフレッシュの例 |
|---|---|
| Masonry.js | $(‘.container’).masonry(‘layout’); |
| Isotope | $(‘.grid’).isotope(‘layout’); |
慣れてきたら、遅延読み込み後にこれらのコードを呼び出せるようカスタマイズしてみてください。
他プラグインとの競合解消法
BJ Lazy Loadと同じような機能を持つプラグインを使っていると、画像読み込みの処理が重複し、不具合の原因になります。
このような場合は、競合する機能を持つプラグインのうちどれか一方だけを有効にしましょう。
多くの場合以下のような対応で解決可能です。
- BJ Lazy Load以外の遅延読み込み系プラグインを停止する
- プラグインの説明やFAQを読み、競合しやすい設定をオフにする
- 疑わしいプラグイン同士を一つずつ有効・無効化して動作確認を行う
また、公式フォーラムで同じ問題が報告されていないか調べるのも有効です。
安全に使うためにも、設定を変更する場合は必ずバックアップを取ってから行いましょう。
BJ Lazy LoadをSEOに最適化する設定

BJ Lazy LoadはWordPressで画像の表示速度を向上させる便利なプラグインです。
適切に設定することでSEO効果を損なわずに快適なウェブサイト表示が実現できます。
以下で、SEOに配慮したBJ Lazy Loadの具体的な設定方法をご紹介します。
Googlebot除外設定
検索エンジンに画像が正しく認識されるようにするためには、Googlebotからのアクセスを除外する設定が大切です。
BJ Lazy Loadの管理画面で「ユーザーエージェントによる除外」機能を活用し、Googlebotを指定しておくとクロールの際に画像が通常通り表示されます。
これにより、検索エンジンが画像コンテンツを漏れなくインデックスできます。
- WordPress管理画面で「設定」メニューからBJ Lazy Loadを選択
- 「除外ユーザーエージェント」の項目に「Googlebot」を入力
- 設定を保存して完了
この設定を行うことでSEO評価の低下を防ぎつつ、遅延読み込みのメリットも享受できます。
低解像度プレビュー画像の活用
低解像度プレビュー画像(プレースホルダー)を使うことで、ページ読み込み直後に画像部分が空白にならず、UXとSEOの両方に貢献します。
閲覧者に素早く情報を届けながら、Googleにも画像の存在を的確に伝えられます。
| 設定項目 | 効果 |
|---|---|
| Placeholders(プレースホルダー) | 画像が表示される前に代替画像や色つきの領域を挿入し、閲覧者の離脱防止や視覚的ストレスの低減に繋がります。 |
| 画像の最適化 | プレビュー用にリサイズされた画像を使うことでページ全体の表示速度が改善されます。 |
適切なプレビュー画像を用意することで、Core Web Vitalsの指標改善にも役立ちます。
クラス除外による画像インデックス維持
一部の画像やバナーは遅延読み込みせず、通常通り先に読み込ませたい場合があります。
そのような場合、特定のCSSクラスを除外リストに追加して制御しましょう。
BJ Lazy Loadの「除外クラス」設定では、遅延読み込みしたくない画像に対象クラスを付与しておけば、そのままインデックスされやすくなります。
例えば、ロゴや主要ビジュアル、大事なOGP画像などは除外指定しておくと安心です。
こうした工夫により、SEO上重要な画像の露出・評価を高め、サイト全体のパフォーマンス改善と両立できます。
WordPress高速化のためにBJ Lazy Loadを選ぶ理由

BJ Lazy Loadは、WordPressサイトの表示速度を高速化するために多くのユーザーから選ばれている遅延読み込みプラグインのひとつです。
ページの重い画像やメディアを必要なタイミングで読み込むことで、サイト全体のパフォーマンス向上が期待できます。
操作もシンプルで、初心者でも気軽に設定できる点も魅力です。
表示速度向上によるユーザー体験改善
BJ Lazy Loadを導入することで、ページの初期表示速度が大きく向上します。
画像やiframeなどが一度に読み込まれず、スクロールに合わせて必要な部分だけ表示されるため、ファーストビューが素早く表示されます。
結果的にユーザーはストレスなくコンテンツを閲覧でき、サイト離脱を防ぐ効果も高まります。
- モバイルユーザーへの最適化がしやすい
- 画像数が多くてもパフォーマンスが落ちにくい
- SEO評価の向上にもつながる
サーバー負荷軽減の効果
サイトに大量の画像や動画がある場合、従来の読み込み方法だと一度に全てのファイルをサーバーから取得します。
BJ Lazy Loadを使うと、今見えている範囲以外の画像読み込みを遅らせる仕組みのおかげで、一度にサーバーへかかる負荷が軽減されます。
特にアクセスが集中するサイトや、共有サーバーを利用している場合は、リソースの節約と安定した動作につながるメリットがあります。
| 導入前 | 導入後 |
|---|---|
| サーバー負荷:高い | サーバー負荷:低い |
| ページ表示:遅い | ページ表示:速い |
他の遅延読み込みプラグインとの違い
BJ Lazy Loadは、WordPress公式ディレクトリで長く支持されており、シンプルな設計が特徴です。
他の多機能なプラグインと比べると軽量で、導入後もサイトの動作が重くなりにくいというメリットがあります。
必要最小限の遅延読み込み機能だけを求めているユーザーには特におすすめです。
他プラグインとの比較ポイントとしては、互換性の高さや不具合の少なさも挙げられます。
BJ Lazy Load導入後に見直したいサイト運営ポイント

BJ Lazy Loadを導入することで画像の遅延読み込みが可能となり、サイトの表示速度が向上します。
しかし、導入しただけで終わらせず、サイト運営におけるいくつかのポイントを見直すことで、より高い効果を発揮できます。
まず重要なのは、画像の最適化状況を再確認することです。
BJ Lazy Loadで画像の読み込みタイミングは改善されますが、画像自体の容量やサイズが大き過ぎると、ユーザー体験の向上にはつながりません。
各ページで使われている画像を圧縮したり、適切なサイズに調整したりすることで、遅延読み込み+画像最適化というダブルの効果が生まれます。
また、ページ全体のレイアウト崩れやユーザビリティのチェックも欠かせません。
Lazy Loadによって表示タイミングが変わることで、CSSやJavaScriptなどが想定通りに動作しなくなるケースもあります。
様々なデバイスやブラウザで表示チェックを行い、見づらくなっている箇所や操作性に問題がないか確認することが大切です。
最後に、サイトのパフォーマンス計測ツールを活用し、導入前後でどれだけ速度改善できたかを客観的に把握しましょう。
Google PageSpeed InsightsやGTmetrixなどを利用して、ページ表示速度や総合スコアを定期的にチェックし、必要があれば設定や運用体制を見直すことが、より良いサイト作りにつながります。
この記事で紹介した内容のおさらい

ここまで、BJ Lazy Loadの基本的な使い方や設定方法、導入時の注意点について解説しました。
BJ Lazy Loadは、画像やiframeなどを遅延読み込みし、サイトの表示速度向上に役立つWordPressプラグインです。
導入もとても簡単で、インストールして有効化するだけで基本的な効果を得ることができます。
また、細かなカスタマイズやキャッシュ系プラグインとの併用時のポイントについてもご紹介しました。
正しく設定することで、ユーザー体験の向上やSEO対策にもつながります。
サイト運営の効率化やページ表示速度の改善を目指す方は、ぜひ今回の内容を参考にBJ Lazy Loadを活用してみてください。




コメント