WordPressサイトの見た目やブランディングにこだわりたいけれど、「ファビコンの変更方法が分からない」「複数のファビコンを簡単に切り替えたい」と悩んでいませんか。
プラグインの導入や操作方法に不安を感じている方も多いはずです。
この記事では、初心者にもやさしいFavicon Rotatorの使い方を、インストールから画像アップロード、複数ファビコン設定の手順まで丁寧に解説します。
さらに、うまく反映されない場合のトラブル対処法や注意すべきポイントについても分かりやすくご紹介。
簡単にオリジナルファビコンを設定し、サイトの第一印象をアップさせたい方はぜひチェックしてください。

Favicon Rotatorを設定するメリット

Favicon Rotatorは、WordPressブログのファビコンを簡単に変更することができるプラグインです。
本ブログのファビコンも、このように変更しています。

WordPressにファビコンを取り入れることでブログの信頼性も向上しますし、ブックマークに入れてもらった際もブログを探しやすくなります。
ファビコンがあるブログと言うだけでオシャレ度も一気にUPです。
PCのブックマークの場合

スマホのブックマークの場合

Favicon Rotatorの使い方

WordPressサイトのファビコンを簡単に管理できるFavicon Rotatorは、初心者でも手軽に使える人気のプラグインです。
ここではFavicon Rotatorを用いてファビコンを設置・管理するための具体的な手順を順番に解説します。
プラグインのインストール手順
まずはFavicon Rotatorプラグインをインストールします。
WordPressダッシュボードの「プラグイン」から「新規追加」を選択し、検索窓に「Favicon Rotator」と入力しましょう。
表示された一覧からFavicon Rotatorを探して「今すぐインストール」をクリックしてください。
![]()
インストールが完了したら「有効化」を押して、プラグインを有効にします。

ファビコン画像の準備方法
ファビコンとして使用する画像をあらかじめ用意しましょう。
推奨されるファイル形式はPNGまたはICOで、サイズは512×512ピクセルに調整しておくとよいです。
画像編集ソフトやオンラインサービスで必要なサイズに画像をトリミングしておくとスムーズです。
| ファイル形式 | 推奨サイズ | 備考 |
|---|---|---|
| PNG | 512×512px | 高画質で表示されやすい |
| ICO | 512×512px | 古いブラウザにも対応 |
Faviconのアップロード手順
ファビコンを設置する
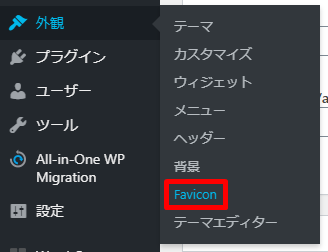
プラグインのインストールが完了したら、外観の中にあるFaviconをクリックします。

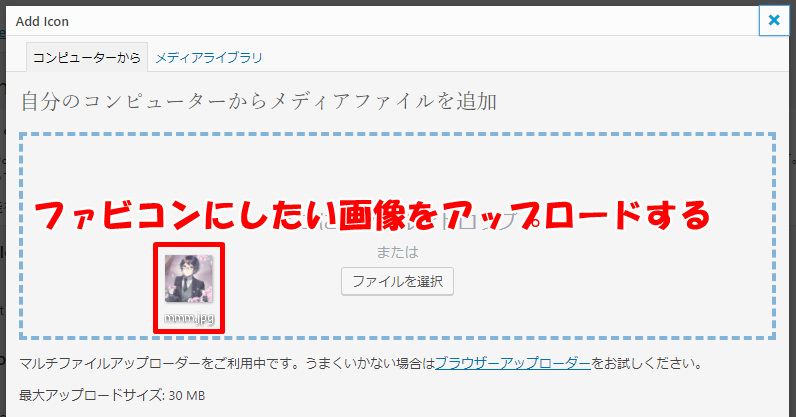
Add Iconをクリックします。

ファビコンに設定したい画像をアップロードします。
画像は横長画像でも自動サイズ調整してくれますが、正方形の画像をアップロードしたほうがキレイになるのでおすすめです。

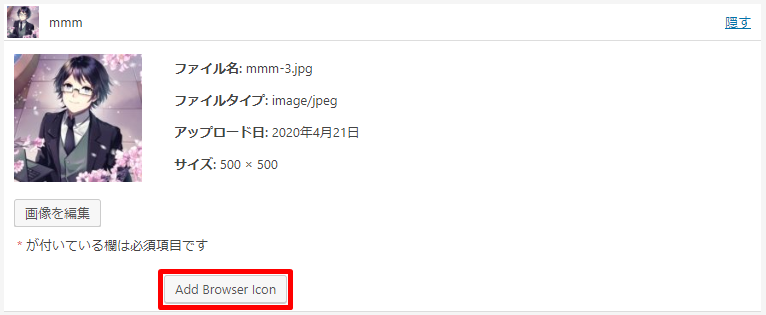
Add Browser Iconをクリックする

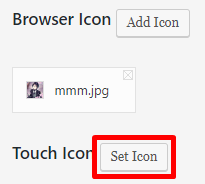
続いて、Set Iconをクリックして、同じ手順で画像を選択します。

最後に、Save Changesをクリックしましょう。

これでファビコン画像が変更されているはずです。
自分のWordPressのファビコンを確認してみてください。

複数ファビコンの設定操作
Favicon Rotatorでは、複数のファビコンを設定することも可能です。
用途や表示先ごとに異なるファビコンを設置したい場合に役立ちます。
- 「外観」→「Favicon」へアクセスします。
- 「追加」ボタンを押して別のファビコン画像を選択します。
- 各画像に対してPC用、Apple Touch Icon用などの用途を割り当てます。
- 全て設定したら「変更を保存」ボタンをクリックします。
ファビコンの削除や変更方法
ファビコンを変更したい場合は、現在設定してあるファビコンの下にある「削除」ボタンをクリックします。
新しいファビコン画像をアップロードし、同じ手順で登録し直すことで簡単に差し替えが可能です。
もし複数のファビコンがある場合は、用途ごとに削除や変更を行うこともできます。
設定反映の確認方法
ファビコンの設定が終わったら、実際にサイトに反映されているか確認しましょう。
ブラウザで自分のサイトを開き、タブに表示されているアイコンが新しいファビコンに変わっているか確認してください。
変更が反映されていない場合は、ブラウザのキャッシュをクリアしたり、シークレットウィンドウで再読み込みすると反映状況が確認しやすくなります。
Favicon Rotatorを使う場合の注意点

Favicon Rotatorを利用してWordPressサイトのファビコンを手軽に変更できますが、快適に使うためにはいくつかの注意点があります。
画像形式やサイズの指定、キャッシュ問題、テーマやプラグインとの干渉など、事前に確認しておきたいポイントを把握しておくことで、トラブルや不具合を防ぐことができます。
推奨される画像形式とサイズ
Favicon Rotatorで設定するファビコン画像には、適切な形式やサイズを選ぶことが大切です。
ファビコン用の画像として特に推奨される形式はPNG、ICO、GIFです。JPEGも利用できますが、透過処理が必要な場合はPNGやICOを利用しましょう。
また、推奨されるサイズについては16×16ピクセルや32×32ピクセルが一般的です。最近の高解像度ディスプレイにも対応するなら、もっと大きなサイズを用意すると安心です。
| 画像形式 | 特徴 |
|---|---|
| PNG | 高画質・透過対応で幅広いブラウザで利用可 |
| ICO | 多くのブラウザ・環境で認識されやすい |
| GIF | アニメにも対応。シンプルな画像向き |
| JPEG | 透過不可。高解像度にすると劣化が目立つ場合あり |
適切な画像形式とサイズを選ぶことで、きれいなアイコンを表示させることができます。
古いファビコンのキャッシュ対策
Favicon Rotatorで新しいファビコンを設定したのに、以前の画像がブラウザで表示され続けることがあります。
これは「キャッシュ」と呼ばれる一時保存の仕組みが原因です。
キャッシュが残っていると、過去のファビコンが優先的に読み込まれてしまうことがありますので、次の対策をするとスムーズです。
- ブラウザのキャッシュを手動で削除する
- ファビコン画像に別名を付けてアップロードし直す
- WordPressのキャッシュ系プラグインを使っている場合はキャッシュをクリアする
- 時間が経てば自然に切り替わることもあるので、しばらく様子を見る
特に訪問者側の表示が変わらない場合は、手順ごとに確認をすると安心です。
テーマや他プラグインとの干渉リスク
Favicon Rotatorは便利なプラグインですが、テーマや他のプラグインと競合・干渉するリスクも考えられます。
たとえば、最近のWordPressテーマには元々ファビコン設定が組み込まれているものがあります。
また、別のファビコン管理プラグインと併用すると、正しく表示されないケースが珍しくありません。
主な干渉ポイントには次のようなものがあります。
| 干渉の要因 | 発生しやすい症状 |
|---|---|
| テーマ側のファビコン設定 | テーマ優先でファビコンが上書きされる |
| 他プラグインとの併用 | 複数のファビコンが指定されて競合が発生 |
| WordPressバージョンの違い | プラグインが正常動作しない |
トラブルが生じた際は、一時的にFavicon Rotator以外の関連プラグインを停止したり、テーマ設定を見直すことで解決につながることがあります。
Favicon Rotator利用時のトラブル対処法

Favicon Rotatorを使っていると、思わぬトラブルに遭遇することがあります。
ここでは、よくある悩みとその対処方法について順番に解説します。
ファビコンが表示されない場合
Favicon Rotatorでファビコンを設定したのに、ブラウザでうまく表示されないことがあります。
この原因は主に次のようなケースが考えられます。
- キャッシュが残っていて古いファビコンが表示されている
- 画像の形式がブラウザで対応していない(例:.icoや.png推奨)
- プラグイン同士の競合が起きている
まずはブラウザのキャッシュをクリアし、再読み込みしてみましょう。
画像の形式が正しいか確認し、必要であれば再アップロードしてください。
また、他のファビコン系プラグインが有効になっていないか確認し、不要なものは無効化してみてください。
画像アップロードのエラー
Favicon Rotatorに画像をアップロードしようとしたとき、エラーが表示される場合があります。
このトラブルの主な原因と対策は下記の表にまとめました。
| エラーの内容 | 考えられる原因 | 対処法 |
|---|---|---|
| 「このファイル形式はサポートされていません」 | 対応していない画像形式を使っている | pngまたはico形式に変換して再度アップロード |
| 「ファイルサイズが大きすぎます」 | サーバーのファイルサイズ上限を超えている | 画像のサイズを縮小・圧縮してからアップロード |
| 「アップロード中にエラーが発生しました」 | ネットワーク環境やサーバー設定の問題 | 通信環境を見直し、必要に応じて管理者へ連絡 |
画像の準備とサーバー環境を見直すことで多くのエラーは解消できます。
設定変更が反映されないケース
Favicon Rotatorで設定を変更したのに、実際には反映されていないと感じることもあります。
次の手順で問題を切り分けてみましょう。
- WordPress管理画面で設定内容が保存されているか再度確認する
- ブラウザのキャッシュとサイトのキャッシュをクリアしてページをリロードする
- テーマのヘッダー設定などで独自にファビコンを指定していないか確認する
- プラグインやテーマのバージョンが古い場合は最新に更新する
これらの対策を試しても反映されない場合は、一度Favicon Rotatorを無効化・再有効化することも有効です。
状況によってはサーバーのキャッシュやCDNを使っているかどうかも確認してみてください。
Favicon Rotatorを使うメリット

Favicon Rotatorは、WordPressサイトのファビコン管理をぐっとラクにしてくれるプラグインです。
難しい作業が苦手な方や、サイトの個性を手軽に演出したい方にぴったりの機能がそろっています。
ここでは、Favicon Rotatorの主なメリットを紹介します。
複数ファビコンの切り替えが簡単
Favicon Rotatorを使えば、異なるファビコン画像の設定や切り替えがとてもスムーズに行えます。
仮に季節ごとやキャンペーンごとにファビコンを変えたい場合でも、面倒な作業は必要ありません。
管理画面から画像をアップロードして設定するだけなので、初めての方でも迷わず操作できます。
- 複数のファビコンを簡単に追加・変更できる
- イベントやシーズンごとのカスタマイズが可能
- 過去に使ったファビコンへの切り替えもすぐできる
サイトの印象を手軽に変えたり、ブランドイメージを定期的にアップデートしたい方にもおすすめです。
プログラミング不要の手軽さ
Favicon Rotatorは、コード編集などの専門知識が一切不要です。
複雑なhtmlやcssに触れることなく、直感的なインターフェースでファビコンの管理ができます。
次の表に、従来の手動設定とFavicon Rotator利用時の違いをまとめました。
| 操作内容 | 従来の方法 | Favicon Rotatorの方法 |
|---|---|---|
| ファビコン画像のアップロード | FTPやサーバー管理が必要 | WordPress画面からドラッグ&ドロップ |
| 切り替え作業 | htmlやコードの編集が必要 | クリックひとつで簡単切り替え |
| 複数画像の管理 | 手動で画像の入れ替え | 一覧から好きなデザインを選択 |
誰でもカンタンにファビコン管理ができるので、煩雑な作業に時間を取られたくない方に最適です。
WordPress初心者にもやさしい設計
WordPressをはじめて使う方にとっても、Favicon Rotatorは悩みなく導入できる点が魅力です。
直感的な操作画面や丁寧なガイド表示により、ファビコンの設定・変更をストレスなく進められます。
管理画面は日本語対応も進んでいて、不安なく作業を進められることも大きな特徴です。
多くのユーザーから「とにかくカンタン」「迷わず使えた」という声が集まっています。
初めてWordPressサイトを立ち上げた際にも、安心してファビコンをカスタマイズしたい方にぴったりなプラグインと言えるでしょう。
Favicon Rotatorの使い方まとめと注意すべきポイント

Favicon Rotatorは、WordPressのファビコン(サイトアイコン)を手軽に変更できるプラグインです。
複数のファビコン画像をランダムまたは順番に表示することも可能なので、サイトの見た目に変化を加えたい場合や、A/Bテストを行いたい時にも便利です。
ですが、使用方法や注意点をしっかり押さえておかないと、思わぬ表示トラブルにつながることがあります。
基本的な使い方
Favicon Rotatorの設置はとても簡単です。
まずWordPressダッシュボードからプラグインの新規追加で「Favicon Rotator」を検索し、インストールと有効化を行ってください。
次に、外観メニューから「Favicon」を選択し、表示された画面でファビコン画像をアップロードします。
複数の画像をアップしたい場合は、同じ画面で画像を追加してください。
- プラグインインストール
- 画像アップロード
- 表示方法の設定(ランダム順か順番かを選択)
- 保存して完了
手順通り進めれば、すぐにファビコンの変更が反映されます。
知っておきたい主な機能
Favicon Rotatorには、単にファビコン画像を切り替えるだけでなく、いくつか便利なオプションがあります。
| 機能 | 説明 |
|---|---|
| 画像の回転 | アップロードした複数画像を、アクセスごとやリロードごとなど指定した方法で切り替えられます。 |
| デバイスごとの設定 | PC用、タブレット用、スマートフォン用など、デバイス別に異なるファビコンを設定できます。 |
| リセット機能 | いつでも標準設定に戻すことができます。 |
これらを活用すれば、より柔軟にサイトのイメージ作りができます。
利用時の注意点
Favicon Rotatorを使う際には、いくつか気をつけるべき点があります。
まず、ファビコン画像のサイズは基本的に16×16px、または32×32px、形式は.icoか.pngが推奨されています。
大きすぎるファイルや不適切な形式だと、正常に表示されない場合があります。
また、一部のキャッシュプラグインやブラウザのキャッシュによって、変更がすぐに反映されないこともあるので、反映確認は必ず別ブラウザやシークレットモードで行うのがおすすめです。
さらに、プラグインのバージョンやWordPress自体のバージョンが古い場合、正常動作しないケースも見受けられます。
定期的なアップデートや公式情報のチェックを心掛けましょう。





コメント