Contact Form 7の使い方について、「設定が難しそう」「思ったようなフォームが作れない」と感じていませんか?
実際、WordPressでお問い合わせフォームを作りたいけれど、細かな項目設定やエラー対応でつまずく方は少なくありません。
この記事では、Contact Form 7の使い方を基本から応用、カスタマイズやトラブル対策まで徹底解説し、誰でもすぐに理想のフォームを作成できるポイントをお伝えします。
よくある質問や便利な活用方法もまとめているので、効率的なお問い合わせ対応を実現したい方はぜひ、続きをご覧ください。
Contact Form 7の使い方を徹底解説

Contact Form 7は、WordPressで人気のあるお問い合わせフォーム作成プラグインです。
シンプルな操作でフォームが作れることから、多くのWebサイトで活用されています。
ここでは、Contact Form 7の基本的な使い方や便利なカスタマイズ方法について説明します。
プラグインのインストール手順
まず、WordPressの管理画面にログインします。
左側のメニューから「プラグイン」→「新規追加」を選択します。
検索ボックスに「Contact Form 7」と入力し、該当プラグインが表示されたら「今すぐインストール」をクリックします。

インストールが完了したら「有効化」ボタンを押して、準備は完了です。
Contact Form 7のインストール&有効化ができたら、プラグインの中にあるContact Form 7の設定をクリックします。

もともと入っているコンタクトフォーム1をクリックします。

すると、以下の4つの項目が表示されるかと思います。

- フォーム
- メール
- メッセージ
- その他の設定
1つ1つ設定項目を見ていきましょう。
フォーム
まずは、フォームの設定から進めていきましょう。

フォームを開くとこのようにエディターが表示されますので、まずはタイトルをお問い合わせフォームに変更します。

初期状態だとファイル添付ができないので、画像の位置にカーソルを持ってきてファイルをクリックします。
ファイルが添付が不要な方はこの作業は必要ありませんが、ファイル添付を可能にしておいたほうがブログ運営者にとっても読者さんにとっても利便性が上がります。

するとポップアップが開かれますが、何も変更せずにタグを挿入をクリックします。

今回はファイル添付のみを追加しましたが、この他にも以下の項目が追加可能ですので、必要に応じて同じ要領で項目を追加してください。

- テキスト
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
必要な項目を追加し終えたら、保存をクリックします。

メール
メールのタブでは、問い合わせを行ってくれた読者さんに対して送る自動返信メールの設定を行うことができます。

メール(2)を使用にチェックを入れます。

読者さんに自動返信する本文を編集したい場合には、直接メッセージ本文に追記してください。
「お問い合わせありがとうございます。原則24時間以内に返信します。」などのメッセージを入れておけば、問い合わせを行ってくれた読者さんも安心するでしょう。

保存をクリックします。

メッセージ
メッセージのタブでは、様々な状況に応じて表示されるメッセージを編集することができます。

デフォルトでメッセージが設定されていますので、特にこだわりがない方はそのままで問題ないでしょう。
メッセージ内容を変更したい方は、こちらを編集してください。

その他の設定
その他の設定のタブでは、お問い合わせフォームのカスタマイズが行なえます。
Contact Form 7の公式ページから必要に応じたコードをコピー・アンド・ペーストして利用しましょう。

問い合わせフォームを固定ページに設置
Contact Form 7の使い方はとても簡単で、プラグインから生成されたコードを固定ページに貼り付けるだけでOKです。
Contact Form 7のタイトル下に青いバーがありますので、そちらを全てコピーします。

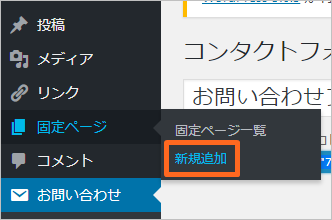
そのまま、固定ページの中にある新規追加をクリックします。

本文にコピーしたコードをペーストして、タイトルをお問い合わせフォームに変更します。
パーマリンクが変更できる人は、パーマリンク構造もcontact-formに変更しておきましょう。

ここまでできた人は、公開をクリックしましょう。

これでお問い合わせフォームの設置が完了しました。お疲れさまです。
動作確認のポイント
フォーム公開後は、必ず自分でも送信テストをしましょう。
下記のチェックリストを参考にしてください。
- すべての入力項目が正しく表示されるか
- 必須項目のバリデーションが機能しているか
- 入力内容が正しくメール通知されるか
- 自動返信メールの内容が正しいか
- スパム対策(reCAPTCHA等)が問題なく働いているか
不備があれば、設定画面に戻って調整しましょう。
定期的な動作確認も安心・安全なフォーム運用に役立ちます。
Contact Form 7で使える主なフォーム項目

Contact Form 7では、様々なフォーム項目を簡単に設置することができます。
用途に合わせて適切な項目を組み合わせることで、ユーザーの入力をスムーズに行うことができます。
それぞれの項目の特徴や使い方を知っておくと、より効果的なフォーム作成が可能になります。
テキスト入力欄
テキスト入力欄は、名前や住所などユーザーに文字を自由に入力してもらうための欄です。
シンプルな項目なので幅広い用途に活用できます。
Contact Form 7では、「text」や「textarea」タグを使って設置されることが多いです。
例:「お名前」「ご住所」などの欄に活用されます。
| タグ例 | 用途 |
|---|---|
| [text your-name] | お名前入力 |
| [textarea your-message] | お問い合わせ内容 |
メールアドレス欄
メールアドレス欄は、ユーザーのメールアドレスを入力してもらう項目です。
[email] タグを使うことで、入力内容がメールアドレス形式か自動的にチェックされます。
確認用メールアドレス欄を追加することで、入力ミスを防ぐこともできます。
電話番号欄
電話番号欄は、ユーザーから電話番号を取得したい場合に使用します。
[tel] タグを使うことで、数字のみ入力できるフォームを簡単に作成できます。
日本国内向けフォームの場合は、入力例や注意書きを付けると親切です。
ドロップダウンメニュー
ドロップダウンメニューは、選択肢の中から1つだけ値を選んでもらう場合に便利です。
[select] タグを利用して項目を設定することができます。
- お問い合わせの種類
- 希望日
- 商品の色や種類
選択肢が多い場合でも、入力ミスを防ぎやすくなります。
チェックボックス
チェックボックスは、複数の項目から必要なものを複数選択してもらう際に最適です。
[checkbox] タグを利用して設置できます。
例えば、「メールマガジンを受け取る」「利用規約に同意する」など、複数選択が必要な場合に活躍します。
ラジオボタン
ラジオボタンは、複数の選択肢から1つだけ選ばせたいときに使います。
使い方はチェックボックスと似ていますが、選択できるのは1つだけです。
[radio] タグを用いて設置します。
例えば、「性別」や「希望の連絡方法」などでよく利用されます。
ファイル添付欄
ファイル添付欄は、ユーザーから画像やPDFなどのファイルを受け付けたい時に便利です。
[file] タグを設置することで、簡単にファイルアップロードを受け付けることができます。
必要に応じて、受け付けるファイル形式やサイズの制限も指定できます。
履歴書の送付や、資料の添付などで利用されます。
承諾確認欄
承諾確認欄は、利用規約やプライバシーポリシーへの同意を明示的に得たい場合に使用します。
通常はチェックボックスと組み合わせて「規約に同意する」「個人情報の取り扱いに同意する」といった形で設置します。
送信ボタンを押す前に必須にしておくことで、トラブル防止にもなります。
Contact Form 7のカスタマイズ機能

Contact Form 7は、WordPressで利用される人気のフォームプラグインです。
基本的なお問い合わせフォームだけでなく、さまざまなカスタマイズ機能を活用することで、より高度なフォームの運用が可能になります。
具体的なカスタマイズ方法を知ることで、使いやすく見た目も整ったフォームを作成できるようになります。
自動返信メールの設定
Contact Form 7では、フォーム送信後に自動的に返信メールを送ることができます。
自動返信メールを設定するには、管理画面で該当フォームの「メール」タブを開き、「メール(2)」が自動返信用メールとなります。
差出人や件名、本文をカスタマイズでき、送信者に対して受付完了のメッセージや、送信内容の控えを送付する設定が一般的です。
ユーザー満足度の向上や、送信後の確認ミス防止につながります。
- 「メール(2)」にチェックを入れる
- 送信先に「[your-email]」を指定
- 件名や本文を編集
- 保存して動作確認
項目の入力チェック(バリデーション)
フォームに入力する内容の正しさを確認するために、Contact Form 7ではバリデーション機能が用意されています。
「必須」項目の指定や、メールアドレス・電話番号などのフォーマットチェックが可能です。
項目のタグに「required」や「email」などの属性を追加することで実現できます。
具体的なタグの例を以下の表にまとめました。
| 入力形式 | 設定例 |
|---|---|
| 必須項目 | [text* your-name] |
| メール形式 | [email* your-email] |
| 電話番号 | [tel your-tel] |
これにより、入力ミスや未記入のまま送信されるリスクを減らせます。
条件付き表示(Conditional Fields)の導入
条件付き表示とは、選択した内容や入力内容に応じて、フォームの特定の項目を表示・非表示にする機能です。
Contact Form 7デフォルトには条件分岐機能はありませんが、「Conditional Fields for Contact Form 7」などのアドオンを使うことで実現できます。
例えば、「お問い合わせの種類」で「その他」を選んだ場合のみ補足説明入力欄を表示するといった設定ができます。
これにより、ユーザーにとってわかりやすく、項目数を減らしたスッキリしたフォームにできます。
デザインやレイアウトのカスタマイズ
Contact Form 7のデザインやレイアウトは、CSSを活用して自由に変更可能です。
独自のclassやidをフォームタグや各項目に指定し、テーマのstyle.cssなどで装飾します。
たとえばラベルと入力欄の配置や、送信ボタンのデザイン変更、エラーメッセージの色分けなども簡単に行えます。
WordPressテーマによってはデフォルトである程度スタイルが適用されますが、サイト全体のデザインになじませるとより一体感が出ます。
複数ページ対応フォームの作成
長いアンケートや段階的な申し込みフォームを作成したい場合、フォーム全体を複数ページに分割する方法もあります。
この場合、「Contact Form 7 Multi-Step Forms」などの専用プラグインを利用すると便利です。
各ページごとに内容を区切り、ユーザーが順番にフォームを進める形を実現できます。
- 大量の入力項目でも画面が見やすく整理される
- 入力途中で内容の変更や確認がしやすい
- 途中保存やナビゲーション案内にも対応可能
多くの情報を安全に効率よく集めたいときにおすすめのカスタマイズ方法です。
Contact Form 7のスパム対策とセキュリティ機能

Contact Form 7を利用する際には、スパムメールの送信や悪意ある攻撃を防ぐためのセキュリティ対策がとても重要です。
フォームを守るための機能は複数あり、それぞれの特長を組み合わせることで、より安全な環境を実現できます。
reCAPTCHAの導入方法
reCAPTCHAは、Googleが提供しているスパム対策サービスです。
Contact Form 7と簡単に連携でき、人間とボットを自動で判別してくれます。
導入手順は以下のとおりです。
- GoogleのreCAPTCHAサイトにアクセスし、サイトキーとシークレットキーを取得します。
- WordPress管理画面で「お問い合わせ」メニューから「インテグレーション」を選びます。
- reCAPTCHAの「インテグレーションのセットアップ」をクリックし、取得したキーを入力します。
- Contact Form 7のフォーム編集画面で「reCAPTCHA」タグを追加します。
これにより、フォームに自動でreCAPTCHAバッジが表示され、スパム送信が大幅に減少します。
Honeypotプラグインの活用
Honeypotは、ユーザーの目に見えない「隠しフィールド」をフォームに追加して、ボットだけを引っかける仕組みです。
Contact Form 7向けの「Honeypot for Contact Form 7」というプラグインが便利です。
- WordPressのプラグイン検索から「Honeypot for Contact Form 7」をインストールし有効化します。
- フォーム編集画面で、「honeypot」タグを追加します。
- 通常ユーザーには表示されず、ボットがこのフィールドに入力すると送信が拒否されます。
| 設定項目 | 内容 |
|---|---|
| インストール | 管理画面からワンクリックで可能 |
| 設定の難易度 | フォームにタグ追加のみで簡単 |
| ユーザー影響 | 見た目も操作も影響なし |
導入は簡単ですが、複数のスパム対策の一つとして補助的に利用するのがおすすめです。
送信回数制限の設定
同じユーザーから何度も短時間でフォーム送信されるのを防ぐことも、スパム対策のひとつです。
Contact Form 7自体には送信制限機能はないため、「Flamingo」や「WPForms Limit Submissions」といったプラグインがよく使われます。
たとえばFlamingoの場合、送信履歴を記録できるため、このデータをもとに短期間に複数回送信されていないかをチェックできます。
専用の送信回数制限プラグインを使えば、IPアドレスごとに送信回数を指定できたり、一定時間内の送信を自動ロックできます。
これによって、悪質なボットやいたずらを効果的にブロックできます。
Contact Form 7のエラーやトラブル対処法

Contact Form 7を使っていると、さまざまなエラーやトラブルに遭遇することがあります。
ここでは、実際によくある問題とその対処法を分かりやすく紹介します。
メールが届かない場合の確認ポイント
メールが届かない場合、まず送信先のメールアドレスが正しいか確認しましょう。
次に、スパムフォルダにメールが入っていないか受信側でチェックします。
Contact Form 7の「メール」タブで記載しているメール内容にエラーがないか項目ごとに見直すことも大切です。
サーバー側のメール送信制限や迷惑メール対策が影響している場合もあるので、レンタルサーバーの公式マニュアルも確認してみてください。
- メールアドレスの入力ミスをチェックする
- サーバーのメール送信設定を確認する
- スパム判定されていないか調べる
- 必要に応じてWP Mail SMTPなどのプラグインでSMTP送信設定を行う
これらのポイントを順番に見直すことで、原因が特定できるケースが多いです。
フォームが表示されないときの対応策
フォームがサイト上に表示されない場合、ショートコードを正しい場所に設置しているか確認しましょう。
WordPressのキャッシュやブラウザのキャッシュが原因で正しく表示されていないこともあります。
また、テーマや別のプラグインとの競合が影響しているケースもよく見られます。
| 原因 | 対策 |
|---|---|
| ショートコードの入力ミス | 正しいショートコードを使って再設置する |
| キャッシュの影響 | キャッシュをクリアし、再読み込みする |
| テーマやプラグインの競合 | 一時的に他のプラグインを停止、もしくはデフォルトテーマで動作確認をする |
原因ごとに対処法を実施し、問題が解決するか試してみてください。
送信ボタンが反応しない場合の原因
送信ボタンが反応しない場合は、JavaScriptエラーの有無を確認しましょう。
ブラウザの検証ツールを使ってエラーが出ていないか調べるのがおすすめです。
他のプラグインやテーマがContact Form 7のスクリプトと競合している場合もあります。
プラグインのバージョンが古い場合や、WordPress本体が最新でない場合も動作不良につながるため、併せてアップデートも行いましょう。
それでも解決しない場合、一度プラグインを再インストールしてみる方法も効果的です。
文字化けの解消法
メール本文や管理画面で文字化けが発生する場合、文字コードの設定を見直しましょう。
主に日本語ではUTF-8が一般的ですので、WordPressやブラウザ、メールソフトの文字コードがUTF-8に統一されているか確認してください。
メールサーバー側の仕様によっても文字化けが発生することがあります。
Contact Form 7の管理画面「メール」設定で、メールヘッダー部分に正しいエンコーディング指定(content-type: text/plain; charset=””UTF-8″” など)が入力されているかどうかも確認しましょう。
もし文字化けが解消しない場合は、テストメールでエンコーディングを変更するなどし、どの部分に問題があるか切り分けて対処を進めていくと解決しやすくなります。
Contact Form 7を効果的に使うためのコツ

Contact Form 7をただ設置するだけでなく、コンバージョンの計測やユーザー体験の向上、さらには外部ツールとの連携を活用することで、より効果的な運用が可能です。
ここでは、Contact Form 7の実践的な使い方についてコツを紹介します。
送信後のコンバージョン計測
フォーム送信後のコンバージョン計測は、サイトの成果を測るうえで非常に重要です。
Contact Form 7では、サンクスページの表示やイベント発火を通じて計測を行います。
たとえば、Googleアナリティクスと連携し、送信完了時に「gtag.js」を使ってコンバージョンイベントを設定できます。
この方法により、どの流入経路やページからコンバージョンが発生したかを正確に把握できます。
| 設定項目 | メリット |
|---|---|
| サンクスページへのリダイレクト | CV確認が簡単で分析しやすい |
| イベントトラッキング | 既存ページ内でも柔軟に計測できる |
フォーム送信後のユーザー行動を把握できれば、サイト改善にも役立ちます。
ユーザー操作性を高めるフォーム設計
フォームの入力項目やデザインは、ユーザーの操作性を大きく左右します。
分かりやすく、入力しやすいフォームを作ることが大切です。
- 必要以上に項目を増やさず、シンプルにする
- 必須・任意の項目を明確に表示する
- エラーメッセージやバリデーションを適切に設定する
- 入力例やサンプルのプレイスホルダーを表示する
これらを意識することで、離脱の低減やコンバージョン率向上が期待できます。
外部ツール連携の活用
Contact Form 7はさまざまな外部サービスと連携できるのが魅力です。
たとえば、メール配信サービスと連携すれば自動返信メールの強化や、CRMツールと連動して顧客管理の効率化が可能です。
また、reCAPTCHAを導入することでスパム対策にも効果があります。
プラグインやAPIを活用することで、運用の幅が一気に広がります。
目的に応じて外部ツールを取り入れ、より便利な問い合わせフォームにしてみましょう。
Contact Form 7の使い方でよくある質問への対応ポイント

Contact Form 7は多機能なお問い合わせフォームプラグインですが、初めて使う方からは設定方法についての質問がよく寄せられます。
ここでは実際によくある問い合わせ内容と、その解決方法のポイントを取り上げます。
添付ファイルの送信設定
フォームにファイル添付の機能を追加するには、「ファイル」タグを使います。
フォーム編集画面で「ファイル」ボタンをクリックし、必要な設定を入力してタグをフォームに挿入します。
メール設定の「ファイル添付」の欄に、フォームで設定したファイル項目の名前(例: [your-file])を入力してください。
受信できるファイル形式やサイズの上限は、Contact Form 7側の設定とサーバーのPHP設定両方に注意が必要です。
| 項目 | 設定例 | 注意点 |
|---|---|---|
| フォームタグ名 | [file your-file] | 必須の場合「file*」に |
| ファイル制限 | accept=””.jpg,.pdf”” | 複数指定可 |
| メール設定 | [your-file] | 「ファイル添付」欄に記載 |
安全性の観点からも許可するファイル形式を絞ることをおすすめします。
項目の並び順変更
フォームの各項目の並び順は、フォーム編集画面で自由に変更できます。
すべての項目が「テキストエリア」に表示されているため、順番を変えたい場合は該当のタグごとに位置を入れ替えるだけでOKです。
- フォーム編集画面で変更したい項目のタグを探す
- 該当するタグ全体をカットして、希望の場所にペースト
- 保存ボタンを忘れずにクリック
一度保存すると、公開されているフォームにもすぐに反映されます。
複数の担当者で作業する場合は、変更内容を事前に共有することも大切です。
フォーム内容の保存方法
Contact Form 7は標準では送信内容をWordPressの管理画面には保存しません。
履歴を残したい場合は、専用のプラグインを併用するのが一般的です。
特に利用者が多いのは「Flamingo」や「Contact Form 7 Database Addon」などです。
プラグインを新規追加し、有効化することで、送信内容をWordPressの管理画面から一覧で確認できるようになります。
保存されたデータはCSVでエクスポートできるため、後で集計したい場合やバックアップを取りたい場合にも便利です。
個人情報の管理には十分注意し、不要なデータは定期的に削除するようにしましょう。
Contact Form 7を使いこなして効率よくお問い合わせ対応を実現するために

Contact Form 7は無料で使えるシンプルなお問い合わせフォームプラグインです。
このツールをうまく活用することで、メールでのお問い合わせ対応がよりスムーズになります。
入力フォームの項目はテンプレートから手軽に追加や削除ができ、ウェブサイトのデザインや運営スタイルに合わせたカスタマイズも可能です。
また、様々な拡張機能を組み合わせれば、スパム対策や自動返信メールも簡単に導入できます。
効率的な運用のためには、運用担当者がすぐ使いこなせるように使い方のポイントを押さえておくことが大切です。
Contact Form 7を習得することで、お問い合わせ情報の一元管理やユーザーサポートの効率化に役立ちます。
ここで身につけた知識を活かし、これからのお問い合わせ対応をより簡単で確実なものにしていきましょう。





コメント