「Font Awesomeがなぜか表示されない」といった悩みを持つ方は少なくありません。
せっかくサイトデザインにこだわっても、アイコンが正しく表示されないと見た目や利便性が大きく損なわれてしまいます。
そこでこの記事では、「Font Awesomeが表示されない」トラブルの原因や解決手順を分かりやすく解説します。
よくある表示不具合のパターンや、その対処法・予防策まで、実践的なポイントを紹介しますので、ぜひ最後までご覧ください。
Font Awesomeが表示されない原因と解決手順

Font Awesomeがサイト上で正しく表示されない場合、いくつかのポイントを順番にチェックしていくことが大切です。
CDNリンクやkitコードの指定、バージョンやライセンスの違い、CSSやテーマの設定、またはブラウザ側の問題など、複数の原因が考えられます。
それぞれの原因と具体的な解決手順を見ていきましょう。
CDNコードのheadへの貼り付けミス
Font Awesomeを呼び出すために、head内にコードを貼り付けられたかと思います。(Cocoonテーマの方はこの作業は不要)
そのコードの名前をCDNコードと呼ぶのですが、そのコードを正しく貼り付けられていない可能性があります。
初心者の方の中には、そもそもこのCDNコードをheadに貼り付けていない人もいるぐらいですので、きちんと貼り付けたと思っている人も念の為もう一度確認しておくと良いでしょう。
また、CDNコードは都度アップデートされています。
あなたが貼り付けたCDNコードが古くなっている可能性もあるので、Font Awesome公式サイトより新しいコードを取得してコピー・アンド・ペーストしましょう。
ダッシュボード外観の中にあるテーマエディターをクリックします。

テーマに子テーマを入れている方は、編集するテーマを選択:を親テーマにして選択をクリックします。

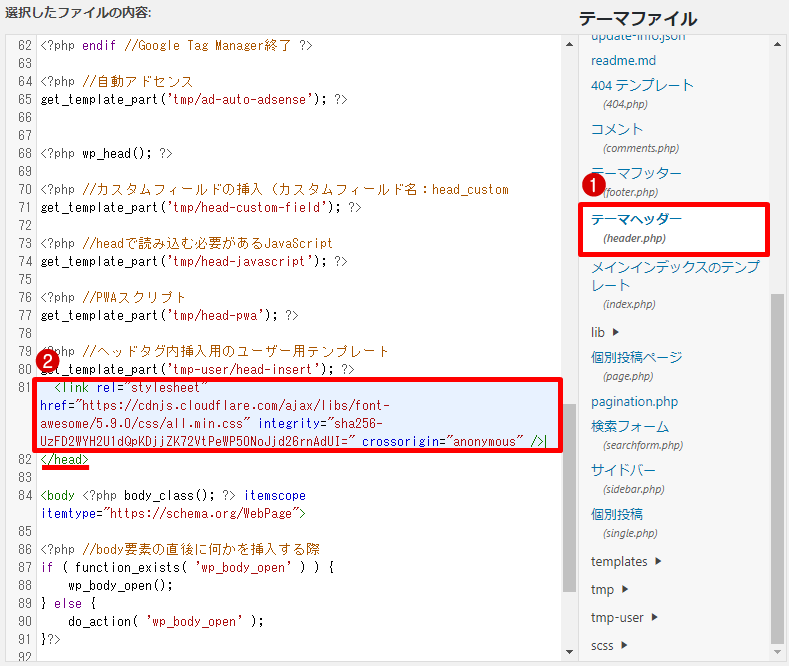
テーマヘッダー(header.php)をクリックし、</head>の手前にCDNコードをペーストします。(</head>の位置はテーマによって異なります)

ファイルを更新をクリックして変更を保存します。

テーマを編集することになりますので、事前にバックアップをとっておくと安心でしょう。

CDNリンクやkitコードの読み込みミス
最も多い原因の一つが、CDNリンクやkitコードの貼り間違い、もしくはタグの記述モレです。
Font Awesomeの公式サイトから取得したコードを、headタグ内に正しく貼り付けているか確認しましょう。
たとえばscriptタグやlinkタグに不要なスペースや全角文字が含まれていないか注意が必要です。
また、ネットワーク環境が悪いと読み込みに失敗する場合もあります。
- headタグ内にコードを挿入しているか
- URLが最新のものになっているか
- コードのコピー&ペースト時に改変していないか
これらをひとつずつチェックすることで、基本的な問題を解消できます。
バージョンの不一致や指定ミス
サイトで利用しているFont Awesomeのバージョンと、CDNやkitコードで読み込んでいるバージョンが異なると、アイコンが表示されない場合があります。
HTML上で指定しているバージョンと、CSSやJavaScriptで利用しているクラス名・Unicode指定が合っているか確認することが大切です。
下記のように、バージョンによってクラス名のつけ方が変わることがあります。
| バージョン | クラス例 | 使用可否 |
|---|---|---|
| v4 | fa fa-home | 〇 |
| v5・v6 | fas fa-home | 〇 |
| v5・v6 | fa fa-home | × |
バージョンごとの指定方法に注意しましょう。
有料アイコン(Pro版)の誤使用
Font Awesomeの中にはPro版限定のアイコンがあります。
無料プランでPro専用のアイコンを指定した場合、サイト上では表示されなかったり、四角いボックスになってしまうことがあります。
公式アイコンリストでfreeとproの区別を確認し、Pro版が必要な場合は正しいサブスクリプションとkitコードを利用してください。
また、Proアイコンのクラス名(例:fal、fadなど)が含まれているかも確認のポイントです。
CSS疑似要素のfont-weight:指定を誤っている
Font AwesomeをCSSの疑似要素で指定している場合、font-weight:の指定も間違いやすい部分です。
無料のfree版で使えるのは400か900のみですので、font-weight:の指定をもう一度確認してみましょう。
表示されるfont-weight:指定は、以下の2パータンのどちらかのみです。
font-weight:400;
font-weight:900;
400なのか900なのかは使用するFont Awesomeのアイコンによって異なります。
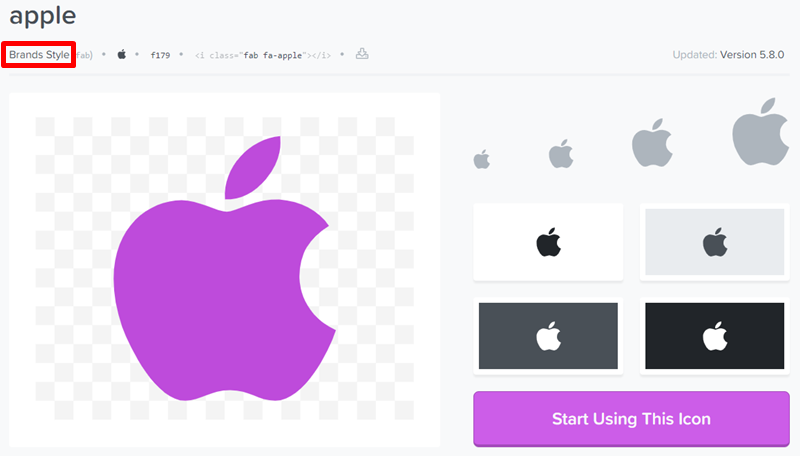
Font Awesomeのアイコン一覧ページにアクセスし、自分が設置したいアイコンのStyleを確認してみましょう。

Styleの前に書かれている文字によってfont-weight:で指定する数値が異なります。
| Style | タイプ | font-weight: |
| Solid | Free | 900 |
| Brands | Free | 400 |
| Regular | Pro | 400 |
| Light | Pro | 300 |
CSS疑似要素のcontent:指定を誤っている
Font AwesomeをCSSの疑似要素で指定している場合、content:には必ず「\(バックスラッシュ)」が必要です。
Font Awesomeのアイコン一覧ページからユニコードをコピー・アンド・ペーストしている人はこの「\(バックスラッシュ)」を手動で付け足す必要がありますので、ここも忘れがちな部分です。

記述としては、以下のようになります。
content: "\f179";
疑似要素での利用時の指定忘れや誤り
CSSの::beforeや::after疑似要素を使ってFont Awesomeのアイコンを表示する場合、指定の漏れや違いがあると表示されないことがあります。
たとえば、以下のような設定が正しくなされているか確認しましょう。
- 指定するセレクタにfont-familyが適用されているか
- 疑似要素のcontentに正しいUnicodeが設定されているか
- 必要ならfont-weightの指定も行う
「class=””fa fa-home””」のような記述だけでなく、CSSの細かな指定にミスがないかをチェックすることが大切です。
ブラウザキャッシュや通信エラー
実際にはコードを修正済みでもブラウザのキャッシュが残っており、古いスタイルやアイコン情報が使われている場合があります。
この場合、ページを更新しても表示が変わらないことがあるため、スーパーリロードやキャッシュのクリアを試してみましょう。
また、一時的なネットワークエラーでCDNからアイコンが取得できなかった場合も表示されません。
他のネットワーク環境、もしくは別のブラウザで試すことで原因の切り分けにつながります。
テーマやプラグインとの競合
WordPressなどのCMSを利用している場合、テーマやプラグインによるFont Awesomeの二重読み込みや競合が原因で表示不具合が発生することがあります。
特に複数のプラグインが異なるバージョンのFont Awesomeをロードしている場合、どちらか一方だけが適用され、アイコンが見えなくなるケースが散見されます。
テーマやプラグインの設定画面から、Font Awesomeの読み込み設定について確認・調整しましょう。
一時的にプラグインを無効化して挙動に変化があるか調べるのも、原因特定に有効な方法です。
Font Awesomeが表示されないときの確認ポイント

Font Awesomeのアイコンが表示されない原因はいくつか考えられます。
まずは基本的な設定や記述ミス、バージョン違いがないかなど、いくつかのポイントを順に確認していくことが大切です。
表示トラブルの代表的な要因ごとに、解決のためのチェックポイントをまとめました。
kitコードとCDNコードの確認方法
Font Awesomeを導入する際は、正しいkitコードやCDNコードがHTMLヘッダー内に記述されているかを確認しましょう。
kit版の場合はFont Awesomeの公式サイトで取得した専用のスクリプトコードを、CDN版の場合は提供元のURLが記載されたlinkタグやscriptタグが必要です。
この記述が抜けていたり、記述ミスやスペース、全角・半角の混在でエラーが起きていないかも確認してみてください。
- kit版の場合:<script src=””https://kit.fontawesome.com/xxxxxx.js”” crossorigin=””anonymous””></script>の形式か
- CDN版の場合:<link rel=””stylesheet”” href=””https://cdnjs.cloudflare.com/~””>となっているか
- コードが複数行に分割されたり重複していないか
- HTMLのhead内に正しく記載されているか
コードの貼付けミスが一番多いので、まずはここをしっかり見直すのがおすすめです。
CSS、HTML記述の見直し
Font Awesomeのアイコンが正しいコードなのに表示されない場合は、CSSやHTMLの記述ミスも疑ってみましょう。
例えば、class名を間違えていたり、CSSで非表示設定になっていないか確認します。
| チェックポイント | 内容 |
|---|---|
| class名の間違い | fa-solid/ fa-regularなどの指定違い |
| 不要なCSS | display:noneなどで非表示になっていないか |
| タグの閉じ忘れ | spanやiタグが正しく閉じているか |
| 綴りミス | HTML、class名のスペルミス |
特にclass名の指定ミスや、ほかのCSSで上書きされている例はよく発生します。
複雑な環境では一度最小限のサンプルコードで検証すると、原因の切り分けがしやすくなります。
Font Awesomeのバージョン確認方法
Font Awesomeのバージョン違いからアイコンが表示されないケースも多くあります。
新旧バージョン間でアイコンの命名や対応class名が異なる場合があるため、自分が使っているCDNやkitがどのバージョンであるかを確認しましょう。
- 公式サイトやCDNURLからバージョン番号を調べる
- HTML上のリンクやスクリプトに「v5」「v6」などバージョンが入っているか確認
- ドキュメント通りのclass名で記述しているか見比べる
- 複数バージョンが混在していないか確認する
同じアイコン名でも、バージョンごとにclass名や接頭辞が異なる場合があります。
必ず公式ドキュメントで使うアイコンに対応したclassや記述方法になっているか再確認することが大切です。
Font Awesomeの表示不具合を防ぐ設定方法

Font Awesomeのアイコンがうまく表示されない場合は、設定方法を見直すことで多くのトラブルを防ぐことができます。
これから紹介する基本的な手順やポイントを押さえておくことで、さまざまな表示不具合に素早く対応できるようになります。
最新バージョンの導入手順
まず、Font Awesomeの公式サイトにアクセスし、最新版のCDNリンクまたはパッケージを取得します。
CDNを利用する場合は、headタグ内に提供されたlinkタグを貼り付けるだけで簡単に導入できます。
ローカルで管理したい場合は、npmやyarnなどのパッケージマネージャーを使いましょう。
古いバージョンのファイルが残っていると競合することがあるため、必ず過去のFont Awesomeファイルを削除してください。
基本的な導入の流れは以下の通りです。
- 公式サイトで最新版のCDNリンクまたはダウンロード方法を確認する
- headタグ内に正しいlinkタグを挿入する
- 古いCSSやJSのファイルが残っていないか確認する
- ローカルの場合はパッケージをアップデートし、正しいパスで読み込む
正しいアイコン名とhtml構文のチェック
アイコンが表示されない原因として、正しいアイコン名や構文で記述していないケースがよくあります。
Font Awesomeはバージョンによって指定方法や利用できるアイコン名が異なるため、公式ドキュメントを参照して正確に記述しましょう。
例えば、アイコン名の前にファミリーを示す「fas」「far」「fab」などのクラスが必要です。
アイコンの基本構文と例を下記の表にまとめます。
| アイコンタイプ | クラス例 | 用例 |
|---|---|---|
| ソリッド | fas fa-user | <i class=””fas fa-user””></i> |
| レギュラー | far fa-envelope | <i class=””far fa-envelope””></i> |
| ブランド | fab fa-twitter | <i class=””fab fa-twitter””></i> |
間違いやすいポイントとして、アイコン名のスペルミスやクラスの付け忘れがあります。
公式サイト内のアイコン検索機能を利用して、最新のアイコン名を必ず確認しましょう。
作業後のキャッシュクリア方法
設定を修正したのにアイコンが表示されない場合、ブラウザやサーバーのキャッシュが原因になっていることがあります。
キャッシュクリアの手順をまとめました。
- PCブラウザなら「Ctrl + F5」や「Shift + 再読み込みボタン」で強制リロードを行う
- スマートフォンではブラウザの設定からキャッシュを削除する
- WordPress等のCMSを利用している場合は専用プラグインでキャッシュをクリアする
- レンタルサーバーのキャッシュも必要に応じて削除する
これらの方法でキャッシュを一度クリアした後、再度表示を確認しましょう。
キャッシュをしっかり管理することで修正内容が反映されやすくなり、トラブルの早期解決につながります。
Font Awesome表示不良時によくあるケースと対処例

Font Awesomeが正しく表示されない場合、いくつかの原因が考えられます。
さまざまな環境や状況に応じた表示不良のケースと、その解決方法について整理してみましょう。
疑似要素での表示エラー
Font Awesomeは、主にやタグの疑似要素(::beforeや::after)と組み合わせて使用されることが多いです。
この際、contentプロパティの指定漏れや、font-familyが正しく指定されていないと、アイコンが表示されない原因となります。
- CSSでcontentが空になっている
- font-family: “”Font Awesome 5 Free”” などの指定が抜けている
- 疑似要素自体の指定が正しくできていない
- CSSの競合や上書きによる影響
まずはCSSの疑似要素指定とfont-familyの記述を確認し、開発者ツールなどで正しいスタイルが適用されているかをチェックしましょう。
サイト制作ツールでの不具合
WordPressやWixなどのサイト制作ツールでは、テーマやプラグインとの相性、設定ミスなどでFont Awesomeが表示されないことがあります。
| 不具合パターン | 対処方法 |
|---|---|
| テーマやプラグインでFont Awesomeのバージョンが競合 | 不要なFont Awesomeの読み込みを停止する |
| CDNの読み込み設定ミス | Font Awesomeの公式ドキュメント通りに再設定する |
| キャッシュの問題 | ブラウザやキャッシュ系プラグインをクリアする |
これらのトラブルシューティングを行っても改善しない場合、利用している制作ツールの公式コミュニティやサポートに問い合わせるのも有効です。
バージョン移行時のトラブル
Font Awesomeはバージョンごとに利用方法やclass名、ファイル構成が異なるため、アップデートや移行作業の際に表示不良が発生することがあります。
代表的なトラブル例として、古いコードが新バージョンに非対応、もしくは新しいclass名やSVG形式への移行に伴う記述ミスが挙げられます。
バージョンごとの変更点や互換性について、公式のマイグレーションガイドを確認しながら修正しましょう。
また、外部CDNのURL指定を最新に変更することも重要です。
Font Awesomeが正しく表示されるための運用ポイント

Font Awesomeを使ってアイコンを表示するとき、うまく表示されないというトラブルを避けるためには、日々の運用や管理のポイントを押さえておくことが大切です。
基本的な設定だけではなく、バージョン管理や他サービスとの相性にも気を付けることで、トラブル発生率を大きく減らせます。
ここではFont Awesomeのアイコンを常に正しく表示させるために、押さえておきたいポイントを紹介します。
公式ドキュメントへの定期的なアクセス
Font Awesomeの開発は日々進化しています。
新機能の追加や仕様変更、不具合修正の情報などは、必ず公式ドキュメントでアナウンスされます。
アイコンが表示されない場合の多くは設定方法の変化や新しい注意点が原因の場合も多いので、最新情報のチェックが欠かせません。
公式ドキュメントには以下のような情報が掲載されています。
- 読み込み用CDNやインストール方法の変更
- 推奨されるHTML記述方法の更新
- よくあるエラー事例とその対策
- Font Awesomeのサンプルコード
公式サイトを定期的に確認し、自身の環境で問題が発生した際もまず最新情報を調べるクセをつけましょう。
テーマやプラグインとの互換性確認
WordPressやその他CMSでFont Awesomeを利用している場合、テーマやプラグインとの相性が原因で表示されないケースが起きることがあります。
特に複数のプラグインがFont Awesomeを読み込んでいたり、テーマ側で独自にFont Awesomeのバージョンを指定していたりすると、競合やバージョン不一致が起きがちです。
互換性を確認するためには、以下のようなポイントをチェックしてください。
| 確認ポイント | 内容 |
|---|---|
| 重複読み込み | 同じサイト内で複数回CDNやファイルを読み込んでいないか |
| バージョン整合性 | テーマとプラグインで異なるバージョンを指定していないか |
| プラグイン管理画面 | Font Awesome対応状況の記載があるかどうか |
問題が解消しない場合、それぞれのプラグインやテーマでFont Awesomeの設定を見直すことも大切です。
定期的なバージョンアップの実施
Font Awesomeには定期的にアップデートが提供されています。
古いバージョンを使い続けると、新しいアイコンが使えなかったり、セキュリティリスクが発生することもあります。
常に最新バージョンを適用して、安定したアイコン表示を保つことが大切です。
バージョンアップの際には、以下の手順を意識しましょう。
- 新バージョンの公式ドキュメント内容を確認する
- 自分のWebサイトで利用している全てのFont Awesomeの箇所を特定する
- 既存の記載方法やクラス名に変更が必要かを調べる
- 必要に応じて更新し、テスト環境で表示を確認する
これらの手順を怠らずに行うことで、「Font Awesomeが表示されない」といったトラブルを未然に防ぐことができます。
Font Awesomeの表示不具合で困ったときの参考情報

Font Awesomeがうまく表示されない場合、開発作業が思うように進まず困ってしまうこともあります。
そんなときに役立つサポート情報や、よくある質問への対処方法、エラー文を利用した原因究明のコツなどを知っておくと安心です。
ここではFont Awesome表示不具合に直面した際の様々なサポートパスや便利な調査方法を紹介します。
公式サポートと日本語コミュニティ
Font Awesomeの公式サポートページでは、トラブルシューティングやよくある問題について豊富な情報がまとめられています。
まずは公式ドキュメントの「トラブルシューティング」項目を確認すると、最新状況にあわせた解決策が得られる可能性が高いです。
また、英語が不安な方や日本独自のケースで困っている場合は、日本語の開発者向けコミュニティやQ&Aサイト(例えばteratail、Qiita、Stack Overflow日本語版など)も活用できます。
自分と同じ悩みに遭遇した人の投稿例や、即効性のあるアドバイスを見つけやすいです。
- 公式Font Awesome サポートページ
- GitHub Issuesページ
- teratail「Font Awesome」タグ
- Stack Overflow日本語版
- Qiita記事やまとめ
質問を投稿する際は、どのような環境・症状なのか具体的に記載することで、より的確な回答が得られます。
よくある質問と解決例
Font Awesomeでよくあるトラブルを事前に知っておくことで、いざという時に素早く対処しやすくなります。
下記の表は「表示されない」場合によく挙げられる原因と、その解決例です。
| よくある原因 | 解決例 |
|---|---|
| CDNやファイルの読み込みミス | スクリプトやlink要素のパス・プロトコルが正しいか確認 |
| 古いバージョンと新しい記法の混在 | HTML上のクラス指定とファイルのバージョンを見直す |
| キャッシュの影響 | ブラウザキャッシュやサーバー上のキャッシュをクリアする |
| CSSやJavaScriptの競合 | 他のCSS/JSファイルによる干渉がないか確認 |
| 利用プランによる制限 | 無料・有料プランの違いによる制限を公式でチェック |
これらの解決例を順に試すことで、非常に多くのトラブルが解消できます。
エラーメッセージを使った原因特定
Font Awesomeがうまく表示されない場合、ブラウザの開発者ツールを開いてエラーメッセージを確認することが大切です。
例えば、コンソールやネットワークの項目にエラーが表示されていれば、どこに問題があるのかヒントを得やすくなります。
エラー内容の例としては、「Failed to load resource: net::ERR_NAME_NOT_RESOLVED」や「Uncaught Error: Cannot find icon」などがあります。
これらのメッセージから原因を特定し、検索エンジンなどで調べることで、既存の知見にアクセスしやすくなります。
- ブラウザのF12キーなどで開発者ツールを起動
- 「Console(コンソール)」タブを開いてエラー内容をチェック
- 「Network(ネットワーク)」タブでリソース取得状況を確認
- 出たエラーメッセージでウェブ検索してヒントを探す
小さな違いも見逃さず丁寧に調査することで、問題の早期解消に近づけます。
Font Awesomeを安定して活用するために重要なこと

Font Awesomeが正しく表示されないと、Webサイトのデザインやユーザビリティに影響が出てしまいます。
これまで原因や対策を見てきましたが、安定してFont Awesomeを活用するためには、日ごろのメンテナンスも欠かせません。
CDNのリンク切れやバージョン違いが起こらないよう、定期的に表示確認を行いましょう。
また、公式ドキュメントも更新されることがあるため、新しい情報をキャッチアップする姿勢も大切です。
Font Awesomeだけでなく、サイトで利用する外部リソースはこまめにチェックし、必要に応じてアップデートしていくことで、トラブルを未然に防ぐことができます。
今回ご紹介したポイントを意識していただければ、「Font Awesome 表示されない」問題に悩まされる機会はぐんと減るはずです。
今後も安全で快適なWebサイト運用を心がけていきましょう。





コメント