WordPressの表示速度が遅くて悩んでいませんか。
表示スピードの低下はユーザー離れやSEOの評価低下を招きやすく、大きな問題となりがちです。
そんなときに役立つのが、簡単にサイトを高速化できるプラグインであるAutoptimizeの使い方です。
本記事ではインストールや初期設定から、JavaScriptやCSS・HTMLの最適化方法、さらには画像やGoogleフォントの調整、実際の表示速度改善効果の確認方法まで、Autoptimizeを活用し快適なサイト運営を実現する具体的な手順を徹底解説します。
これからAutoptimizeを導入しようと考えている方や、より効果的な使い方を身につけたい方は、ぜひ続きをご覧ください。
Autoptimizeの使い方を徹底解説

AutoptimizeはWordPressサイトのパフォーマンス改善を助けるプラグインです。
使い方をしっかり理解することで、サイトの表示速度を大きく向上できます。
Autoptimizeを利用するには、まずはプラグインのインストールから。
左側のメニューから「プラグイン」を選び、「新規追加」をクリックします。
検索ボックスに「Autoptimize」と入力し、表示されたプラグインの「今すぐインストール」を選択してください。

インストールが完了したら、「有効化」ボタンを押して利用を開始しましょう。
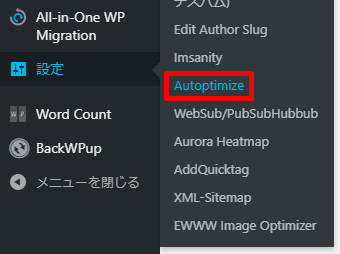
プラグインの有効化が完了したら、設定の中にあるAutoptimizeをクリックします。

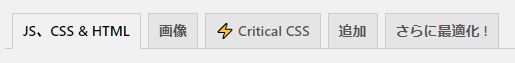
Autoptimizeには、以下の5つの設定タブがありますので、1つ1つ設定を見ていきましょう。

- JS、CSS & HTML
- 画像
- ⚡ Critical CSS
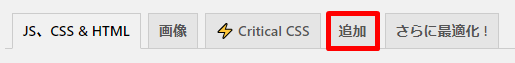
- 追加
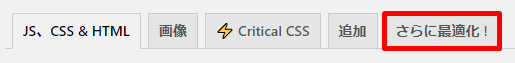
- さらに最適化!
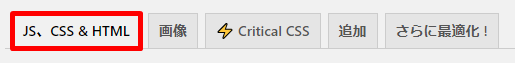
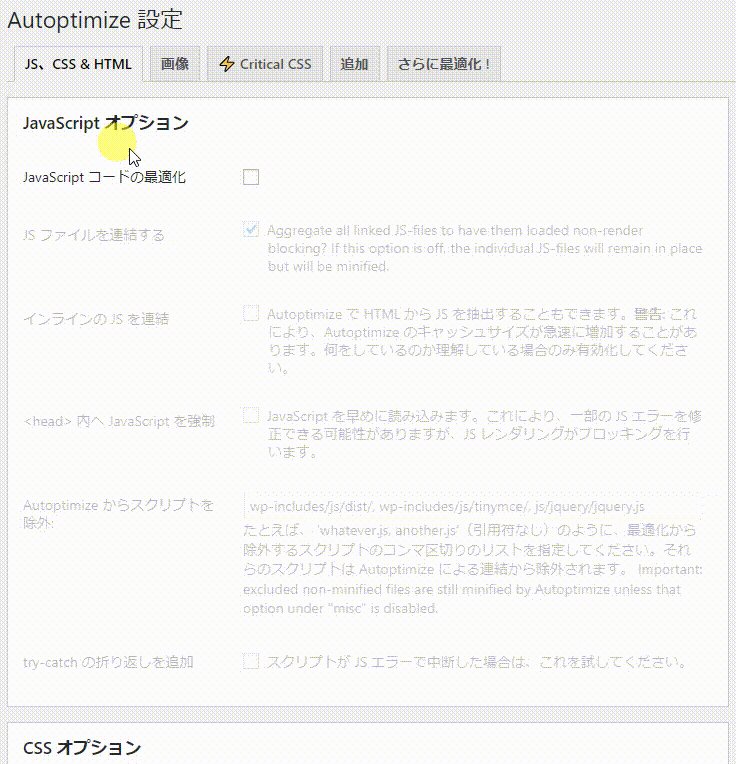
JS、CSS & HTML

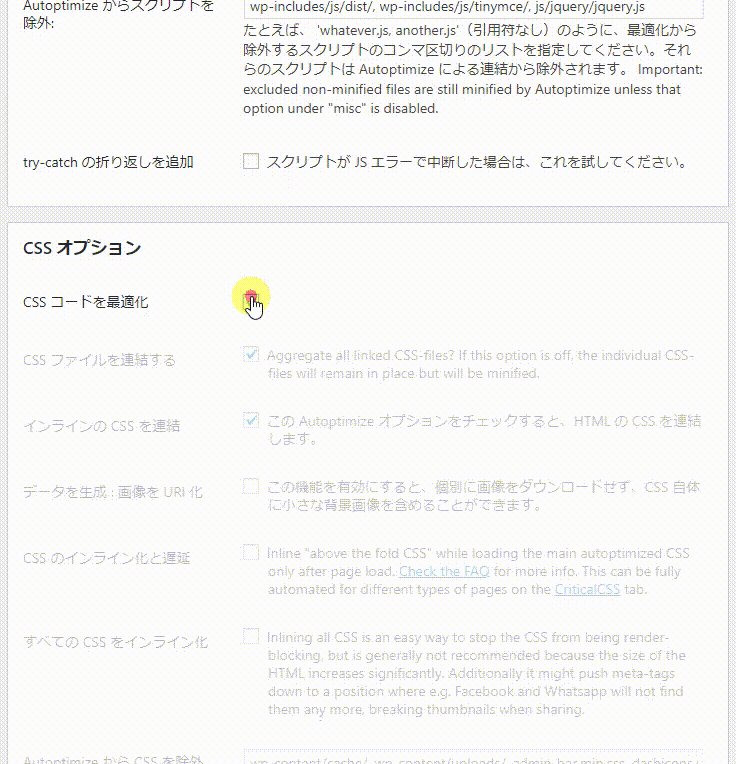
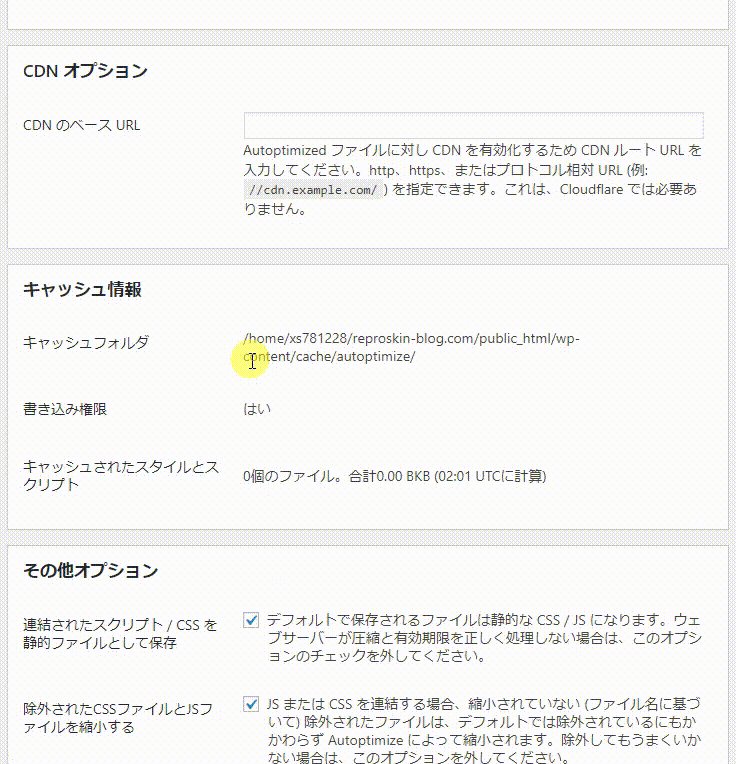
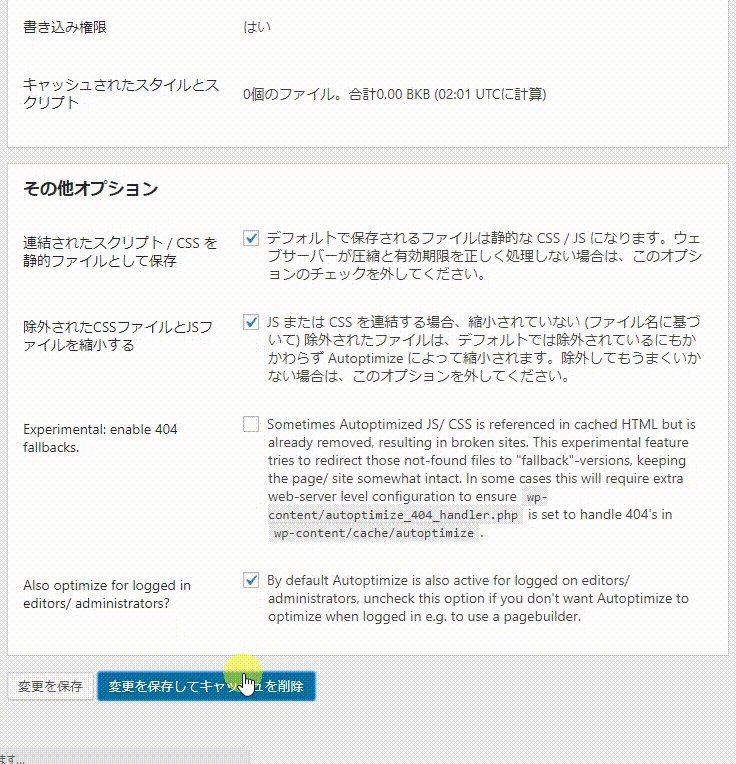
「JS、CSS & HTML」のタブでは、JavaScript コードの最適化・CSS コードを最適化・HTML コードを最適化にチェックを付けて、変更を保存してキャッシュを削除をクリックします。

これ以外の箇所は変更不要です。
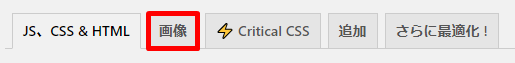
画像

「画像」のタブでは、Lazy-load images?にチェックを付けて変更を保存をクリックします。

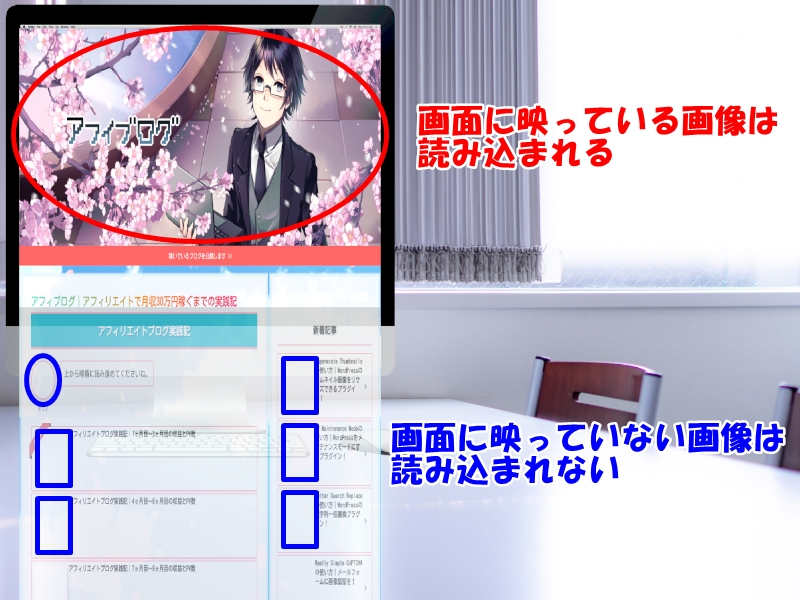
ここにチェックを付けることで、画像が遅延読み込みされるようになります。
画面上に表示されている画像だけをスクロールに合わせて都度読み込むことで、表示速度が向上します。

「画像を最適化」は一部機能が有料となりますので、今回は利用しません。
画像最適化を行うことで大幅な高速化が図れますが、それはEWWW Image Optimizerというプラグインで無料で代用可能です。

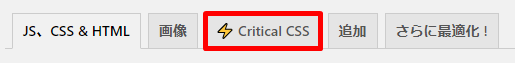
⚡ Critical CSS

「⚡ Critical CSS」のタブは、有料プラン用ユーザーの設定項目のため今回は設定しません。
追加

「追加」のタブは、一般ユーザーには関係ない追加設定項目のため、今回は設定しません。
さらに最適化!

「さらに最適化!」のタブでは、WordPressを最適化するための関連プラグインが一覧表示されています。
興味のある方は見てみるといいでしょう。
Autoptimizeでよくある不具合への対処方法

Autoptimizeはページの表示速度を向上できる便利なプラグインですが、使い方によっては思わぬ不具合が発生することがあります。
ここでは、よくあるトラブルの原因とその対処方法について解説します。
表示崩れの原因への対応
Autoptimizeを有効にした際、サイトのレイアウトが崩れることがあります。
この場合、まずCSSやJavaScriptの最適化設定を確認してください。
特に「CSSの結合」や「JavaScriptの連結」がオンになっていると、テーマやプラグインとの相性でスタイルや動作の不具合が起こる場合があります。
- 「設定」→「Autoptimize」より、CSSやJavaScriptの設定を一部オフにしてみる
- 特定のファイルを「除外ファイル」として設定する
- キャッシュのクリアを行い、再度表示を確認する
もし原因が特定できない場合は、CSSやJavaScriptの最適化を順番にオフにして、問題の切り分けを行うのも効果的です。
画像が表示されない時のチェックポイント
Lazy Load機能や画像の最適化を有効にすると、稀に画像が正しく表示されないことがあります。
このような場合には以下の点を確認してみましょう。
| チェック項目 | 具体的な対処 |
|---|---|
| Lazy Loadを有効にしている | 一度機能をオフにして画像が表示されるか確認 |
| キャッシュの影響 | Autoptimizeのキャッシュクリアボタンを利用 |
| 他プラグインとの競合 | 画像最適化系プラグインを一時的に停止して確認 |
上記の方法でも改善しない場合は、ブラウザのキャッシュクリアや別ブラウザでの確認もおすすめです。
変更内容が反映されない場合の解決策
Autoptimize導入後、サイトに加えた変更が反映されないというトラブルもあります。
この多くはキャッシュが影響しているケースがほとんどです。
対策例を以下にまとめました。
- Autoptimizeの「キャッシュを削除」を利用する
- 使用しているキャッシュ系プラグイン(WP Super CacheやW3 Total Cacheなど)があれば、そのキャッシュもクリアする
- サーバーにCDNを導入している場合は、CDNのキャッシュクリアも忘れずに行う
それでも反映されない場合は、テーマやプラグイン側のキャッシュ機能が無効化されていないか確認してみてください。
Autoptimize利用時の注意点

Autoptimizeを使う際には、いくつか注意しておきたいポイントがあります。
サイトの表示速度が向上する便利なプラグインですが、設定や他のプラグインとの関係次第で思わぬトラブルが発生することもあります。
ここでは、主な注意事項について解説します。
他プラグインとの競合リスク
AutoptimizeはJavaScriptやCSSなどを圧縮・統合する仕組みですが、同じ機能を持つ他のキャッシュ系プラグインと同時に利用すると競合が発生しやすくなります。
特に以下のようなプラグインは、Autoptimizeと機能が重複する場合があります。
- W3 Total Cache
- WP Super Cache
- LiteSpeed Cache
- WP Rocket
これらと同時に利用すると、ページのデザイン崩れやスクリプトが動作しないなどの不具合につながることがあります。
問題が発生した場合、それぞれのプラグインの設定をひとつずつ無効化して原因を切り分けましょう。
設定変更時のバックアップ推奨理由
Autoptimizeの設定を変更する前には、必ずサイト全体のバックアップをとることをおすすめします。
設定の組み合わせによっては、ページ表示に重大な影響を及ぼす場合があるためです。
特に大規模な変更や初めての設定調整を行う際は、万が一の時にもとに戻せる状態を作りましょう。
主なバックアップ方法は以下の通りです。
| バックアップ方法 | 特徴 |
|---|---|
| サーバー側の自動バックアップ | 定期的に取得、復元も簡単 |
| WordPressプラグイン利用 | 初心者にも分かりやすい、手軽に実行可能 |
| 手動でファイルとデータベースを保存 | 柔軟な管理が可能、多少の専門知識が必要 |
上級者向け設定を試す際の注意事項
Autoptimizeには、上級者向けの詳細な設定項目が用意されています。
これらの設定を変更することで、さらにページの表示速度を向上できる場合がありますが、以下の点に注意が必要です。
- 動作環境によっては特定のスクリプトやスタイルが正常に動作しなくなる場合がある
- テーマや他プラグインとの組み合わせによる不具合が生じることがある
- 設定変更後は、必ず表示崩れや不具合がないかサイト全体をチェックする
特に「除外リスト」や「インライン化」などの設定は、予期しない影響を及ぼす可能性があるため慎重に操作しましょう。
一度に多くの変更を加えるのではなく、設定ごとにひとつずつ確認しながら進めると安心です。
Autoptimizeによる表示速度改善の確認方法

Autoptimizeを導入した後は、どれくらいサイトの表示速度が改善したかを客観的に計測することが重要です。
さまざまな計測ツールを活用することで、最適化による効果をしっかり把握できます。
また、適切な手順を踏んで再測定することも忘れずに行いましょう。
PageSpeed Insightsによる計測
PageSpeed InsightsはGoogleが提供する無料のスピード計測ツールです。
サイトのURLを入力するだけで、表示速度やパフォーマンスのスコアを簡単に確認できます。
Autoptimizeを導入する前後でページのスコアを見比べることで、最適化の効果が数値として明確に現れます。
さらに、改善ポイントや最適化のアドバイスも表示されるため、今後の作業にも活かせます。
- URLを入力し「分析」ボタンをクリック
- モバイルとパソコンそれぞれのスコアや改善項目が表示
- Autoptimize導入後の変化を記録しておくと効果測定がしやすい
Lighthouseでのパフォーマンスチェック
LighthouseもGoogleが提供する強力なウェブページ診断ツールで、Google Chromeのデベロッパーツール内から利用できます。
Autoptimize導入後のパフォーマンスやアクセシビリティ、SEOなどのスコアを細かくチェックできます。
Lighthouseでは幅広い項目でサイトを診断し、点数だけでなく改善すべき具体的な詳細も分かります。
| 評価項目 | チェック内容 |
|---|---|
| パフォーマンス | ページの表示速度、リソースの最適化状況 |
| アクセシビリティ | ユーザーが利用しやすい設計かどうか |
| SEO | 検索エンジンに適した設定になっているか |
このようにLighthouseで全体のパフォーマンスを把握してから、さらに細かい調整を進めるのがおすすめです。
キャッシュクリア後の再測定の重要性
Autoptimizeを導入して設定を調整した後は、必ずキャッシュをクリアしてから速度計測を行いましょう。
キャッシュが残っている状態だと、以前の設定の影響が残り、本来のパフォーマンスを正しく評価できません。
一般的なキャッシュクリア手順は、Autoptimizeの設定画面から「キャッシュのクリア」ボタンを押すだけです。
また、ブラウザや他のキャッシュ系プラグインもリセットしておくと、より正確な結果が得られます。
キャッシュクリア後に再度PageSpeed InsightsやLighthouseで計測し、改善状態を最終チェックしましょう。
Autoptimizeでワードプレスサイトを快適に運用するコツ

ここまでAutoptimizeの基本的な使い方や設定方法について解説してきましたが、より快適で安定したワードプレスサイト運用のためには日々の工夫も欠かせません。
Autoptimizeを利用することで、サイトの表示速度やパフォーマンスが向上し、訪問者の利便性も高まります。
ただし、プラグインの設定や運用を見直すことでさらにトラブルを避け、サイトを最適な状態に保つことができます。
Autoptimizeを導入したら、定期的にキャッシュのクリアを行い、不要なキャッシュデータが溜まらないようにしましょう。
また、他のキャッシュ系プラグインや最適化プラグインと併用する場合は、競合による不具合が発生しないか注意が必要です。
サイトに不具合が出た場合は、設定を一つずつ見直して原因を特定してください。
プラグインやテーマのアップデート後には、表示崩れや機能の不具合が起きていないかサイト全体を確認しましょう。
Autoptimizeのログ機能やデバッグモードを活用すると、問題発生時の原因の特定にも役立ちます。
日頃からこまめなチェックやバックアップ、設定の見直しを心がければ、ワードプレスサイトの運用もより安心で快適なものになります。
Autoptimizeを賢く利用し、あなたのサイト運営をよりスムーズに進めていきましょう。





コメント