WordPressのスパム対策にお悩みの方や「Really Simple CAPTCHAの使い方」に戸惑っている方も多いのではないでしょうか。
フォーム設置時によく発生するスパム投稿や、不正送信への不安は、サイト運営者にとって大きな課題です。
本記事では、「Really Simple CAPTCHAの使い方」を初心者にもわかりやすく、丁寧に解説し、導入から運用、トラブル対応まで役立つ情報を提供します。
プラグインの基本的な設定方法やContact Form 7との連携・カスタマイズ方法、さらには実際の効果や注意点もしっかり押さえています。
これから導入を検討している方も、すでに利用中の方も、ぜひ参考にしてください。
Really Simple CAPTCHAの使い方を徹底解説

Really Simple CAPTCHAは、スパム対策として多くのWordPressサイトで活用されている画像認証プラグインです。
複雑な設定が不要で、初心者でも簡単にお問い合わせフォームに画像認証機能を追加できるのが魅力です。
ここでは、インストール方法からContact Form 7との連携、画像サイズの調整までを順を追って説明します。
プラグインのインストール手順
WordPressの管理画面から「プラグイン」→「新規追加」を選択します。
検索欄に「Really Simple CAPTCHA」と入力し、該当するプラグインが表示されたら「今すぐインストール」をクリックします。

インストールが完了したら「有効化」を押せば、プラグインの導入は完了です。
コーディングやFTPは必要ないため、初心者でもすぐに始められます。

Contact Form 7との連携方法
Really Simple CAPTCHAは単独では使用できず、Contact Form 7などのお問い合わせフォームプラグインと組み合わせて使います。

Contact Form 7の設定が完了した方は、サイドバーのお問い合わせをクリックします。

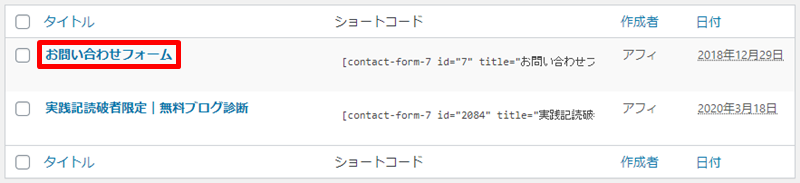
画像認証を追加したいお問い合わせフォームを選択します。

フォームのタブをクリックします。

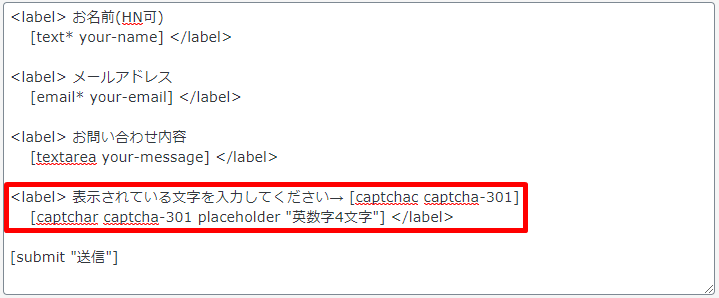
[submit “送信”]の上に以下のコードをコピー&ペーストします。
<label> 表示されている文字を入力してください→ [captchac captcha-301]
[captchar captcha-301 placeholder "英数字4文字"] </label>

保存をクリックします。

これでお問い合わせフォームに画像認証が追加されました。
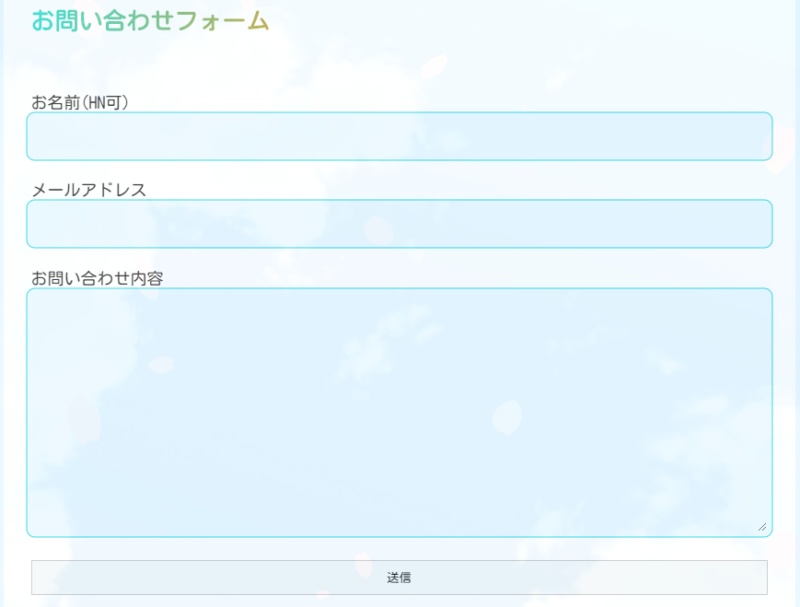
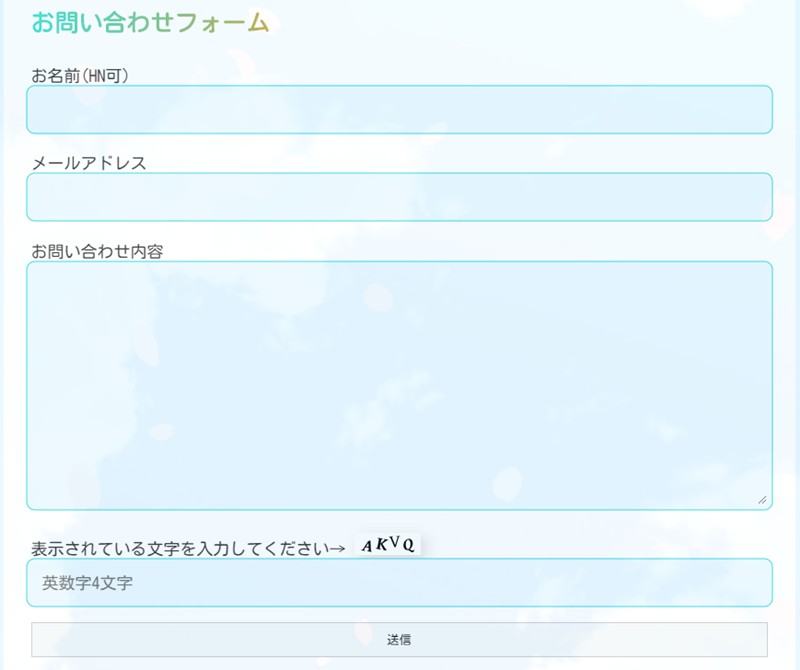
実際のお問い合わせフォームのページを確認してみましょう。← 現在は問い合わせフォームに画像認証を入れておりません
▽ 画像認証設置前

▽ 画像認証設置後

画像認証の動作テスト
表示されたCAPTCHA画像の文字を正確に入力し、フォームを送信します。
入力が正しければ送信処理が正常に行われます。
わざと間違えた値を入力して送信し、エラーメッセージが表示されるかどうかもあわせて確認すると安心です。
これを繰り返すことで、しっかりスパム対策が機能しているかチェックできます。
キャプチャ画像サイズのカスタマイズ
Really Simple CAPTCHAの画像サイズは、Contact Form 7のショートコード設定内で変更できます。
たとえば、以下のように記述すると任意のサイズに設定可能です。
[captchac captcha-1 size:m]
sizeパラメータには「s」「m」「l」などが利用でき、好みに応じて調整してください。
さらに細かくカスタマイズしたい場合、functions.phpにフィルター関数を書き加えることもできます。
入力幅の変更方法
入力欄の幅を変えたい場合は、Contact Form 7のショートコードやCSSで設定が可能です。
ショートコードの例:[captchar captcha-1 20/]
数字の部分(例:20)は入力ボックスの文字数指定になります。
さらにフォームに独自CSSクラスを追加して、外観を自分好みにアレンジすることもできます。
管理画面の「追加CSS」から下記のように設定してください。
.wpcf7-form-control.wpcf7-captchar { width: 150px; }
この方法で、サイトデザインに合わせて柔軟に調整できます。
Really Simple CAPTCHAがうまく動作しないときの対応策

Really Simple CAPTCHAが期待通りに動作しない場合、いくつかの要因が考えられます。
問題の多くは設定ファイルやキャッシュ、またはプラグイン自体のバージョンに起因していることが多いです。
ここでは、スムーズにトラブルを解決するためのチェックポイントを紹介します。
設定ファイルの確認ポイント
まず最初に確認したいのが、Really Simple CAPTCHAの設定ファイルや設置ディレクトリのパーミッションです。
特にアップロードディレクトリの権限が正しく設定されていない場合、CAPTCHA画像が生成されず、動作に支障が出ることがあります。
- 「wp-content/uploads」ディレクトリのパーミッションをチェックし、書き込み可能(通常は755や775が推奨)になっているか確認しましょう。
- 設定ファイルで画像の保存先パスが正しく指定されているか見直します。
- プラグイン連携時にショートコードやフォーム内のCAPTCHAタグが抜けていないか確かめてください。
また、テーマや他のプラグインでCAPTCHAの動作を妨げている場合もあるので、それぞれ一時的に停止して確認するのも有効です。
キャッシュの影響と対処
次に、キャッシュの影響が疑われる場合について見てみましょう。
キャッシュ系プラグインやブラウザのキャッシュが原因で、最新のCAPTCHA画像が表示されない、または正常に動作しない場合があります。
| キャッシュの種類 | 対処方法 |
|---|---|
| ページキャッシュ | キャッシュプラグインの設定から該当ページのキャッシュをクリアする |
| ブラウザキャッシュ | ブラウザの履歴やキャッシュを手動で削除する |
| サーバーキャッシュ | サーバーの管理画面からキャッシュを削除する |
キャッシュを削除した後でCAPTCHAが正常にリロードされるかを確認してください。
必要に応じてキャッシュプラグインの除外設定にCAPTCHAを含むページを追加しておくと安心です。
プラグインのバージョン確認
Really Simple CAPTCHAが最新バージョンでない場合、WordPress本体や連携している他のプラグインとの互換性問題が発生することがあります。
必ず公式サイトやWordPressの管理画面で最新版がインストールされているかをチェックしましょう。
もし古いバージョンを使っている場合は、更新前に念のためバックアップを取り、プラグインを最新化してください。
また、アップデートの直後に不具合が出た場合は、インストール済みのプラグインやテーマとの相性も疑ってみてください。
複数のプラグインが競合している場合は、該当プラグインを一時的に無効化しながら検証すると原因の切り分けがしやすくなります。
Really Simple CAPTCHA導入時の注意点

Really Simple CAPTCHAを導入する際には、いくつかの重要なポイントを押さえておく必要があります。
適切な設定や運用を行わないと、思わぬセキュリティリスクやユーザーの利便性低下につながることがあります。
導入前には事前に注意点を理解して、安心して利用できる環境を整えましょう。
セキュリティ強化のための運用ポイント
セキュリティ対策としてReally Simple CAPTCHAを導入する際は、その運用方法にも工夫が必要です。
以下のポイントを意識すると、より安全な運用が実現できます。
- CAPTCHA画像ファイルの保存先ディレクトリのパーミッション設定を確認する
- プラグイン自体を最新バージョンに保つことで脆弱性を防ぐ
- 定期的に不要なCAPTCHA画像ファイルを削除してファイル肥大化を防ぐ
- ユーザーへの説明をわかりやすく表示し、入力ミスによる離脱を防止する
- CAPTCHAテキストの難易度が高すぎないよう調整する
これらの運用ポイントを押さえておくと、ボットによるスパム投稿を防ぎつつ、ユーザーにとっても利用しやすいフォームを維持できます。
併用できる他のスパム対策プラグイン
Really Simple CAPTCHAだけでも一定の効果はありますが、他のスパム対策プラグインと組み合わせることで、さらに多層的な防御ができます。
代表的な併用可能なプラグインと特徴をまとめました。
| プラグイン名 | 特徴 |
|---|---|
| Akismet | 自動でスパムコメントを判定し、迷惑な投稿をブロック |
| Invisible reCAPTCHA | ユーザーに負担をかけずにBotによるアクセスを遮断 |
| WP SpamShield | フォームやコメント欄へのスパム投稿を幅広く防止 |
複数のプラグインを使う際は、互換性や動作の重複によるトラブルがないかを事前に確認しましょう。
それぞれのプラグインの目的や強みを理解して、最適な組み合わせを見つけることが大切です。
画像認証が不要なケース
状況によっては、Really Simple CAPTCHAによる画像認証が不要な場合もあります。
主な例としては次の通りです。
- サイトが会員制で、ユーザー登録済みのみにフォーム利用を制限している場合
- スパム投稿がほとんど発生しない低アクセスな個人ブログの場合
- 他の効果的なスパム対策(Akismetなど)が既に導入され、二重対策となる場合
- ユーザーの入力体験を最優先し、できるだけ手間を省きたい場合
用途やサイトの規模、運用状況によっては、画像認証を無理に設置しなくても十分なケースがあります。
必要性をよく見極めた上でReally Simple CAPTCHAの利用を検討しましょう。
実際の導入効果と利用シーン

Really Simple CAPTCHAは、Webサイトの様々なシーンで手軽に導入できるセキュリティ対策の一つです。
特にお問い合わせフォームやユーザー登録画面など、スパム対策が求められる場面で役立ちます。
多くのユーザーが直感的に操作できるため、導入のハードルも低く、幅広い用途に対応しています。
スパム対策としての効果
Really Simple CAPTCHAを活用することで、自動送信プログラムによるスパムコメントや不正な投稿を効果的に防ぐことができます。
画像認識タイプのCAPTCHAは、機械的な攻撃には強い一方で、人間の目では簡単に解読できます。
特に大量のスパムメールやフォーム送信が問題となる中小企業や個人ブログなどで大きな成果を発揮しています。
- 自動ツールによるフォーム不正送信の阻止
- スパムコメント対策としての有効活用
- ボットが介入しやすい応募フォームのセキュリティ強化
手軽に追加できるプラグインなため、初心者でも運用しやすく安心です。
ビジネスサイトへの実装例
企業向けのビジネスサイトにおいても、Really Simple CAPTCHAは重要な役割を果たしています。
例えば、顧客のお問い合わせフォームや採用応募ページ、アンケートフォームなどの各種入力画面に組み込むことで、不正アクセスやスパムから情報を守ります。
| 導入場所 | 主な目的 | 効果 |
|---|---|---|
| お問い合わせフォーム | スパム遮断 | 迷惑メール減少 |
| 会員登録ページ | 不正登録防止 | 本物のユーザーのみ登録 |
| アンケートフォーム | ボットの回答排除 | 正確な集計結果 |
これにより運営コストの削減や、顧客からの信頼性向上にもつながります。
ユーザーサポートへの応用
Really Simple CAPTCHAは、ユーザーサポートの現場でも幅広く活用されています。
問い合わせフォームやFAQのサポートチャットにCAPTCHAを導入することで、不正なリクエストやスパムを防ぎ、運営者と利用者の両方にメリットをもたらします。
また、アクセスが集中するキャンペーン応募ページなどでも、信頼性の高いサポート体制を維持するための有効な手段となっています。
こうした応用により、ユーザーが安心してサービスを利用できる環境づくりに役立っています。
Really Simple CAPTCHAを検討している方が確認すべきポイント

Really Simple CAPTCHAは、WordPressサイトのセキュリティ対策として広く利用されているシンプルな画像認証プラグインです。
このプラグインは他の多機能なセキュリティプラグインと異なり、コメントフォームやお問い合わせフォーム向けの簡単なCAPTCHA認証を実装することに特化しています。
導入を検討する際には、いくつかのポイントを確認しておくことで、よりスムーズに活用できるでしょう。
まず、Really Simple CAPTCHAは単体で動作するプラグインではありません。
多くの場合、Contact Form 7など他のプラグインと連携させて利用します。
そのため、ご自身が運営するサイトのフォームの仕様や、既に使用しているプラグインとの互換性を事前に確認しておくことがおすすめです。
また、表示される画像認証のデザインや難易度を細かくカスタマイズする機能はほとんどありません。
シンプルさを重視しているため、手軽に使える一方で、より高度な設定を望む場合には他のプラグインと比較検討してみても良いでしょう。
さらに、Really Simple CAPTCHAは定期的な管理も大切です。
生成された画像ファイルがサーバーに蓄積されていくため、長期間運用した場合には不要な画像を時折削除するなど、メンテナンスも忘れないようにしてください。
総じて、手軽にCAPTCHA機能を取り入れたい方や、シンプルな運用を望む方には適した選択肢と言えるでしょう。
メリットだけでなく自分の用途に合わせた使い方や注意点も把握し、最適なサイト運営につなげましょう。





コメント