サイトの表示速度を向上させたいけれど、「画像が重くてページが遅い…」と悩んでいませんか。
そんな課題を解決してくれるのが、WordPressプラグインのEWWW Image Optimizerです。
しかし、EWWW Image Optimizerの使い方や設定方法が分からず、手が止まっている方も多いのではないでしょうか。
本記事では、EWWW Image Optimizerのインストールから設定、画像の最適化方法までを初心者にも分かりやすく詳しく解説します。
画像最適化のベストプラクティスや注意点、トラブル時の対処法まで、利用者が知っておきたいポイントを網羅していますので、ぜひ参考にしてください。
EWWW Image Optimizerの使い方を徹底解説

EWWW Image Optimizerは、WordPressサイトの画像を簡単に最適化できる人気プラグインです。
画像の容量を減らしてページ表示速度を向上させたり、WebPなどの次世代フォーマットに変換したりする機能も備えています。
ここからは、導入から具体的な使い方、各種設定方法までポイントごとにわかりやすく説明します。
プラグインのインストール手順
WordPressのダッシュボードから「プラグイン」メニューを開きます。
「新規追加」で「EWWW Image Optimizer」と検索し、表示されたら「今すぐインストール」を選択します。

インストールが完了したら、必ず「有効化」ボタンをクリックします。
インストール後は、WordPress管理画面の「設定」メニューや「メディア」メニューの中に「EWWW Image Optimizer」の項目が追加されます。
簡単な手順で導入できるので、初心者でも安心です。
初期設定の流れ
そのままの設定でも問題ありませんが、今から紹介する2つにチェックを付けると更に利便性が高まります。
プラグインの中にあるEWWW Image Optimizerの設定をクリックします。

①にチェックを付け、変更を保存するをクリックします。
この設定をすることで画像の余計なメタデータを削除できるので、圧縮率が更に高まります。(=ページの表示速度が更に向上する)

次に、Conbertのタブの中にある②にチェックを付け、変更を保存をクリックします。
この設定をすることで、画像ファイルの拡張子が勝手に変更されなくなるので、画質や透過状態を保ったまま圧縮されるようになります。

新規アップロード画像の自動最適化
EWWW Image Optimizerは、画像を新規にアップロードした際に自動で最適化を行ってくれます。
特に追加設定の必要はなく、インストール・有効化されていれば新しく登録された画像が自動で圧縮処理されます。
対象となるのは、jpeg・png・gifなどWordPress標準対応のファイル形式です。
自動最適化による品質の変化が気になる場合は、管理画面の「設定」→「EWWW Image Optimizer」で自動圧縮レベルを細かく確認できます。
既存画像の一括最適化方法
EWWW Image Optimizerプラグインをインストールする前にアップロードした画像についても、実はボタン1つで全て圧縮することができます。
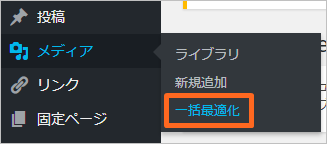
まずは、ダッシュボードの「メディア」の中にある一括最適化をクリックします。

最適化されていない画像をスキャンするをクリックします。

スキャンが完了したら、最適化を開始をクリックします。

メディアライブラリでの個別最適化
画像ごとに最適化を手動で指定したい場合は、メディアライブラリを利用します。
やり方はシンプルで、最適化したい画像を選んで詳細情報を開き、「最適化」ボタンをクリックするだけです。
圧縮前後のファイルサイズや画質の比較も一目でチェックできます。
| 操作 | 内容 |
|---|---|
| 画像選択 | 最適化したい画像をクリック |
| 最適化ボタン | 「最適化」または「再最適化」を押す |
| 結果確認 | 処理結果が表示される |
細かく画像ごとに管理したい方はこの方法が便利です。
WebP変換設定の活用ポイント
EWWW Image Optimizerは画像をWebP形式に変換する機能も提供しています。
WebPはJPEGやPNGよりもサイズが小さく、画質も高い次世代画像フォーマットです。
WebP変換を有効にするには、設定画面で「WebP変換」欄にチェックを入れましょう。
必要に応じて「.htaccessのルールを追加」設定もオンにすると、ブラウザごとの自動判別とWebP配信が可能です。
- Google ChromeやFirefoxなど主要ブラウザに幅広く対応
- WebP変換前と後の画像サイズも簡単に比較可能
- 非対応ブラウザには自動的に従来形式で表示
サイト高速化を積極的に進めたい場合、WebP活用はおすすめです。
画像圧縮レベルの調整手順
画像の圧縮率を調整したい場合は、「設定」→「EWWW Image Optimizer」から画像ごとに品質レベルを変更できます。
JPEG・PNGなど形式別に最適な圧縮率を設定可能です。
目安として、品質80〜90を指定すれば目立った画質劣化なく圧縮できるケースが多いです。
圧縮しすぎると画質が落ちてしまうため、実際にプレビューで確認しながら調整しましょう。
遅延読み込み(LazyLoad)の利用方法
ページ表示速度をさらに加速させるために、遅延読み込み(LazyLoad)機能も活用しましょう。
設定画面で「遅延読み込みを有効にする」にチェックを入れるだけで、画像の読み込みタイミングを最適化できます。
これにより、ユーザーの画面に表示される画像のみが優先して読み込まれるため、表示速度アップとデータ通信量削減に役立ちます。
特に画像の多い記事や長文ページで効果を実感できます。
EWWW Image Optimizerの初期設定を進める手順

EWWW Image Optimizerを導入したら、まず初期設定をしっかり行うことが大切です。
初期設定を適切に行うことで、サイト全体の画像最適化が自動化され、高速化にもつながります。
ここではよく使われる3つの基本設定について順番に解説します。
メタデータ削除の項目
画像には、カメラの情報や撮影日時などのメタデータが含まれている場合があります。
これらは画像の表示やサイトの運営には不要な情報です。
EWWW Image Optimizerでは、画像のメタデータをアップロード時に自動で削除することができます。
設定画面の「メタデータを削除」項目にチェックを入れるだけで利用可能です。
| 項目名 | 説明 |
|---|---|
| メタデータ削除 | 画像内に含まれる不要な情報を自動で削除します |
| チェック方法 | 設定画面内の該当項目にチェックを入れるだけ |
この設定を有効にすると画像容量が軽くなるので、サイトの表示速度アップにつながります。
画像の自動リサイズ設定
大きなサイズで撮影したままの画像をそのままアップすると、ページの読み込みが遅くなる原因となります。
EWWW Image Optimizerでは、アップロード時に自動で画像サイズを調整できます。
設定方法は以下の通りです。
- ダッシュボードから「設定」→「EWWW Image Optimizer」を選択
- 「最大画像幅」「最大画像高さ」に希望のサイズを入力
- 変更内容を保存する
おすすめは、幅1200px〜2000px前後にリサイズ設定しておくことです。
必要以上に大きい画像を使いたい場合以外は、この機能で自動調整を活用しましょう。
変換リンク非表示の推奨
EWWW Image Optimizerの設定画面には「変換リンク」という項目があります。
これは管理画面上で画像のフォーマット変換を手動で行える便利な機能ですが、サイト運営者以外には不要なものです。
誤操作防止や管理画面の見やすさ向上のため、この変換リンクは非表示設定がおすすめです。
設定画面内の「変換リンクを非表示」にチェックを入れるだけで、変換用リンクが表示されなくなります。
これで不要な操作ミスを防ぎ、管理画面もすっきりした印象になります。
EWWW Image Optimizerで画像が最適化されない場合の対策

EWWW Image Optimizerを使っているのに画像がうまく最適化されないことがあります。
このような場合にはいくつかの対策方法がありますので、順番に試してみてください。
キャッシュクリアの実施
まず、キャッシュが原因で最新の画像が表示されていないケースがあります。
サイトやブラウザのキャッシュをクリアすることで、画像最適化が反映されることがあります。
WordPressでキャッシュ系プラグインを導入している場合は、プラグインの管理画面からキャッシュの削除を行ってください。
さらに、ブラウザのキャッシュもリフレッシュしておくとより確実です。
手動での再最適化手順
自動で画像が最適化されない場合は、手動で再最適化を試してみましょう。
- WordPress管理画面で「メディア」→「一括最適化」を選択します。
- 「最適化されていない画像をスキャン」をクリックして最適化対象を表示します。
- 「最適化を開始」ボタンを押して手動で画像の最適化を行います。
特定の画像だけを再最適化したい場合は、メディアライブラリで該当画像の「再最適化」ボタンを使うことも可能です。
| 操作項目 | 場所 | 内容 |
|---|---|---|
| 一括最適化 | メディアメニュー | サイト全体の画像を一度に最適化 |
| 個別最適化 | メディアライブラリ | 特定の画像のみ再最適化 |
プラグイン設定の再確認
EWWW Image Optimizerの設定ミスが原因で最適化できていない場合もあります。
設定画面を開き、変換機能や圧縮設定が正しく有効になっているかを確認しましょう。
APIキーの設定ミスや保存先ディレクトリのパーミッションエラーにも注意が必要です。
設定を見直した後は変更を保存し、改めて画像の最適化をお試しください。
EWWW Image Optimizer利用時の注意点

EWWW Image Optimizerは非常に便利な画像圧縮プラグインですが、利用する際にはいくつかの注意点があります。
トラブルを防ぐためにも、事前にポイントを押さえておきましょう。
他プラグインとの競合リスク
EWWW Image Optimizerは画像関連の機能を持つ他のプラグインと同時に使用する場合、競合が発生することがあります。
特に、画像の自動圧縮やリサイズ機能を有するプラグインとは注意が必要です。
競合が起こると最悪の場合、画像が正しく表示されなかったり、二重に圧縮され画質が大きく劣化する場合もあります。
- ShortPixel Image Optimizer
- Imagify
- Smush
- その他画像圧縮やCDN関連プラグイン
複数のプラグインを同時運用する前に、各プラグインの機能を確認し、かぶっている部分は避けましょう。
バックアップの重要性
画像圧縮や変換は元の画像ファイルを直接書き換える場合があり、作業前には必ずバックアップを取ることが大切です。
とくに大量の画像を一括変換・圧縮する場合は、万が一に備えてWordPress全体、または「wp-content/uploads」フォルダのバックアップをおすすめします。
| 項目 | 推奨内容 |
|---|---|
| バックアップのタイミング | 圧縮・変換前に必ず実施 |
| 保存先 | ローカルPCやクラウドストレージ |
| 確認ポイント | 正常に復元できるかテスト |
不測の事態に備え、日頃からバックアップの習慣をつけましょう。
無料版と有料版の違い
EWWW Image Optimizerには無料版と有料版が存在します。
主な違いは機能面や対応フォーマット、圧縮の効率などに現れます。
たとえば無料版はローカルでの画像圧縮が中心ですが、有料版ではクラウド圧縮やより高性能な最適化機能が追加されます。
またWebPやAVIFへの自動変換、複数サイト管理、高度なサポートなども有料版の特徴です。
用途やサイト規模、品質に求めるレベルに応じて、プランを選ぶとよいでしょう。
画像最適化とサイト表示速度の関係

Webサイトに使用する画像はページの表示速度に大きく影響します。
画像の容量が大きいと、読み込みに時間がかかり、ユーザーの離脱につながることもあります。
そのため、画像の最適化はサイト運営においてとても重要です。
画像圧縮とSEO効果
画像圧縮を行うと、画像ファイルのサイズが小さくなり、ページ全体の読み込みが速くなります。
サイト表示速度が上がることで、検索エンジンに評価されやすくなり、SEOにも良い影響を与えます。
画像圧縮のメリットを以下にまとめます。
- ページの表示速度が向上する
- モバイルユーザーの通信量を抑えられる
- ユーザー体験が良くなる
- 検索順位の改善が期待できる
このように、画像圧縮は単なる見た目の改善だけでなく、サイト全体のパフォーマンス向上につながります。
WebP変換の表示速度向上
WebPはGoogleが開発した最新の画像フォーマットで、従来のJPEGやPNGに比べて高い圧縮率を誇ります。
同じ画質でもファイルサイズをさらに小さくできるため、ページの表示速度を一層向上させることができます。
WebPと他の形式の比較を以下の表に示します。
| フォーマット | 特徴 | ファイルサイズ |
|---|---|---|
| JPEG | 広く使われる圧縮画像形式 | 中 |
| PNG | 透過対応、非圧縮が特徴 | 大 |
| WebP | 高圧縮率・高画質 | 小 |
WebPへの変換はEWWW Image Optimizerで簡単に行えるので、効率的に画像最適化を進めるポイントです。
遅延読み込みでの体感速度アップ
遅延読み込み(Lazy Load)は、ユーザーがページをスクロールした際に、実際に見える範囲の画像だけを読み込む仕組みです。
これにより、最初の表示速度が大幅に向上し、ユーザーの体感速度アップに貢献します。
遅延読み込みの主なメリットは以下の通りです。
- 最初に必要な画像だけを読み込むため表示が速い
- サーバーや通信への負担を軽減できる
- ユーザーにストレスを与えずにページ閲覧ができる
遅延読み込みを導入することで、画像の多いサイトでも快適な閲覧環境を提供できます。
これからEWWW Image Optimizerを活用する方へ伝えたいこと

EWWW Image Optimizerは、サイトの画像を自動で最適化できる非常に便利なプラグインです。
画像のファイルサイズを大幅に削減しつつ、画質を保ったまま表示スピードの向上を狙えるため、多くのWordPressユーザーに選ばれています。
インストールや基本的な設定だけでなく、活用の幅を広げることで、より快適なサイト運営が実現できます。
初めて導入する場合でも、実際に使ってみることで操作方法や最適な設定が少しずつわかるようになります。
途中で困ったときは公式ドキュメントや利用者の口コミなども参考にしてみましょう。
サイトの表示速度の改善は、訪問者の利便性だけでなく、検索エンジンの評価にもつながります。
今回ご紹介したポイントを活かしながら、EWWW Image Optimizerの機能を最大限に使って、より多くの人に快適に見てもらえるサイトを目指しましょう。





コメント
こんばんは。WordPressを使い始めたばかりの風香と申します。
とても高度な技術を教えていただいた気がします。
また訪問させていただき、いろいろ勉強します。
ありがとうございました。
風香さんおはようございますっ!
『アフィ勉』にお越し下さりありがとうございます(^^)
少しでも風香さんのタメになったのなら、頑張って記事を書いた甲斐がありますっっ。
そして、風香さんのブログも拝見させていただきましたが、むっちゃ記事書いてますね!!
びっくりしました(笑)
お互いこれからもブログ運営を楽しく続けていきましょう~!
また来てくれるのを楽しみに待っていますね。