WordPressで記事を作成していると、「思ったよりも行間が広すぎてしまい、文章が読みづらい」と感じた経験はありませんか。
行間が広いと、せっかくのコンテンツの魅力も半減してしまいがちです。
しかしWordPressで行間を詰める作業は、エディタの設定やテーマ、CSS、プラグインなど、さまざまな要素が絡むため、どこをどう直せば理想の見た目になるか悩んでいる方も多いでしょう。
この記事では、「WordPressの行間を詰める」具体的な方法と、トラブルの原因、最適なデザインに仕上げるコツまでわかりやすく解説します。
誰でも簡単にスッキリ見やすいテキストを作れるようになるポイントをまとめましたので、ぜひ続きを参考にしてください。
WordPressで行間を詰める具体的な方法

WordPressで記事やページの行間を詰めたい場合、さまざまな方法があります。
エディタやCSS、テーマ設定、プラグインなど、用途や環境に合わせて適切な方法を選ぶことがポイントです。
ここでは代表的な手段ごとに特徴や手順を解説します。
エディタ内での行間調整
WordPressのブロックエディタ(Gutenberg)を使う場合、標準では段落ごとに自動的に行間が設定されています。
Shiftキーを押しながらEnterキーを使うと、通常よりも行間が狭い改行(ソフトリターン)が作成できます。
また、段落ブロックの追加スペースを消したい場合、段落を分けずに改行のみで文章を続けるのも一つの方法です。
ただし、エディタによっては見た目と実際の公開画面の行間に差があることがあるため注意してください。
CSSによる行間の詰め方
CSSを使うと、WordPressサイト全体や特定の部分の行間(line-height)を細かく調整できます。
- カスタマイザーの追加CSSに「p { line-height:1.4; }」などと記載する
- 特定のクラスやidを指定して個別に行間を調整する
- テーマのstyle.cssに直接記述して全体反映させる
line-heightの数値を小さくするほど行間が詰められます。
ただし、あまり詰めすぎると読みづらくなるのでバランスが大切です。
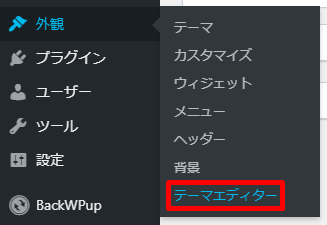
まずは、ダッシュボードの外観の中にあるテーマエディターをクリックします。

スタイルシート(style.css)をクリックし、以下のCSSコードをコピー・アンド・ペーストします。
/************************************
** 段落の空白を調整
************************************/
.content p {
margin-bottom: 1.4em;
}>
コードの「1.4em」という数値を変更すれば、行間の空白を調整することができます。1.4emが1番おすすめです。

ここまでの設定で、WordPressに投稿されている全記事の行間設定が完了しました。
試しにこれまでに投稿した記事の行間を確認してみてください。
また、テーマエディターを編集することになりますので、事前にバックアップを取っておくと安心ですね。

テーマ設定で行間を変更する操作手順
多くのWordPressテーマでは、テーマカスタマイザーから行間(line-height)を指定できることがあります。
代表的なテーマにおける行間設定の可否や操作手順は次の通りです。
| テーマ名 | カスタマイズ項目 | 操作手順 |
|---|---|---|
| Cocoon | 本文デザイン→行間 | カスタマイザー→[本文デザイン]→[行間]で調整 |
| SWELL | 基本デザイン→文字サイズ・行間 | カスタマイザー→[全体設定]→[文字サイズ・行間] |
| Lightning | カスタムCSS | 追加CSSでline-heightを調整 |
利用中のテーマによって設定方法が異なるので、公式マニュアルやサポートページもあわせて確認しましょう。
プラグインを使った行間調整
行間調整をより簡単に行いたい場合、専用のプラグインを活用することで、専門知識がなくても設定が可能です。
以下のようなプラグインが便利です。
- Advanced Editor Tools(旧TinyMCE Advanced):エディタの書式設定メニューから行間を直接調整可能
- SiteOrigin CSS:ビジュアルエディタで行間含む細かなスタイル調整ができる
- Simple Custom CSS and JS:CSSコード記述型で柔軟な調整が可能
プラグインを有効化した後、エディタやカスタマイザーから行間設定を調整するだけで簡単に反映されます。
スペーサーブロックの活用と詰め方
WordPressのブロックエディタには「スペーサーブロック」があります。
スペーサーブロックは主に余白を広げる役割ですが、既存のスペーサーブロックの高さを0や小さめに設定したり、削除することで行間やブロック同士の間隔を詰めることができます。
スペーサーブロックの編集は、ブロックをクリックし「高さ」を調整するだけなので簡単です。
ブロック同士の隙間が気になる場合、高さ指定を最小にすれば細かい調整も可能です。
ショートカットキーで行間を詰めるテクニック
キーボードショートカットを使った行間調整方法として、Shift+Enter(またはShift+Return)でソフトリターンを挿入する方法が便利です。
これにより、1行分の大きな改行ではなく、行間が詰まった状態で改行できます。
通常のEnterのみでは段落が分かれるため、行間が広がってしまう場合があります。
また、複数行の文章で適度に行間を詰めたい場合も、ソフトリターンをうまく活用しましょう。
WordPressで行間が詰まらない原因

WordPressで行間が詰まらないと感じる場合、主にいくつかの原因が考えられます。
行間はサイトの読みやすさやデザインに大きな影響を与える要素です。
特に初心者の方は、テーマやプラグインの設定により思い通りの行間にならないことも多いので注意が必要です。
テーマごとのデフォルト設定
WordPressのテーマには、それぞれ独自のデザイン設定があります。
多くのテーマでは、デフォルトで行間(line-height)が設定されています。
この値が大きすぎたり小さすぎたりすると、実際に表示される行間が意図と異なることがあります。
例えば、人気のテーマAではline-heightが1.8に設定されている一方、テーマBでは1.5になっている場合があります。
| テーマ名 | デフォルトのline-height |
|---|---|
| テーマA | 1.8 |
| テーマB | 1.5 |
| テーマC | 1.7 |
このようにテーマの仕様によって行間は異なりますので、カスタマイズしたい場合は自分でstyle.cssを編集したり、追加CSSで調整する必要があります。
CSSの競合や無効化
カスタマイズの過程で自分で加えたCSSが、テーマ側の既存CSSや他のカスタマイズと競合してしまうことがあります。
たとえば、本文用のline-heightを変更したつもりが、セレクタや優先順位の問題でうまく反映されないケースもあります。
また、プラグインや外部サービスで自動的にCSSが上書きされることも考えられます。
よくあるCSS競合のパターンをいくつか挙げます。
- style.cssでは設定が効いているのに、カスタマイズ画面では反映されていない
- 複数のセレクタが同じプロパティを上書きしている
- !importantが乱用されて他の設定がきかない
- キャッシュの影響で古いCSSが表示され続ける
こうした場合はセレクタの優先順位や指定方法を見直したり、キャッシュをクリアして確認することが大切です。
プラグインによる影響
WordPressには便利なプラグインがたくさんありますが、中にはレイアウトやスタイルに影響を与えるものも存在します。
例えば、エディター系プラグインやビジュアル作成用プラグインは、独自のCSSを追加していることがあります。
その結果、編集画面と公開時の行間が異なってしまったり、過去の記事と現在の記事で見た目が違ってしまうことがあります。
どのプラグインが影響しているか確認する例としては次の通りです。
- エディタープラグインが独自のスタイルを適用していないか確認する
- 不要なプラグインを無効化して違いを見る
- プラグインごとの設定画面でスタイル変更項目がないか探す
特に複数のプラグインを併用している場合は、少しずつ無効化して問題の特定を行うことが有効です。
行間を詰める際の注意点

WordPressで行間を詰める場合、見た目だけを重視しすぎると読みやすさやデザインのバランスを損なうことがあります。
設定を変更する前に、どのような閲覧環境でも快適に読めるよう配慮することが大切です。
スマートフォン表示への対応
スマートフォンは画面が小さいため、行間を詰めすぎると文字が詰まった印象になり、読みにくくなります。
デバイスごとの表示を確認する際は、以下のポイントに注意が必要です。
- 実際にスマートフォンで表示を確認する
- レスポンシブデザイン対応のテーマを使用する
- メディアクエリでline-heightを調整する
これらを意識することで、どの端末でも快適な読み心地を維持できます。
可読性の維持
行間を詰めるときは、可読性に影響が出ないよう注意が必要です。
例えば、適切な行間を保つことで目がスムーズにテキストを追うことができ、ユーザーが記事内容をしっかり理解しやすくなります。
下記の表は、可読性に与える行間の違いを簡単にまとめたものです。
| line-height値 | 可読性 |
|---|---|
| 1.0 | 文字が詰まり読みにくい |
| 1.5 | バランスが良く読みやすい |
| 2.0 | ゆったりして読みやすいが、スペースが広くなりすぎる |
行間を調整する際は、見栄えと可読性の両方を考えましょう。
推奨されるline-height値
一般的に、Webページでは1.5前後のline-heightが推奨されています。
理由として、これくらいの数値だと見た目にも整っていて、長い文章でもストレスなく読めるためです。
また、内容やサイトのデザインによって最適なline-heightは変わることがあります。
以下は推奨されるline-height値の目安です。
- 本文:1.4~1.6
- 見出し:1.2~1.4
- リストやテーブル内:1.3~1.5
好みにあわせて調整しつつ、読みやすさを最優先に設定値を検討してください。
WordPressの行間調整でよくあるトラブルの対処法

WordPressで記事の行間を調整しようとすると、思った通りに変更が反映されない、特定の箇所だけ行間を詰めたいのに全体が変更されてしまう、といったトラブルが起こることがあります。
また、エディタでの表示と実際のサイト表示で行間に差が出る場合もあり、初心者から経験者まで悩みやすいポイントです。
ここでは、よくあるトラブルとその対処法について解説します。
CSS変更が反映されない場合
WordPressで行間をCSSで変更したのに、思うように反映されない場合は複数の原因が考えられます。
たとえばテーマやプラグインによるスタイルの上書き、キャッシュの影響、CSSセレクタの指定ミスが挙げられます。
次の順序で確認すると、原因特定がスムーズです。
- キャッシュをクリアして最新の状態で表示する
- CSSセレクタが正しくコンテンツに適用されているか確認する
- テーマやプラグインによる影響がないか検証ツールで調べる
- !importantを試して、それでも反映されない場合は競合を疑う
特にキャッシュや競合は気付きづらいので、初心者の方ほど一つずつ順番にチェックするのがポイントです。
部分的に行間だけを詰めたいケース
記事全体ではなく、一部のテキストや段落だけ行間を詰めたい場合もよくあります。
その際はカスタムクラスやインラインスタイルを活用するのが便利です。
以下の表は、部分的に行間を調整する主な方法と、それぞれの特徴です。
| 方法 | メリット | デメリット |
|---|---|---|
| カスタムクラスの利用(例:.narrow-line) | 複数箇所で再利用しやすい | 子テーマや追加CSSの編集が必要 |
| インラインスタイル(style属性) | すぐに反映、手軽 | 同じ設定を何度も入力する手間がかかる |
一時的な調整ならインラインスタイル、複数箇所で使うならカスタムクラスがおすすめです。
エディタの設定と実際の表示の差異
WordPressのエディタ上で行間がきれいに見えても、実際の公開ページでは異なる行間で表示されることがあります。
特にブロックエディタ(Gutenberg)とクラシックエディタでは行間設定の影響が違う場合もあり、テーマによっても見た目が変わることがあります。
もしこの問題が発生した場合は、以下の点を確認しましょう。
- エディタ表示用のCSS(editor-style.css)がテーマに含まれているか
- テーマ本体のstyle.cssなどでbodyやpタグに特別なline-height設定がされていないか
- エディタと実際のサイトの両方で検証ツール(F12)を使い、どのCSSが適用されているか調べる
エディタと実際のサイトでCSSが異なる場合は、editor-style.cssファイルに独自の行間設定を追記することで解消できます。
WordPressで行間を詰めたテキストの最適な見せ方

WordPressでテキストの行間を調整することで、読みやすくスッキリとしたデザインにすることができます。
ただ行間を詰めるだけではなく、ページ全体の見た目や他のデザイン要素とのバランスも意識することが大切です。
それぞれのポイントを確認しながら、見やすく仕上げるための工夫を取り入れてみましょう。
行間調整後のデザイン例
行間を詰めたテキストは、シンプルでコンパクトな印象を与えることができます。
とくにスマートフォンでの閲覧や、情報量の多い記事におすすめです。
以下に一般的な行間設定の例を表にまとめます。
| 行間(line-height) | 印象・特徴 |
|---|---|
| 1.2 | やや詰まった印象。ミニマルでスッキリした見た目。 |
| 1.5 | 一般的な行間。読みやすさも確保。 |
| 2.0 | ゆったりした印象。余白が多く落ち着いたデザインに。 |
このように、line-heightを調整するだけでページ全体の印象が大きく変わります。
目的や読者層に合わせて最適な行間を選びましょう。
テキストと段落のバランス
行間を詰めて読みやすくしつつも、段落ごとの余白や改行とのバランスも重要です。
行間を狭くすると、段落間の余白も一緒に狭くなりがちなので注意しましょう。
見出しと本文、段落同士に適度なスペースを取ることで、圧迫感を防げます。
- 段落と段落の間にはmarginで余白を確保する
- h2やh3などの見出し前後にも十分な余白をとる
- 画像やリストと文章の距離も整える
このような点を意識しながら行間や余白を調整することで、読みやすく美しい記事を作ることができます。
他の装飾との組み合わせ
行間を詰めたテキストは、他のデザイン装飾と組み合わせることでさらに効果的な表現が可能です。
例として、テキストカラーやフォントサイズ、背景色、枠線などの装飾を取り入れる方法があります。
表組みやリスト、アイコンを加えて視覚的なメリハリをつけるのもおすすめです。
また、強調部分には太字や下線、背景色を用いることで、詰まった行間でも重要なポイントをしっかりと目立たせられます。
全体の統一感を意識しながら装飾を取り入れることで、オリジナリティの高いデザインが完成します。
WordPressの行間を詰める方法を選ぶポイント

WordPressの行間を詰める方法はいくつかあり、目的や編集環境によって最適な方法が異なります。
例えばテーマのデザイン全体に関わる変更をしたい場合と、特定の記事やページだけ行間を調整したい場合では、選ぶべき方法が変わってきます。
また、初心者にとって簡単に導入できる方法や、こだわった細かな調整ができる方法もあるため、自分に合ったやり方を見極めることが大切です。





コメント