WordPressでコンテンツの見栄えをもっと手軽に、かつ自由にカスタマイズしたいと感じたことはありませんか。
でも、デフォルトのウィジェットでは細かな編集が難しく、思うように表現できない――そんな悩みを抱える方も多いはずです。
そこでおすすめしたいのが「Black Studio TinyMCE Widget」です。
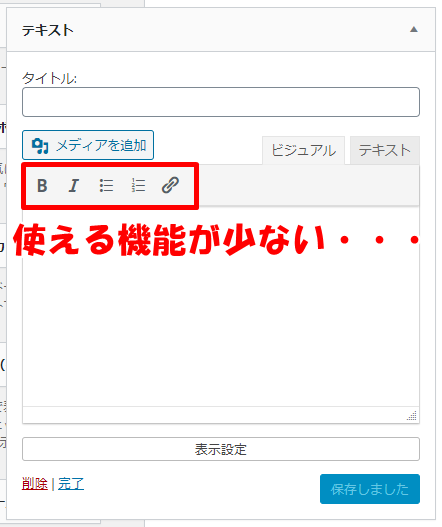
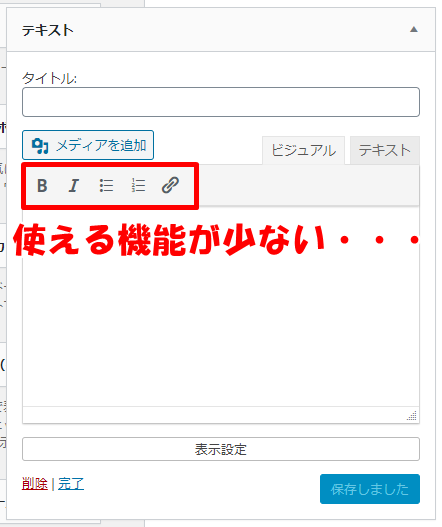
デフォルトの状態だと、このようにエディターで使える機能は限られています。

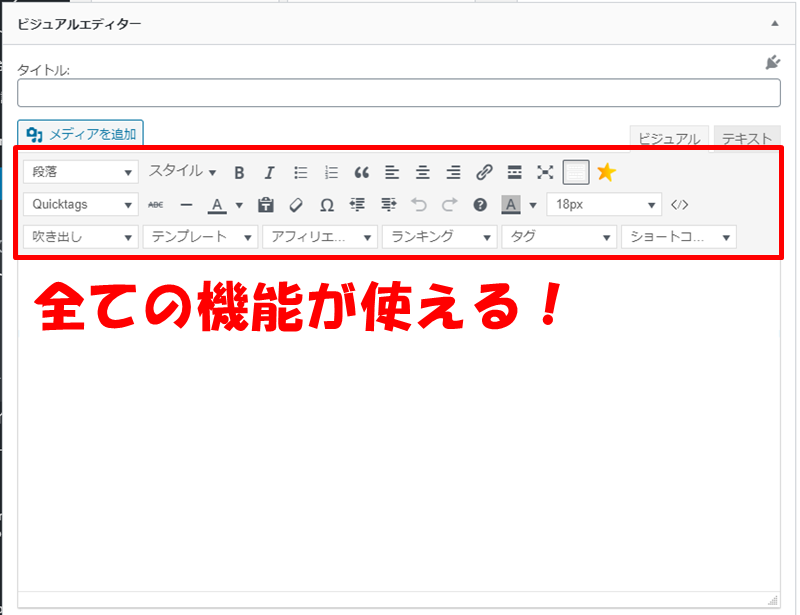
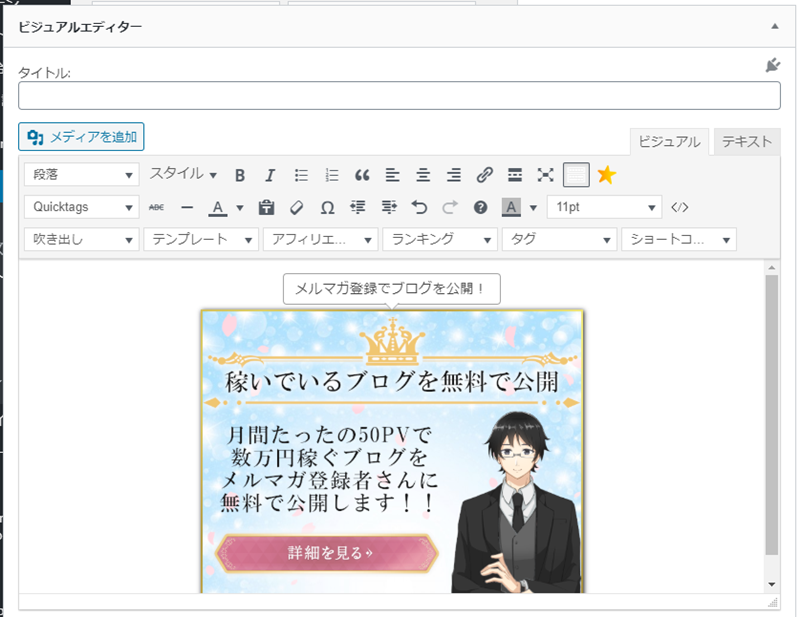
ですが、Black Studio TinyMCE Widgetプラグインを導入することで、このように記事投稿画面と同じエディターをウィジェット内でも使えるようになります。
このプラグインを使いこなせば、ビジュアルリッチな編集や直感的な配置が可能になり、サイト運営がぐっと快適になります。
この記事では、「Black Studio TinyMCE Widgetの使い方」について、導入方法から具体的な活用テクニックまで、初心者にもわかりやすく解説します。
あなたのサイトをより魅力的にするヒントを、ぜひ最後までご覧ください。
Black Studio TinyMCE Widgetでできること

ブラックスタジオTinyMCEウィジェットは、WordPressサイトのウィジェットエリアで直感的にコンテンツを編集できる便利なプラグインです。
従来のテキストウィジェットではできなかった画像挿入やビジュアル編集、HTML編集がこのウィジェットひとつで実現できます。
そのため、初心者から上級者まで広く活用されており、サイドバーやフッターなどのレイアウトの幅が広がります。
ビジュアル編集機能
ブラックスタジオTinyMCEウィジェット最大の特長は、WordPress投稿画面と同じビジュアルエディタが使えることです。
これにより、太字や斜体、リンク設定、テキストカラーの変更など、見たまま直感的にコンテンツを編集できます。
デフォルトの状態だと、このようにエディターで使える機能は限られています。

ですが、Black Studio TinyMCE Widgetプラグインを導入することで、このように記事投稿画面と同じエディターをウィジェット内でも使えるようになります。

専門的な知識がなくても簡単に操作できるので、初心者にも扱いやすいのが魅力です。
- テキストのスタイリング
- 箇条書きや番号付きリストの作成
- 引用や配置の変更
- リンク挿入
- テーブルの作成
これらの機能をウィジェットエリアで活用できるため、よりリッチなサイドバーやフッターの作成が可能になります。
画像や動画の挿入
画像や動画をウィジェット内に簡単に挿入できるのも、このプラグインの大きなメリットです。
アイキャッチ画像やバナー、またはYouTube・Vimeoなど外部サービスからの動画埋め込みもスムーズに行えます。
実際の操作イメージとして、下記のように必要な項目を設定します。
| 挿入できるコンテンツ | 対応方法 |
|---|---|
| 画像 | ビジュアルエディタの「メディアを追加」ボタンからアップロード・選択 |
| 動画 | 動画URLの貼り付けまたは「メディアを追加」経由で埋め込み |
| ギャラリー | 複数画像をまとめて挿入できる |
マウス操作だけで画像や動画を追加できるため、手間をかけずにウィジェットのデザイン性を高められます。
HTML編集の利用
ビジュアルエディタの切り替え機能を使えば、HTMLモードで細かいカスタマイズも可能です。
CSSクラスの追加や、外部JavaScriptの埋め込み、独自スタイルの適用など、自由度の高い編集をしたい場合に役立ちます。
実際にHTMLモードでは以下のようなことができます。
- 独自タグの挿入
- モバイル非表示など応用的なクラス指定
- スクリプトタグを用いた広告コードの貼り付け
このようにブラックスタジオTinyMCEウィジェットは、初心者から上級者まで幅広いレベルに対応できる柔軟な機能を備えています。
Black Studio TinyMCE Widgetの具体的な使い方手順

Black Studio TinyMCE Widgetは、WordPressのウィジェットエリアにリッチテキストエディタを追加できる便利なプラグインです。
サイドバーやフッターなど希望する場所に、直感的にカスタマイズした内容を簡単に配置できます。
プラグインのインストール&有効化
まずは、Black Studio TinyMCE Widgetプラグインをインストール&有効化しましょう。

プラグインのインストールに不慣れな方は、WordPressのプラグインをインストールして追加する方法をご覧ください。

ビジュアルエディターウィジェットの追加
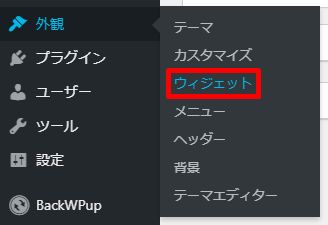
プラグインの有効化が完了したら、外観の中にあるウィジェットをクリックします。

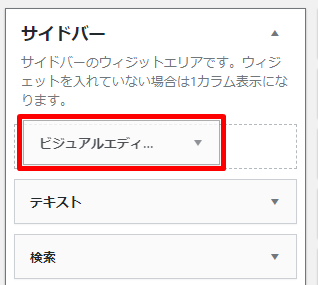
左側のウィジェット一覧の中にビジュアルエディターというウィジェットが追加されていますので、それを自分の配置したい場所にドラッグ・アンド・ドロップで持ってきます。

後は、表示させたい文字や画像を記事投稿画面と同じように入力するだけでOKです。

最後に保存をクリックしたら、このように設置した場所に入力内容が表示されます。

ウィジェット削除と編集の手順
配置済みウィジェットの右上にある「▼」マークをクリックすると詳細が開きます。
内容を変更したい時はそのまま編集し、再度保存します。
ウィジェットを削除したい場合は、「削除」ボタンをクリックします。
削除後は即時ウィジェットエリアから消え、サイトからも表示がなくなります。
表示設定の活用
特定のページや条件でウィジェットを見せたい場合、「ウィジェット表示設定」の項目を活用しましょう。
プラグインやテーマによっては、各ウィジェットの表示条件を細かく設定できるオプションが追加されています。
例えば、トップページのみに表示したり、特定のカテゴリー記事でのみウィジェットを表示することが可能です。
Black Studio TinyMCE Widget利用時によくある注意点

Black Studio TinyMCE Widgetは、WordPressのウィジェットエリアにビジュアルエディターを使いたいユーザーに人気のプラグインです。
一方で、利用時にいくつか気をつけたいポイントもあります。
トラブルにあったときも慌てず対応できるよう、注意点を押さえておきましょう。
表示崩れの対処
Black Studio TinyMCE Widgetで作成したウィジェットが、想定通りに表示されないことがあります。
特にテーマ側のCSSとの競合や、他ウィジェットの影響でレイアウトが崩れる場合が多いです。
表示崩れを解消するための対策を、以下にまとめます。
- ウィジェットに不要な改行や空白、タグが入っていないか確認する
- テーマのCSSを確認し、ウィジェットエリアやwidgetクラスの影響範囲を調べる
- 必要に応じてカスタムCSSでウィジェットの装飾を調整する
- キャッシュ系プラグインを利用している場合は一度キャッシュをクリアする
これらの方法で多くの表示崩れは解消できます。
もし改善しない場合は、テーマや他プラグインの開発元に相談するのもおすすめです。
日本語対応状況
Black Studio TinyMCE Widgetは、基本的な日本語入力や日本語コンテンツの表示に対応しています。
しかし一部でボタンや説明文が英語のまま残っていることがあります。
また言語ファイルのアップデート状況によっては、日本語訳が不完全な可能性も否定できません。
日本語で使う際の主な対応状況は次の通りです。
| 機能 | 日本語対応 | 注意点 |
|---|---|---|
| ウィジェットのビジュアル編集 | 対応 | 日本語入力で問題なし |
| ダッシュボード表示 | 一部未対応 | 英語表示の場合あり |
| サポートドキュメント | 非対応 | 公式サイトは英語 |
日本語での利用自体は問題ありませんが、設定や説明項目の一部が英語の場合がありますので、不明な点は翻訳ツールを併用すると良いでしょう。
他プラグインとの競合
WordPressの他のプラグインとBlack Studio TinyMCE Widgetを併用する際、まれに競合が発生することがあります。
とくにエディター系やウィジェット管理系のプラグインには注意が必要です。
競合しやすい主なケースは以下の通りです。
- Classic EditorやTinyMCE Advancedなど、ビジュアルエディター拡張系との組み合わせ
- 独自のウィジェット管理・追加を行うプラグインとの併用
- ページビルダー系プラグイン(Elementor等)との同時使用
これらのプラグイン同士でJavaScriptが干渉し、ウィジェットが正常に動作しない場合があります。
競合かな?と思ったら、他プラグインを一時停止しながら動作確認を行うのが効果的です。
追加でプラグインをインストールする際は、事前にテスト環境で動作チェックを行うことをおすすめします。
Black Studio TinyMCE Widgetを活用するためのコツ

Black Studio TinyMCE Widgetで魅力的なサイトを作成するためには、いくつかのコツを押さえることが大切です。
活用のポイントを押さえて、より使いやすく、デザイン性の高いページを目指しましょう。
装飾パターンの活用
Black Studio TinyMCE Widgetは、ビジュアルエディタ形式でテキストや画像に簡単に装飾ができます。
例えば、見出しやリスト、太字や色付けといった基本的なスタイルから、引用やリンクの挿入まで柔軟に対応しています。
特徴的なのは、プラグインやテーマに合わせて独自のクラスを追加しやすい点です。
リスト形式でよく使用される装飾パターンをまとめます。
- 見出しや段落の装飾:階層ごとの整理や読みやすさの向上に役立ちます。
- 箇条書き・番号付きリスト:情報整理や手順の案内に最適です。
- 強調表示:文字色や背景色を変更してポイントを目立たせましょう。
- 画像やアイコンの組み合わせ:ビジュアル要素でデザイン性を高めます。
これらの装飾を適切に組み合わせることで、見やすく訴求力の高いコンテンツが作成できます。
レイアウト調整のポイント
レイアウト調整もBlack Studio TinyMCE Widgetで押さえておきたい重要なポイントです。
テキストと画像をバランスよく配置したり、余白や中央揃えなどレイアウトの調整が簡単に行えます。
カラム(列)の利用や、カスタムCSSクラスの活用によって、より多彩なデザイン表現も可能です。
代表的なレイアウト調整方法を表でご紹介します。
| 機能 | ポイント |
|---|---|
| 中央揃え | テキスト・画像を中央配置にし、ページ内のバランスを整えられます。 |
| 余白の調整 | パディングやマージンを利用し、窮屈さを軽減します。 |
| 2カラム配置 | カスタムHTMLやショートコードと組み合わせて、情報を左右に分けて表示できます。 |
| カスタムCSSクラス | テーマごとに指定されたクラスを割り当てることで独自デザインも反映可能です。 |
このように細かいレイアウト調整を行うことで、よりプロフェッショナルな見た目を手軽に実現できます。
応用事例の紹介
Black Studio TinyMCE Widgetは、多様な用途に応用できます。
たとえば、会社概要のセクションにスタッフ紹介カードを作成したり、お知らせ欄やバナーエリアをビジュアル重視で設置したりできます。
以下は活用アイデアの例です。
- スタッフ・チーム紹介カード
- イベント告知用のエリア作成
- バナーリンクを含む広告枠設置
- お客様の声などの口コミ表示
- アクセスマップやGoogleカレンダーの埋め込み
これらをうまく組み合わせることで、単なるテキストウィジェット以上の魅力あるコンテンツを展開できます。
目的に合わせてウィジェットを配置して、自分らしいデザインを楽しみましょう。
Black Studio TinyMCE Widgetの使い方を知って実現できること

ここまでで、Black Studio TinyMCE Widgetの基本的な特徴や導入方法について説明してきました。
このウィジェットの使い方をマスターすれば、誰でも簡単にWordPressのウィジェットエリアへビジュアルエディタでコンテンツを追加できるようになります。
テキストや画像の編集も、Wordやメール感覚で操作できるので、HTMLやCSSの知識がなくても直感的なサイト運営が可能です。
例えば、最新情報の告知やバナー画像の設置、お問い合わせ先の記載など、さまざまな情報発信をサイドバーやフッターに分かりやすく表示できます。
サイト全体の一貫したデザインやレイアウトを保てるため、ユーザー体験の向上にもつながります。
ぜひ目的や運営スタイルに合わせてBlack Studio TinyMCE Widgetを使いこなし、あなたのサイトをより魅力的なものに仕上げてください。





コメント