- 「AddToAny Share Buttonsの使い方が分からない」
- 「自分のサイトにシェアボタンを簡単に設置したいけれど、設定方法やカスタマイズでつまずく…」
と感じていませんか。
多機能なプラグインである一方、手順や設定が分かりづらく、思い通りに表示できないことで悩む方も多いはずです。
この記事では、AddToAny Share Buttonsの使い方を初心者でも分かりやすく、インストール方法からカスタマイズ、トラブル対処まで徹底解説します。
無駄な作業や試行錯誤を減らし、あなたのサイト価値を高めるために役立つ情報をまとめました。
ぜひ最後までご覧いただき、スムーズにシェアボタンを活用しましょう。
AddToAny Share Buttonsの事前準備

AddToAny Share Buttonsは、サイトやブログの記事に簡単にシェアボタンを追加できる便利なプラグインです。
Facebook、X(旧Twitter)、LINEなど多様なSNSへの共有をサポートし、デザインや表示位置もカスタマイズ可能です。
初心者でも手軽に導入できる点が魅力で、多くのWordPressユーザーに利用されています。
インストール手順
WordPressの管理画面にログインし、左側のメニューから「プラグイン」→「新規追加」をクリックします。
検索窓に「AddToAny」と入力し、表示された「AddToAny Share Buttons」を選んで「今すぐインストール」をクリックしてください。

インストールが完了したら、「有効化」ボタンを押してプラグインを有効にします。

設定メニューを開く
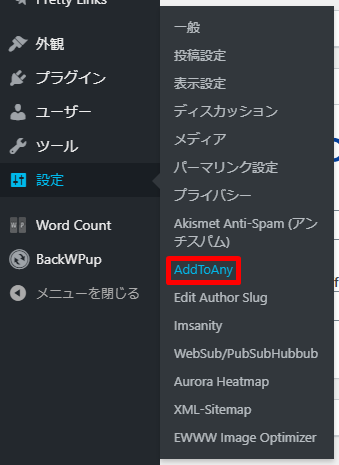
プラグインの有効化が完了したら、ダッシュボードのAddToAnyをクリックします。

AddToAny Share Buttonsの標準表示シェアボタンの使い方

AddToAnyでは、標準で投稿や固定ページの本文下にシェアボタンを簡単に追加できます。
これで記事ごとに自動的にシェアボタンが設置されます。
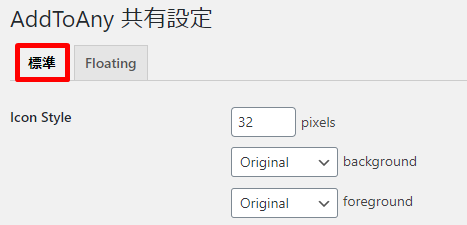
標準の設定項目から見ていきましょう。

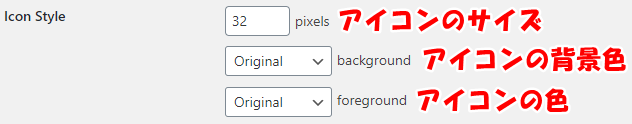
Icon Style
Icon Styleでは、アイコンのデザイン設定が行なえます。
- アイコンのサイズ
- アイコンの背景色
- アイコンの色
を変更したい場合には、ここをカスタマイズしましょう。

Share Buttons
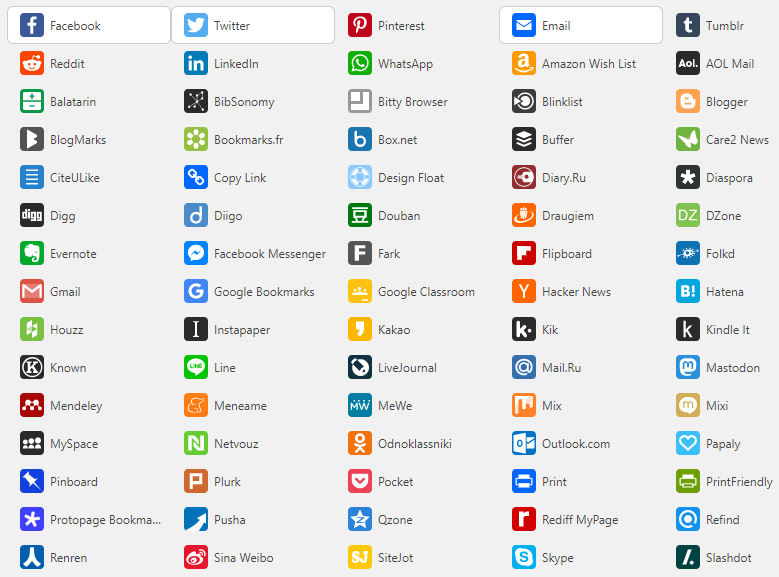
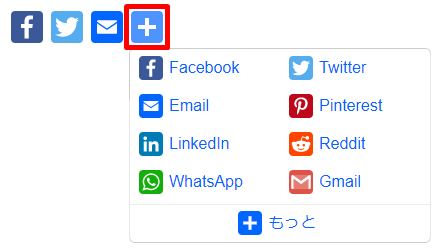
Share Buttonsでは、表示するアイコンの設定が行えます。
デフォルトで「Facebook」「Twitter」「メール」アイコンが表示されていますが、更にアイコンを追加したい場合にはサービスの追加/削除をクリックします。

100種類以上のアイコンが一覧表示されますので、この中から使用したいアイコンを選択しましょう。

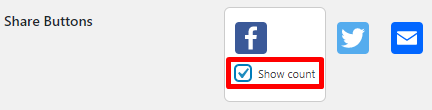
アイコンの下にあるShow countにチェックを付けると、そのアイコンサービスでシェアされた回数が表示されるようになります。

ユニバーサルボタン
ユニバーサルボタンでは、メインのシェアボタン以外を表示するボタンデザインを変更することができます。
デフォルトだとユニバーサルボタンは青い「+」のアイコンとなっていますが、このアイコン自体を変更したい場合にはここでカスタマイズします。

ユニバーサルボタンをカスタマイズするには▽をクリックします。

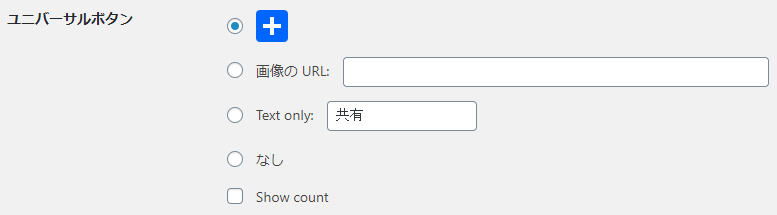
「+」アイコン以外のアイコンにしたい場合には、予めメディアに画像をアップロードして画像のパスを画像のURL:に入力します。
テキストリンクにしたい場合にはText only:にチェックを入れ、文言を設定します。

シェア・ヘッダー
シェア・ヘッダーは、シェアボタンの上に何かしらのタイトルを表示させたい場合に使用します。
![]()
ここに入力した文字がシェアボタンの上に表示されます。
例えば、入力したタイトルが表示されますと入力すれば画像のように表示されます。

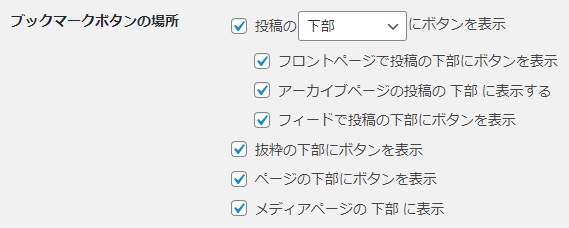
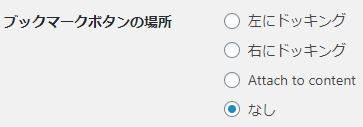
ブックマークボタンの場所
ブックマークボタンの場所では、シェアボタンを設置する場所を設定します。
お好みの設置場所を指定するといいでしょう。

メニューのオプション
メニューのオプションは、ユニバーサルボタン内のアイコンをマウスホバーだけで表示するか、クリックして初めて表示するかを設定します。
メニューのオプションにチェックを付けることで、クリックしないとユニバーサルボタンのシェアボタンは表示されなくなります。

追加 JavaScript
追加 JavaScriptでは、AddToAny Share ButtonsプラグインにJavaScriptを追加する際にここにコードを記述します。

追加 CSS
追加 CSSでは、AddToAny Share ButtonsプラグインにCSSを追加する際にここにコードを記述します。

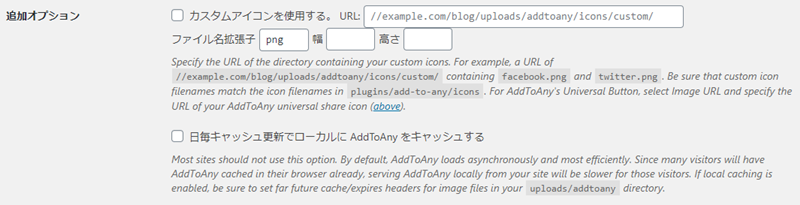
追加オプション
追加オプションでは、カスタムアイコンを使用する場合や、キャッシュの設定を行うことができます。

お好みの設定に変更できたら、変更を保存をクリックします。

AddToAny Share Buttonsのフローティング表示シェアボタンの使い方

フローティング表示は、画面の端にシェアボタンを常に表示させる方法です。
サイトの閲覧者が画面をスクロールしても、シェアボタンが常に表示されるため、シェア率アップにつながります。
Floatingのタブに移ります。

ブックマークボタンの場所
ブックマークボタンの場所では、シェアボタンの位置を調整することができます。

例えば、左にドッキングを選択するとこのように画面の左側にシェアボタンが表示されるようになります。

お使いのテーマや設定によっては画像のように文字に被ることがあるので、ユーザービリティが低下しないように表示設定を行う必要があります。
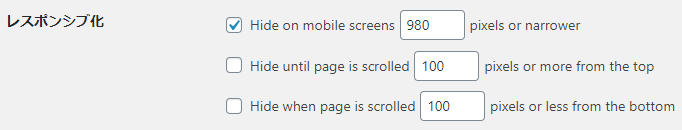
レスポンシブ化
レスポンシブ化では、シェアボタンを表示する条件を指定します。
デフォルトでは980という値が設定されていますが、これは画面幅が980px以上の場合にシェアボタンを表示するという意味です。

0px指定にすることでどのような場合でもシェアボタンを表示することが可能となりますが、本文などのコンテンツと被りやすくなるので、ここも実際の画面を見ながら調整したほうがいいでしょう。
位置
位置では、シェアボタンの縦の位置を変更することができます。
![]()
縦の位置とは、画像のこの部分のことです。

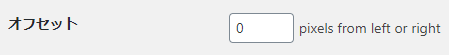
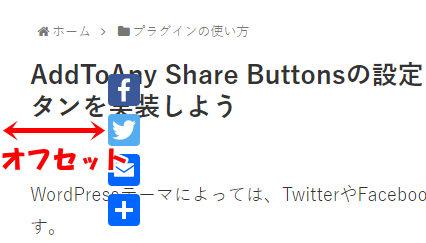
オフセット
オフセットでは、シェアボタンの横の位置を変更することができます。

横の位置とは、画像のこの部分のことです。

アイコンサイズ
アイコンサイズでは、アイコンの大きさを調整することができます。
![]()
Background
Backgroundでは、シェアボタンの背景色を設定することができます。

お好みの設定に変更できたら、変更を保存をクリックします。

標準シェアボタンの主な設定項目

AddToAny Share Buttonsは、豊富なカスタマイズができるシェアボタンです。
サイトやブログへの設置も手軽で、見た目や配置も細かく調整できます。
標準シェアボタンの設定には様々な項目があり、利用シーンや目的に合わせてカスタマイズ可能です。
以下では主な設定項目ごとに特徴や操作方法を紹介します。
アイコンスタイル設定
シェアボタンのアイコンの形や大きさ、カラーなどを調整することができます。
丸型・角丸・四角などのアイコン形状や、カラフル/モノトーンなど好みに合わせた配色選択も可能です。
大きさも「小」「中」「大」から選択でき、ページ全体のデザインに馴染ませやすいのが特徴です。
複数のスタイルオプションから自分のブログやサイトにぴったりのデザインを見つけられます。
シェア対象SNSの選択
表示するSNSやサービスを自由に追加・削除できます。
例えば、X(旧Twitter)、Facebook、LINE、はてなブックマーク、Pinterest、LinkedInなど、多くのSNSに対応しています。
次のような手順でSNSを選択できます。
- 管理画面で利用したいサービスを検索
- チェックボックスから任意のSNSを追加
- 不要なSNSは非表示に設定
目的に合わせて適切なシェア先を絞れるのが便利です。
ユニバーサルボタンの活用
ユニバーサルボタンは、1つのボタンからさまざまなSNSへのシェアをまとめて対応できます。
この機能を利用すれば、画面をすっきりと保ちながら複数のサービスへの共有を促せます。
以下はユニバーサルボタンとその他のボタンの比較例です。
| 項目 | ユニバーサルボタン | 個別ボタン |
|---|---|---|
| デザイン性 | シンプルで省スペース | 各SNSごとに表示 |
| 設置の手間 | 簡単な設定1回 | 個別に追加が必要 |
| シェアの幅 | 幅広いSNSに対応 | 設定したSNSのみ |
ユーザーに選択肢を与えながら、設置や管理の負担も減らせます。
シェア・ヘッダー設定
シェアボタンの上部に「このページをシェア」などの説明文やタイトルを表示する設定です。
説明文を自由に編集して、訪問者にシェアを促す工夫ができます。
フォントや装飾もカスタマイズできるため、シェア促進のためのアピールにも役立ちます。
ブックマークボタンの表示場所
シェアボタンを画面のどこに表示するか設定できます。
記事の冒頭、本文中、記事の末尾、サイドバー、フローティング表示など、配置場所を細かく指定可能です。
ユーザーの操作性を考慮し、用途に合わせて適切な配置をしましょう。
メニューオプションの活用
メニューオプションでは、ボタンを押した際に表示されるシェアメニューの挙動を設定できます。
ポップアップウィンドウの有無やシェアメニューのデザイン、表示するSNSの順序などを調整できます。
例えば、表示するSNSの並びを変更したり、使いやすい順番に整えることもできます。
設定を工夫することで、ユーザーの利便性が向上します。
追加JavaScript・CSSの実装
より高度なカスタマイズを望む場合、独自のJavaScriptやCSSを追加できます。
例えば、ボタンのアニメーションやローディング効果を付与したり、特定のイベントでシェアボタンを表示する、といった細かな制御が可能です。
外部CSSファイルを読み込んでボタンの見た目を大幅にアレンジしたり、シェア時のトラッキングコードを設置することもできます。
自分好みのシェアボタンを実現したい場合に便利な機能です。
フローティングシェアボタンの設定方法

AddToAny Share Buttonsのフローティングシェアボタンは、ユーザーにシェアを促しやすくする便利な機能です。
今回の見出しでは、縦型や横型のフローティング表示の他、表示位置や見た目に関するカスタマイズ方法についても順を追って説明します。
縦型フローティングの設定
縦型フローティングボタンは、画面の左端や右端に縦一列でシェアアイコンが並びます。
WordPress管理画面の「設定」から「AddToAny」を選び、「フローティング」タブをクリックしてください。
「シェアボタンの向き」から「縦」を選択すると、ページのサイドに縦型のボタンが表示されます。
主要な縦型フローティングの手順は以下の通りです。
- WordPress管理画面を開く
- 「AddToAny」の設定画面へアクセス
- 「フローティング」オプションを選択
- 「シェアボタンの向き」で「縦」を選択
- 変更を保存
これで縦型のシェアボタンが常時表示されるようになります。
横型フローティングの設定
横型フローティングボタンは、主にページ上下へ横一列でシェアアイコンを表示するレイアウトです。
「AddToAny」設定画面の「フローティング」タブで「シェアボタンの向き」から「横」を選択します。
この設定により、ページの下部や上部に横一列でボタンがフロート表示されます。
横型のボタン位置は「下」や「上」から選択可能です。
位置設定
フローティングシェアボタンの表示位置は、好みに合わせてカスタマイズできます。
表示位置の主な選択肢は以下の通りです。
| 設定項目 | 説明 |
|---|---|
| 左端 | 画面の左サイドに縦型で表示 |
| 右端 | 画面の右サイドに縦型で表示 |
| 上部 | 画面の上側に横型で表示 |
| 下部 | 画面の下側に横型で表示 |
設定画面で位置を選び、希望の場所にボタンを配置してください。
オフセット値の調整
オフセットとは、フローティングボタンの表示基準からどれだけ離すかを指定する値です。
数字を増減させて、ボタンを画面の端から好きなだけ離して表示できます。
たとえば、左側にボタンを設置した際「左オフセット」を20pxに設定すると、画面の端から20px内側に配置されます。
ヘッダーやサイドバーと重ならないように、細かく調整してください。
アイコンサイズの変更
アイコンサイズは用途やデザインに合わせて調整できます。
「フローティングシェアボタン」設定内の「アイコンサイズ」で、ピクセル単位の数値を入力します。
大きくするほど目立ちますが、ページを圧迫しないバランスも大切です。
複数の値を試して比較してみると良いでしょう。
背景色のカスタマイズ
ボタンの背景色も自分好みに変更可能です。
カラーパレットや任意のカラーコード(例:#FFFFFF)を入力して、サイトデザインに合わせられます。
透明にする場合は「transparent」を選択することで、自然な一体感も演出可能です。
シェアボタンが埋もれないよう、サイトの配色とコントラストを意識しましょう。
レスポンシブ対応設定
スマホやタブレットでの見え方まで調整できるのがレスポンシブ設定です。
「フローティングシェアボタン」設定の「レスポンシブ有効化」にチェックを入れることで、画面サイズに応じて自動でボタン表示が最適化されます。
一部端末でのみ非表示にしたい場合は、特定のブレークポイントを指定して制御することもできます。
デバイスごとの表示状態を必ずプレビューで確認しましょう。
表示に関するよくあるトラブルと対処法

AddToAny Share Buttonsを導入した際に、表示に関するトラブルが発生することがあります。
それぞれのトラブルに合わせた対処法を知っておくことで、スムーズな運用が可能です。
代表的なケースごとに、原因と解決策をわかりやすくご紹介します。
シェアボタンが表示されない場合
シェアボタンがまったく表示されない場合、まず設定や設置方法を見直すことが大切です。
特に、WordPressのテーマやウィジェットとの相性により、コードが正しく出力されていない場合があります。
以下の手順を参考に、原因をひとつずつ確認しましょう。
- AddToAnyプラグインが有効化されているかチェックする
- テーマのhead部分や記事本文にショートコードやウィジェットを正しく挿入しているか確認する
- ページキャッシュが古い場合、ブラウザのキャッシュを削除または強制リロードを試す
- JavaScriptの読み込みエラーがないか、ブラウザのデベロッパーツールでエラーメッセージを確認する
また、他のプラグインやテーマによるスタイルの競合が原因で非表示になることもあります。
加えて、プラグインのアップデートやWordPressのバージョンにも注意しましょう。
意図しない場所に表示される場合
シェアボタンが本来想定していた場所とは異なる場所に表示される場合、ショートコードや設定のミスが考えられます。
また、テーマの構造によって想定外のところにウィジェットが表示される場合もあります。
| 発生要因 | 主な対策 |
|---|---|
| ショートコードの誤挿入 | 表示したい場所に正確に再挿入する |
| 自動挿入設定ミス | AddToAnyの設定画面で自動表示する場所を確認・修正 |
| テーマのレイアウト構造による影響 | カスタマイズ画面でウィジェット配置を調整する |
表示位置を細かく指定したい場合は、テーマエディタなどで直接コードを挿入する方法もあります。
テーマ変更時には意図しない表示位置になることがあるので、変更後は必ず確認しましょう。
キャッシュやプラグイン競合による不具合
キャッシュや他プラグインとの競合により、シェアボタンに不具合が生じるケースも珍しくありません。
特に、サイト表示の高速化プラグインやJavaScriptの最適化を行うプラグインとAddToAnyが干渉することがあります。
下記のような手順で対処することが有効です。
- キャッシュ系プラグインのキャッシュクリアと一時停止を試す
- 問題が再現される場合は、プラグインの組み合わせを一つずつ無効化して原因を特定する
- JavaScriptの縮小・結合オプションを一時的にオフにする
- プラグイン公式のサポートフォーラムで同様の事例がないか調べる
原因となるプラグインやキャッシュ設定が特定できたら、共存できるように設定を調整することが大切です。
自力で解決が難しい場合は、専門サポートに問い合わせるのもおすすめです。
カスタマイズで活用できる便利なTips

AddToAny Share Buttonsは、単にシェアボタンを設置するだけでなく、さまざまなカスタマイズが可能です。
ここでは、より便利に使いこなすためのカスタマイズ方法や連携技について紹介します。
カスタムアイコンの追加
標準で用意されているアイコン以外にも、自分で用意したカスタムアイコンを追加することができます。
Custom Icon URLを設定画面に入力することで、個性的な見た目に変更できます。
また、以下の手順でオリジナルアイコンを反映できます。
- あらかじめ使いたい画像(推奨サイズ32x32px)をサーバーにアップロードします。
- AddToAnyの「サービスを追加」から「カスタムサービス」を選択します。
- リンク先URLやシェア内容とあわせて、アップロードした画像のURLを入力します。
- 保存をクリックすると、あなた専用のカスタムアイコンが他のボタンと並んで表示されます。
この方法ならブランドやサイト独自のシェアボタンを作成でき、個性を演出できます。
独自デザインへの調整ポイント
AddToAny Share ButtonsはCSSでデザインを簡単にカスタマイズできます。
ボタン同士の間隔、角丸、シャドウの有無や配色も思いのままです。
具体的なカスタマイズで使いやすいプロパティと例をまとめました。
| カスタマイズ箇所 | CSS例 |
|---|---|
| ボタン間の余白 | margin: 0 8px; |
| アイコンの丸み | border-radius: 50%; |
| ホバー時の効果 | transition: 0.2s; box-shadow: 0 2px 8px #eee; |
| 背景色の変更 | background: #f5f5f5; |
テーマやサイトデザインと合わせて、見た目を自由に調整してみましょう。
Googleアナリティクス連携の方法
AddToAny Share Buttonsは、Googleアナリティクスと連携することでシェア状況をより詳細にトラッキングできます。
連携方法はプラグイン管理画面の「追加設定」から「Googleアナリティクスと連携する」にチェックを入れるだけです。
これにより、誰がどのシェアボタンを何回クリックしたかなどのデータが、「イベント」としてGoogleアナリティクスに連携されます。
分析のポイント例:
- どのSNSが一番利用されているかの比較ができる
- クリック数の多いページやコンテンツの把握
- 効果的なボタンの配置改善
このデータを参考にすれば、集客戦略の見直しや記事ごとのSNS最適化にも役立ちます。
特定ページのみ非表示にする方法
全ページに一括表示されるシェアボタンですが、特定のページや投稿だけ非表示にしたい場面もあります。
WordPressの場合、「投稿・固定ページの編集画面」で下部に「AddToAnyを非表示にする」などのチェックボックスが用意されていることが多いです。
もしプラグイン側にその設定がない場合は、ページIDや投稿タイプごとにCSSやPHPで非表示制御も可能です。
例えば下記のようにCSSでページごとに非表示指定ができます。
ページ単位で非表示にする際の例:
- body.page-id-10 .addtoany_share_save_container { display: none; }
- body.postid-25 .addtoany_share_save_container { display: none; }
この方法なら、会社概要ページや特定情報のページなど、不要な箇所だけ柔軟に非表示設定できます。
これからAddToAny Share Buttonsを使う方へのアドバイス

AddToAny Share Buttonsは、気軽にウェブサイトやブログにSNS共有ボタンを設置できる便利なツールです。
初めて使う際は、どのSNSのボタンを表示するかあらかじめ決めておくと、導入がスムーズです。
WordPressなどのCMSを利用している場合は、公式プラグインを使うことで設定や管理が格段に簡単になります。
表示位置やデザインもカスタマイズできるので、自分のサイトの見た目や利用者層に合わせて調整してみましょう。
また、シェアボタンの数を増やしすぎるとページが煩雑に見えやすいので、使うSNSは厳選するのがポイントです。
導入後は、実際に自分でボタンをクリックして動作確認をしておくと安心です。
もし表示や動作に問題があれば、ブラウザのキャッシュクリアやプラグインの競合チェックを試すこともおすすめです。
便利なプラグインですが、利用規約や最新のアップデート情報にも目を通すようにしてください。
AddToAny Share Buttonsを上手に活用して、サイトやブログの情報をより多くの人に届けましょう。





コメント