WordPressサイトを運営していると、「headやbodyにコードを追加したいけど、テーマの編集は難しそう」と悩んだ経験はありませんか。
テーマファイルの直接編集はリスクが伴い、初心者の方ほど一歩踏み出しにくいものです。
そんな方におすすめなのが、「Insert Headers and Footersの使い方」をしっかり理解し安全かつ効率的にカスタマイズする方法です。
この記事では、Insert Headers and Footersの基本的な導入手順から活用のポイントまで、初心者にも分かりやすく徹底解説していきます。
サイトをもっと自由に、そして安全に運用していきたい方はぜひ読み進めてください。
Insert Headers and Footersの使い方を徹底解説

Insert Headers and Footersは、WordPressのheadやbody、footer領域へのコード挿入を簡単に行える便利なプラグインです。
専門的な知識がなくても、Googleアナリティクスや各種タグを設置できるため、多くのユーザーに利用されています。
ここでは、インストールから具体的な使い方、活用例まで手順ごとに解説します。
プラグインのインストール手順
まず、WordPressの管理画面にログインします。
左側メニューから「プラグイン」→「新規追加」をクリックします。
検索窓に「Insert Headers and Footers」と入力し、表示されたプラグインを探します。

「今すぐインストール」ボタンを押した後、「有効化」ボタンを続けてクリックします。
この手順で、プラグインのインストールが完了します。

Insert Headers and Footersの設定
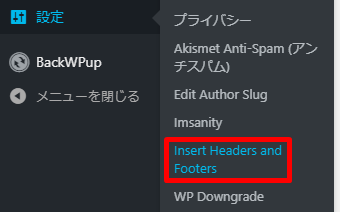
プラグインのインストール&有効化が完了したら、ダッシュボードの設定の中にあるInsert Headers and Footersをクリックします。

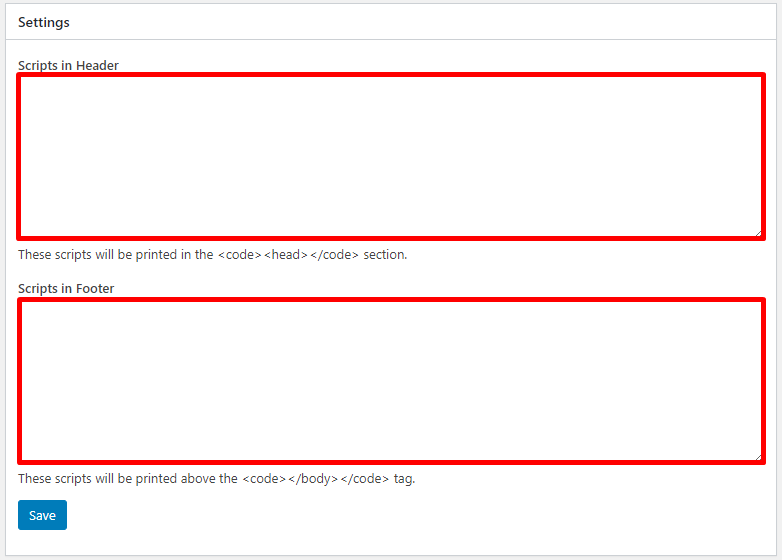
Insert Headers and Footersの設定画面にはScripts in HeaderとScripts in Footerの2つの入力スペースが存在します。

それぞれの使い分けはこのようになっています。
- Scripts in Header
⇒<head>タグ内に入力したコードが埋め込まれます - Scripts in Footer
⇒</body>タグの前に入力したコードが埋め込まれます
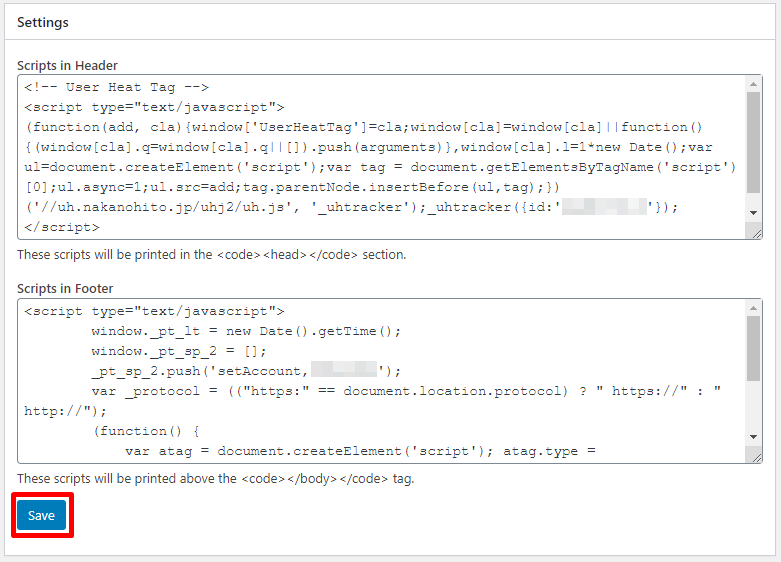
Scripts in HeaderとScripts in Footerのどちらに入力を行えば良いのかは、入力するサービスに記載があるはずですので、そちらの指示に従ってください。
スクリプトやタグなどのコードの貼り付けが完了すれば、Saveをクリックして保存します。

挿入コードの反映確認方法
コードが正しく挿入されたかを確認するには、挿入後にサイトのフロントページを表示して確認します。
ブラウザでページを表示した状態で右クリックし、「ページのソースを表示」または「検証」を選択してください。
先ほど追加したコードが、指定したエリアに入っていれば正常に反映されています。
実際の確認手順を見ていきましょう。
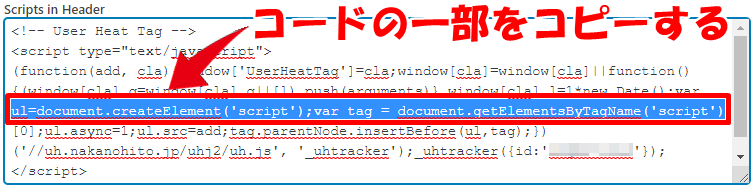
まずは貼り付けたコードの一部をコピーします。
文字列によってはコードの全てをコピーしてもいいのですが、改行部分が文字化けを起こす可能性が高いので改行を含まないコードの一部をコピーするのがをおすすめです。

次に、ブログのトップページなどへアクセスし、Control+Uキーを押します。(Macの場合はcommand+option+U)
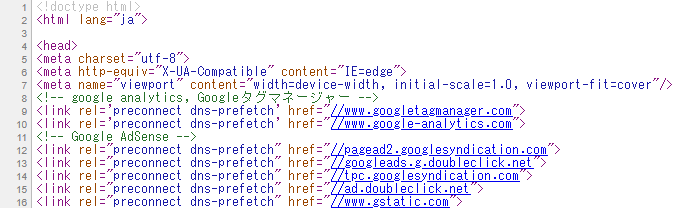
すると、このようなHTMLコードが表示されます。

また、GoogleアナリティクスやSearch Consoleの場合は、その管理画面でもタグの設置状況が確認できます。
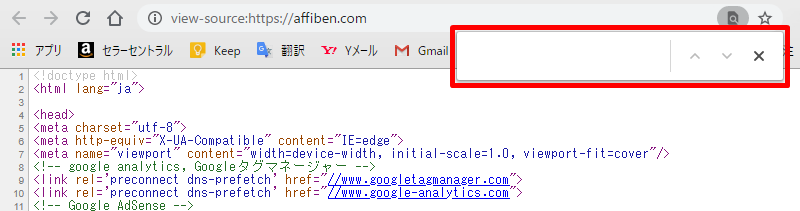
Control+Fキーを押して、検索窓を表示させます。(Macの場合はCommand+Fキー)

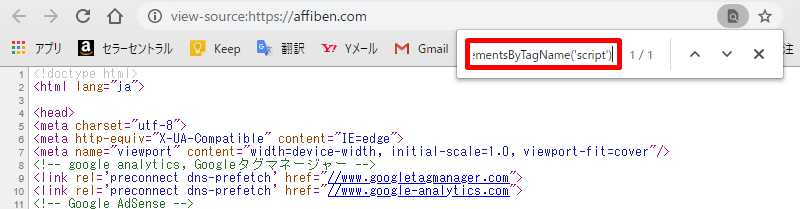
先程コピーしたコードの一部をペーストし、Enterキーを押します。

正しくコードが埋め込まれていれば、このように該当のコードが検索結果にヒットします。
![]()
よく使われる用途・活用例
Insert Headers and Footersは幅広い用途で活用できます。
- Googleアナリティクスなどのアクセス解析タグ設置
- Google Search Consoleの認証タグ登録
- 各種広告コード(Google広告、アフィリエイトタグ等)の設置
- チャットボットや外部サービス用ウィジェットの導入
- カスタムCSSやJavaScriptのサイト全体適用
こうした使い方により、テーマの編集なしで安全かつ効率的にカスタマイズが可能です。
Insert Headers and Footers導入のメリット

Insert Headers and Footersは、WordPressサイトのカスタマイズを手軽かつ安全にサポートするプラグインです。
このプラグインを導入することで、専門的な知識がなくてもさまざまなコードを簡単に挿入でき、サイト運営がより快適になります。
安全なカスタマイズの実現
Insert Headers and Footersを使うことで、サイトのコードを直接編集する必要がなくなります。
そのため、万が一にもサイトを壊してしまう危険が大幅に減ります。
WordPress管理画面から簡単に操作できるため、初心者の方にも安心です。
- 専門知識がなくてもカスタマイズ可能
- 操作ミスによるトラブルリスクの軽減
- 管理画面からの分かりやすい設定
テーマ更新時の影響回避
通常、テーマファイルに直接コードを加えると、テーマをアップデートした際にこれまでのカスタマイズが失われてしまう心配があります。
しかし、Insert Headers and Footersを利用すれば、テーマを更新しても挿入したコードが消えることなく保持されます。
以下の表は、テーマカスタマイズ方法ごとの違いをまとめたものです。
| カスタマイズ方法 | テーマ更新時のリスク | 推奨度 |
|---|---|---|
| テーマファイル直接編集 | 高い | 低い |
| Insert Headers and Footers | 低い | 高い |
作業効率の向上
Insert Headers and Footersを使えば、複数のコード管理も一元化でき、作業効率が大きく向上します。
Googleアナリティクス、広告タグ、カスタムCSSなど、多様なコードの追加や整理が簡単にできます。
手間のかかる操作や、編集ミスの心配も減るため、快適なサイト運営が実現します。
Insert Headers and Footers利用時の注意点

Insert Headers and Footersは、Webサイトに簡単にコードを挿入できる便利なプラグインです。
しかし、安全かつ快適に利用するためには、いくつかの注意点を理解しておく必要があります。
ここでは、代表的なリスクやトラブル、そして併用時に起こりやすい問題を取り上げます。
挿入コードのミスによる不具合
Insert Headers and Footersは、HTMLやJavaScript、CSSなどさまざまなコードを直接入力して反映させることができます。
そのため、ちょっとしたスペルミスや記述ミスが原因でサイトのレイアウトが崩れたり、ページが正常に表示されなくなることがあります。
特に、ヘッダー部分にタグの閉じ忘れや不正なコードを挿入してしまうと、全ページの表示が乱れることもあるので細心の注意が必要です。
例えば、下記のようなミスが起きやすいポイントです。
- HTMLタグの閉じ忘れ
- JavaScriptコードの末尾セミコロン忘れ
- 不要な改行やスペースの混入
必ず挿入前にコードを確認したり、可能ならテストサイトで試すようにしましょう。
多用による表示速度低下
Insert Headers and Footersにたくさんのコードを追加すると、Webページの表示速度が遅くなる原因になります。
例えば、複数の解析タグやウィジェットを次々と追加していくと、読み込みに時間がかかり、ユーザー体験の悪化やSEO評価の低下につながることがあります。
以下の表は、一般的なコードの種類ごとの表示速度への影響をまとめたものです。
| コードの種類 | 速度への影響 |
|---|---|
| アクセス解析タグ | 小(1~2個程度なら問題なし) |
| 外部スクリプト | 中~大(多すぎると遅延発生) |
| 広告タグ | 中(複数配置に注意) |
不要なコードは適宜削除し、どうしても必要な場合のみ挿入するなど、整理整頓を心がけましょう。
競合プラグインとの併用リスク
Insert Headers and Footersは、他のコード挿入系やキャッシュ系のプラグインと併用する際に不具合が生じる場合があります。
具体的には、同じ場所に同じようなコードを複数のプラグインで挿入すると、二重実行や競合が発生し、思わぬトラブルにつながることがあります。
また、キャッシュ系プラグインとの組み合わせでは、挿入したコードが正しく反映されないこともあるため、注意が必要です。
プラグインの組み合わせごとに公式サポートやFAQで動作確認をしたり、不具合が疑われた場合は一時的に無効化して原因を切り分けることが大切です。
安全に運用していくためにも、新たなプラグインをインストールした際は、サイトの動作確認をしっかりと実施しましょう。
Insert Headers and Footersが向いているケース

Insert Headers and Footersは、WordPressのテーマファイルを直接編集せずにコードを挿入できる便利なプラグインです。
専門的な知識がなくても設定が簡単なため、幅広い用途で活用されています。
ここでは、Insert Headers and Footersが特におすすめされる代表的なケースを紹介します。
Googleアナリティクス設置時
Webサイトのアクセス状況を把握するためには、Googleアナリティクスの導入が不可欠です。
通常、アナリティクスのトラッキングコードはheadタグ内に追加する必要がありますが、Insert Headers and Footersを使えば「Scripts in Header」欄に貼り付けるだけで設置が完了します。
テーマのアップデートによるコード消失の心配もありません。
| 方法 | 難易度 | 安全性 |
|---|---|---|
| テーマに直接記入 | 高い | 低い(更新で消える) |
| Insert Headers and Footers | 低い | 高い |
初心者や作業ミスを減らしたい方にぴったりな方法です。
検索エンジン用タグ追加時
SEO対策として、GoogleサーチコンソールやBingウェブマスターツールの所有権確認タグを追加する機会が多いです。
これらのタグもheadエリアに挿入する必要があります。
Insert Headers and Footersを使うことで、次のようなメリットがあります。
- 編集するファイルを間違える心配がない
- 複数のタグを一元管理できる
- テーマ変更後も継続して有効
複数のタグやコードを管理したい場合にも重宝します。
カスタム広告コード利用時
アフィリエイト広告やバナー広告を、サイト全体に一括で設置したいときにもInsert Headers and Footersが役立ちます。
headerまたはfooterエリアにコードを追加すれば、全ページで広告を表示できます。
また、広告コードの変更や差し替えも簡単に行えるため、運用の負担が大幅に軽減されます。
手動編集と違い、ミスによる表示崩れのリスクが少ない点も魅力です。
Insert Headers and Footersを使わない手動編集との違い

Insert Headers and Footersを使う場合と、使わずに自分で直接テーマファイルを編集する場合とでは、サイト運用における手間やリスクが大きく異なります。
プラグインを利用することで、初心者でも安心して作業できるほか、サイトの保守やメンテナンスも容易になります。
テーマ編集のリスク
テーマファイルを直接編集する方法は、ソースコードを直接触ることになるため、思わぬミスが発生するリスクがあります。
一文字でも書き間違えると、サイト全体が真っ白になって表示されなくなることも珍しくありません。
また、意図しないコードの削除や上書きによって、SEOや表示速度に悪影響を及ぼす可能性もあります。
- 大切なデザインや機能が崩れる危険性
- 慣れていないと変更箇所がわかりにくい
- 復旧作業にも膨大な手間がかかる
バックアップの必要性
手動でテーマファイルを編集する前には、必ずバックアップを取っておく必要があります。
何か問題が起きた場合、バックアップがないと元に戻せなくなることがあるためです。
| 方法 | メリット | デメリット |
|---|---|---|
| Insert Headers and Footers | バックアップ不要で安全 | プラグインが必要 |
| テーマファイル手動編集 | カスタマイズの自由度が高い | 高度な知識とバックアップが必要 |
Insert Headers and Footersを使えば、元のテーマファイルには手を加えないので、バックアップの手間を大幅に減らすことができます。
アップデート時の対応負担
WordPressテーマは定期的にアップデートが提供されます。
手動でテーマファイルを編集した場合、アップデートによって自分の変更が上書きされて消えてしまうことがあります。
その都度、再度コードを挿入し直す必要があり、作業の負担が大きくなります。
Insert Headers and Footersを利用すれば、プラグイン経由でコードを管理できるため、テーマのアップデート後も自動的にコード挿入が維持されます。
このように、長期的なサイト管理を考えると、Insert Headers and Footersの活用は多くの負担を軽減してくれます。
Insert Headers and Footersの活用ポイントと総まとめ

ここまでInsert Headers and Footersの基本的な使い方や具体的な手順についてご紹介しました。
本プラグインを活用することで、WordPressサイトのカスタマイズが驚くほど手軽になります。
HTMLやPHPの専門知識がなくても、必要なコードをヘッダーやフッターに簡単に挿入できるのが大きな魅力です。
Googleアナリティクスやサーチコンソール、広告やチャットツールなど、多様な外部サービスとの連携もスムーズに実現できます。
今後カスタマイズ内容を更新したいときも、テーマファイルを編集する必要がないため、サイトの運用効率がぐっと高まります。
万が一不具合やデザイン崩れといったトラブルが発生しても、プラグインの設定を見直すだけで解消できる点も安心です。
Insert Headers and Footersは、初心者から中上級者まで幅広いユーザーにおすすめできる必須プラグインといえるでしょう。
ぜひこの記事を参考に、ご自身のWordPressサイトでもInsert Headers and Footersを上手に活用してみてください。




コメント